AngularJs学习笔记-表单处理
表单处理
(1)Angular表单API
1、模板式表单,需引入FormsModule
2、响应式表单,需引入ReactiveFormsModule
(2)模板式表单
在Angular中使用form表单时,Angular会接管表单的处理,一些form表单原生的特性将不再生效
如Angular会拦截HTML标准的表单提交事件,表单提交事件将会导致页面刷新,而spa应用页面是不刷新的
模板式表单中的指令会被映射到隐式的数据模型中
1、指令NgForm => 数据模型FormGroup
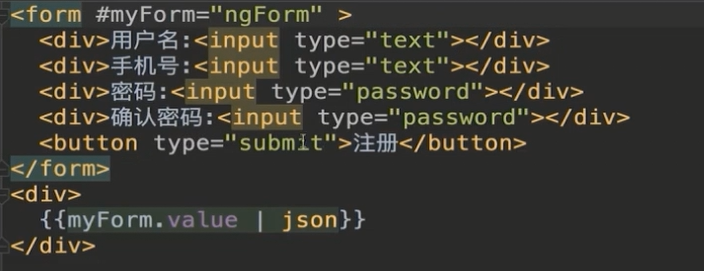
form标签自动带有ngForm的特性
ngForm也可以在div上使用

通过模板本地变量访问表单数据

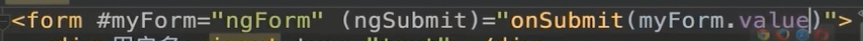
绑定表单提交事件

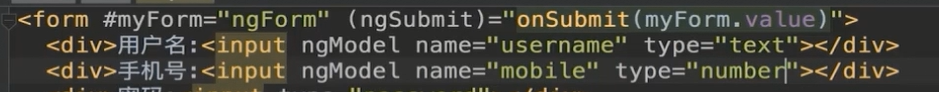
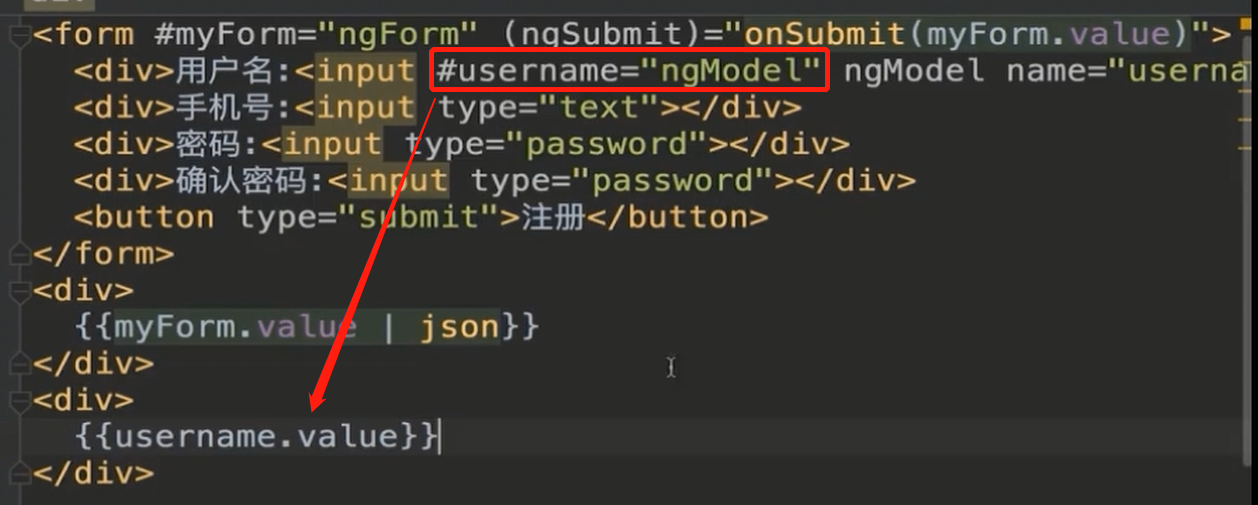
2、指令NgModel => 数据模型FormControl
NgModel指令代表表单中的一个字段,这个指令会隐式创建一个FormControl实例代表字段的数据模型,
并使用FormControl中的属性存储字段的值
在ngForm当中使用ngModel不需要加[()]

通过模板本地变量引用指令

3、指令NgModelGroup => 数据模型FormGroup,嵌套的FormGroup
NgModelGroup代表表单中的子集,将表单中的ngModel进行分组

(3)响应式表单
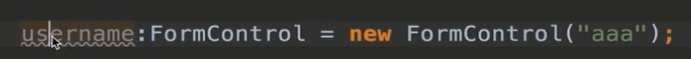
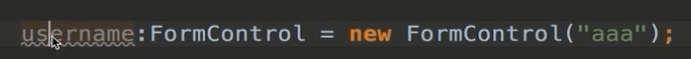
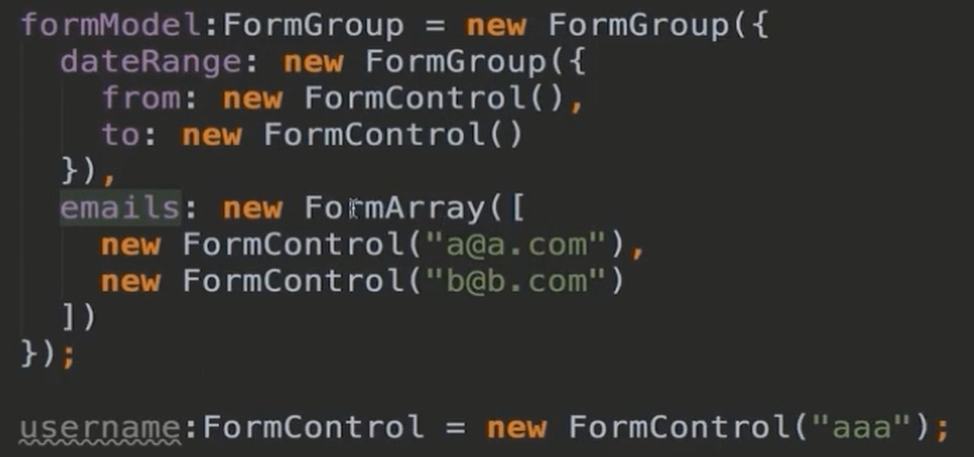
1、FormControl
下图中,aaa表示初始值

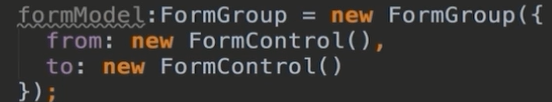
2、FormGroup

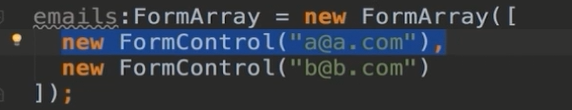
3、FormArray
FormArray用于处理输入项数量不固定的表单

响应式表单指令:ReactiveFormsModule中的指令
响应式表单中的指令不能被模板本地变量引用

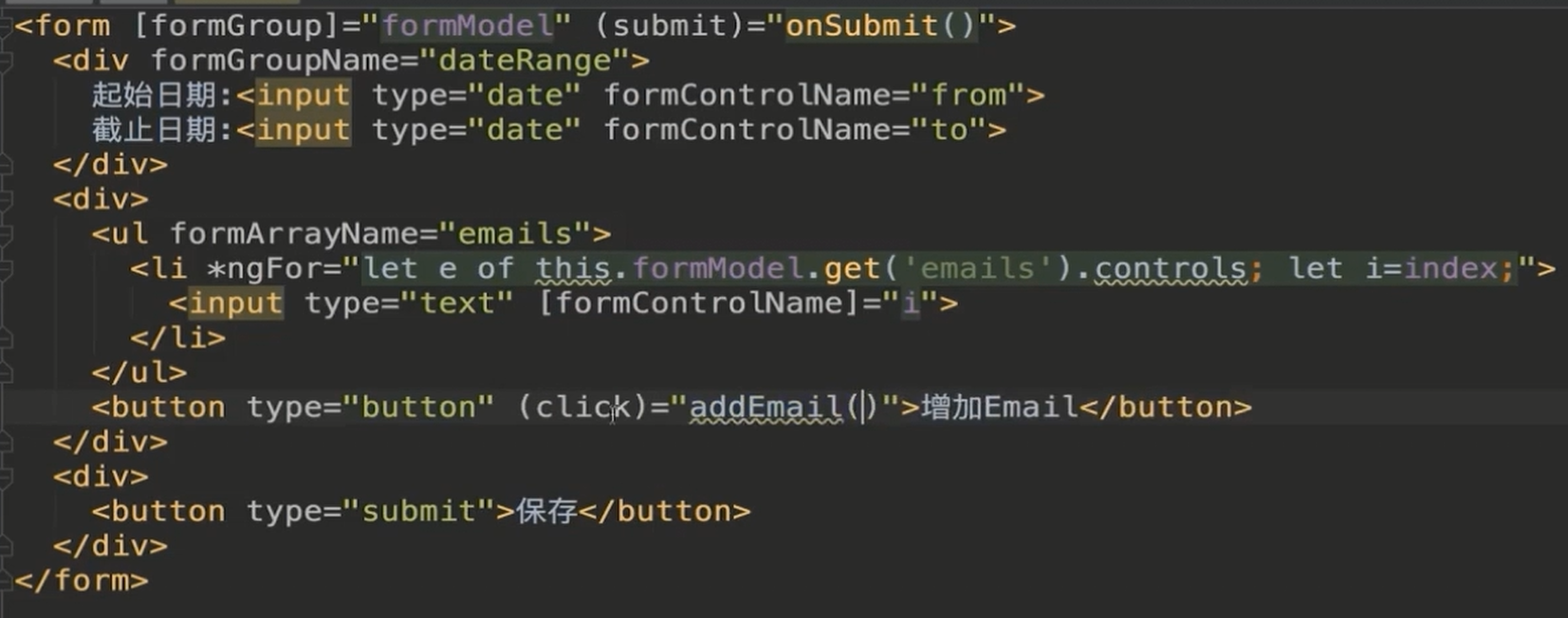
4、案例
formGroupName、formControlName、formArrayName只能用在fromGroup覆盖的范围之内,不需要加[]



使用FormBuilder构建数据模型

AngularJs学习笔记-表单处理的更多相关文章
- AngularJS学习之表单
1.HTML控件:以下HTML input元素被称为HTML控件: **input元素 **select元素 **button元素 **textarea元素 2.AngularJS表单实例: < ...
- php学习笔记——表单
13.表单 1)GET vs. POST GET 和 POST 都创建数组(例如,array( key => value, key2 => value2, key3 => value ...
- [html5] 学习笔记-表单新增的元素与属性(续)
本节主要讲解表单新增元素的controls属性.placeholder属性.List属性.Autocomplete属性.Pattern属性.SelectionDirection属性.Indetermi ...
- 9. Javascript学习笔记——表单处理
9. 表单处理 9.1 表单的基础知识 ///表单用 <form> 元素表示,对应的是 HTMLFormElement 类型,继承自 HTMLElement. //属性:action.me ...
- JavaScript高级程序设计学习笔记--表单脚本
提交表单 用户单击提交按钮或图像按钮时,就会提交表单.使用<input>和<button>都可以定义提交按钮,只要将其type特性的值设置为"submit" ...
- [html5] 学习笔记-表单新增元素与属性
本节讲的是表单元素的form,formaction属性,frommethod,formenctype属性,formtarget,autofocus属性,required,labels属性. 1.for ...
- Vue.js学习笔记——表单控件实践
最近项目中使用了vue替代繁琐的jquery处理dom的数据更新,个人非常喜欢,所以就上官网小小地实践了一把. 以下为表单控件的实践,代码敬上,直接新建html文件,粘贴复制即可看到效果~ <! ...
- bootstrap学习笔记(表单)
1.基础表单 :对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset.legend.label标签进行了定制. fieldset { min-width: 0 ...
- HTML5 学习笔记 表单属性
HTML5新的表单属性 HTML5 的form和input 标签添加了几个新的属性 <form>新属性 autocomplete novalidate input 新属性 autocomp ...
随机推荐
- 安居客scrapy房产信息爬取到数据可视化(下)-可视化代码
接上篇:安居客scrapy房产信息爬取到数据可视化(下)-可视化代码,可视化的实现~ 先看看保存的数据吧~ 本人之前都是习惯把爬到的数据保存到本地json文件, 这次保存到数据库后发现使用mongod ...
- js千分位处理
一.去掉千分位 function removeThousands(num) { var x = num.split(','); return parseFloat(x.join("" ...
- 5、python数据类型之元组(tuple)
元组 元组和列表最大的区别是元组中的元素固定,元组不能修改,所以不能对元组进行增.删.改 1.创建 tu = (11,22,33) tu = tuple(11,22,33) tu = tuple([] ...
- Luogu P3546 [POI2012]PRE-Prefixuffix 神奇的递推+哈希
设$f[i]$表示切掉前$i$位和后$i$位后,即剩下$s[i+1]到s[n-i]$,的公共前后缀长度.此时我们发现,$f[i-1]$相对于$f[i]$少切了两个$char$,所以有$f[i-1]\l ...
- MD5WLBUtil
import java.io.UnsupportedEncodingException; import java.security.NoSuchAlgorithmException; import j ...
- Java面向对象_抽象类应用——模板方法模式
概念:定义一个操作中的算法的骨架,而将一些可变部分的实现延迟到子类中.模板方法模式使得子类可以不改变一个算法的结构即可重新定义该算法的某些特定的步骤. 去个例子分析一下这个概念: public cla ...
- hibernate log4j2输出sql带参数
网上有很多是输出sql ,参数以?的形式,后面输出参数binding的log,还要自己拼接特别麻烦:这里整理下输出原生sql的方法.组件是log4jdbc 1: 修改pom.xml,确定有下面的配置, ...
- <linux下内置命令和外部命令>
Linux下内置命令和外部命令 1.linux的命令可以分为内部命令和外部命令: 内部命令在系统启动时就调入内存,是常驻内存的,所以执行效率高. 而外部命令是系统的软件功能,用户需要时才从硬盘中读入内 ...
- 固定ip地址
IP. 配置文件写数据库文件连接时,之前一直是就写个. ; 毕竟之前就自己本地用.现在需要,写ip地址,但是公司点的ip的都是自动获得的.并且过一段时间还会改变. 所以,需要固定一下啊. 首先cm ...
- vuejs 生命周期 updated
前段时间 公司领导提示出了一个需求就是 像微信朋友圈一样,刷列表 一直刷到 底部或者是半中央,然后点击返回或者是离开一下 页面,再辞进入朋友圈页面依然现实的还是之前滚动的位置. 我现在做的公司贷后系统 ...
