winform 使用Anchor属性进行界面布局
每个控件的定位方法:
一、使用Anchor:
Anchor分为Left、Top、Right、Bottom四个属性。
它们的含义如下:
Top——表示控件中与父窗体(或父控件)相关的顶部应该保持固定。
Bottom——表示控件中与父窗体(或父控件)相关的底边应该保持固定。
Left——表示控件中与父窗体(或父控件)相关的左边缘应该保持固定。
Right——表示控件中与父窗体(或父控件)相关的右边缘应该保持固定。
一般控件默认为Left | Top,定位根据为左上方的边界。控件的Anchor为:Top, Left。
默认定位方式变化之前:

默认定位方式变化之后:

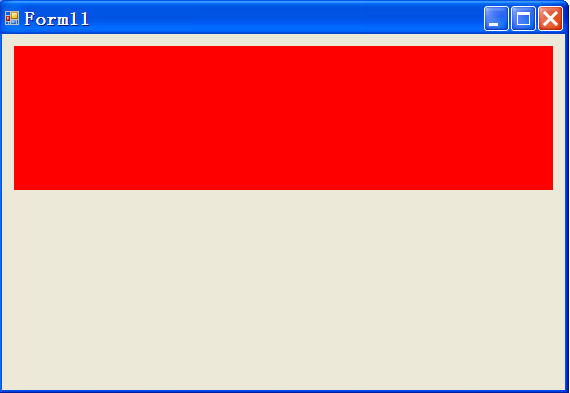
如果需要控件跟着窗体大小变化,则需要用Left | Top | Right | Bottom 四个属性来定位。控件的Anchor为Top, Bottom, Left, Right。
跟随窗体大小变化之前:

跟随窗体变化之后:

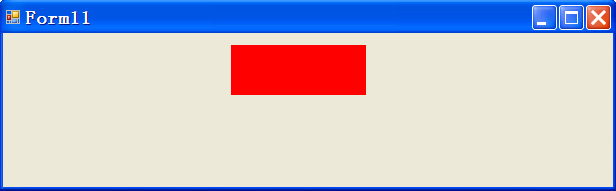
如果需要控件居中,则可以使用Top属性定位。控件的Anchor为Top。
居中变化之前:

居中变化之后:

如果需要控件宽度根据窗体大小变化,则使用Left | Right属性定位。控件的Anchor值为Left,Right。
跟随窗体左右大小变化之前:

跟随窗体左右大小变化之后:

winform 使用Anchor属性进行界面布局的更多相关文章
- WinForm界面布局
一直很羡慕和佩服园子中伍华聪的界面设计和布局.好多年都没有真正写过C/S项目了,今天翻出来6年前刚开始学习WinForm的时候写的一个简单的HR管理系统,思绪一下子很复杂,记得是6年前的夏天,天气很热 ...
- WinForm界面布局控件WeifenLuo.WinFormsUI.Docking"的使用 (一)
WinForm界面布局控件WeifenLuo.WinFormsUI.Docking"的使用 (一) 编写人:CC阿爸 2015-1-28 在伍华聪的博客中,看到布局控件"Weife ...
- Winform中使用控件的Dock属性设计窗体布局,使不随窗体缩放而改变
场景 在新建一个Winform窗体后,拖拽控件设置其布局如下 如果只是单纯的这么设计,我们在运行后,如果对窗口进行缩放就会导致如下 所以我们需要在设计页面布局时对控件进行定位设置. 注: 博客主页:h ...
- WinForm界面布局控件WeifenLuo.WinFormsUI.Docking"的使用 (二)
WinForm界面布局控件WeifenLuo.WinFormsUI.Docking"的使用 (二) 编写人:CC阿爸 2015-1-29 今天我想与大家继续一起分享这一伟大的控件.有兴趣的同 ...
- Winform中在使用Dock属性设计页面布局控件的顺序导致页面效果不同的问题
场景 在Winform中进行页面设计时,常使用控件的Dock属性来进行布局调整.但是由于设置属性的顺序问题,导致达不到想要的效果. 比如以下两个控件 下面的控件设置的Dock属性是Bottom,即在页 ...
- WPF基础知识、界面布局及控件Binding(转)
WPF是和WinForm对应的,而其核心是数据驱动事件,在开发中显示的是UI界面和逻辑关系相分离的一种开放语言.UI界面是在XAML语言环境下开发人员可以进行一些自主设计的前台界面,逻辑关系还是基于c ...
- WPF基础知识、界面布局及控件Binding
WPF是和WinForm对应的,而其核心是数据驱动事件,在开发中显示的是UI界面和逻辑关系相分离的一种开放语言.UI界面是在XAML语言环境下开发人员可以进行一些自主设计的前台界面,逻辑关系还是基于c ...
- 微信js框架第二篇(创建完整界面布局)
接着昨天的继续谈关于微信新出的这个js框架,今天主要谈一个页面的创建到布局的详细步骤. 一.创建一个完整页面 页面你可以创建在项目的任何节点,只要你在入口文件正确引入创建该页面的路径就可使 ...
- 2013 duilib入门简明教程 -- 界面布局(9)
上一个教程实现的标题栏代码中,并没有看到处理自适应窗口大小的代码,但是窗口大小变化后,按钮的位置会跟着变化,这是因为我们将按钮放到了HorizontalLayout.VerticalLayou ...
随机推荐
- apache日志
<VirtualHost *:80> ServerAdmin chinasir.xyz@gmail.com DocumentRoot /var/www/html/baidu ServerN ...
- 第29章 电容触摸屏—触摸画板—零死角玩转STM32-F429系列
第29章 电容触摸屏—触摸画板 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/fir ...
- img适配问题解决方法
将img放到background中,将background-size设置为100%:只需要适配背景为img的元素的宽和高即可.
- 总结JavaScript常用数组操作方法,包含ES6方法
一.concat() concat() 方法用于连接两个或多个数组.该方法不会改变现有的数组,仅会返回被连接数组的一个副本. var arr1 = [1,2,3]; var arr2 = [4,5]; ...
- 使用winsw将spring-boot jar包注册成windows服务
背景:最近的项目中使用spring-boot, https://github.com/kohsuke/winsw/releases <service> <id>YJPSS< ...
- js中document的用法小结
document常用属性: document.title//设置文档标题,与HTNL中的title标签等价 document.bgColor//设置页面背景颜色 document.fgColor//设 ...
- Linux平台下卸载MySQL的方法
转载自: https://www.cnblogs.com/taomylife/p/7234925.html Linux平台下卸载MySQL的方法: MySQL的安装主要有三种方式:二进制包安装.RPM ...
- python实现简单关联规则Apriori算法
from itertools import combinations from copy import deepcopy # 导入数据,并剔除支持度计数小于min_support的1项集 def lo ...
- 使用IDEA将本地项目上传到GitHub
00.首先保证git和github能够使用ssh连接. 01.在GitHub上新建仓库 需要注意的是不要勾选Initialize this repository with a README. 02.在 ...
- php-5.6.26源代码 - 扩展模块的种类,扩展模块的执行埋点
模块种类(两种) 类型一:zend的模块:(类似zend_extension=test.so) 识别方法: php.ini中以zend_extension开头的配置,如zend_extension=t ...
