matlplotlib 为折线图填充渐变颜色
概要
本篇记录绘图时填充颜色时的一些常用设置,主要用到了 imshow,fill 函数。
填充图实例
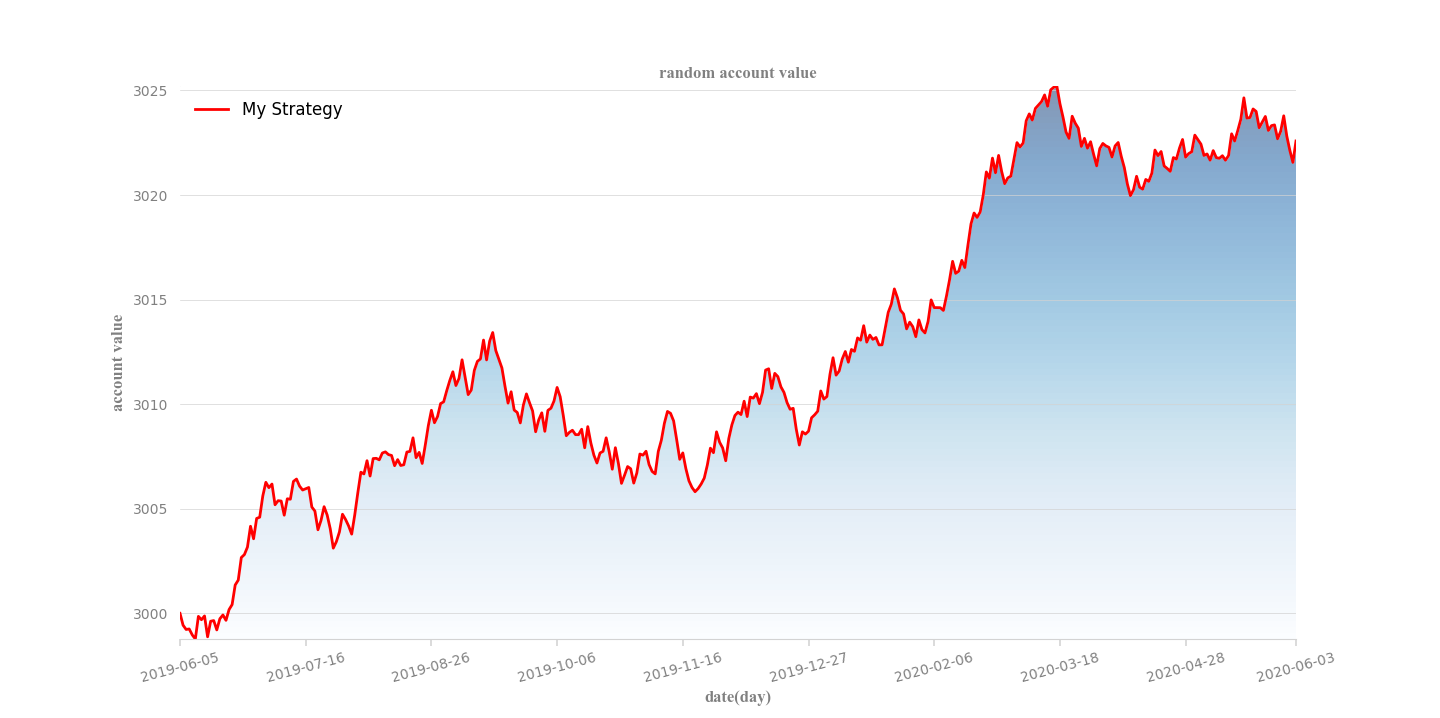
填充的效果图如下:

图 1:渐变色效果图
可根据下方给出的代码进行自定义。
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
Created on Mon May 6 10:29:22 2019
@author: zk
"""
import matplotlib.pyplot as plt
import matplotlib as mpl
import datetime
import matplotlib.dates as mdate
import numpy as np
import random
DAYS = 365
def Init():
timedelta = datetime.timedelta(days = 1)
startdate = datetime.date.today()
xdate = [startdate+i*timedelta for i in range(DAYS)]
ycapital = [3000]
for _ in range(DAYS-1):
ycapital.append(ycapital[-1]+random.uniform(-1, 1.1))
return xdate, ycapital
xdate, ydata = Init()
xlims = mdate.date2num([xdate[0], xdate[-1]])
# 设置值,控制显示颜色深浅
# 第二个参数 yv 是每行值相同,逐行增加,所以设定了水平方向渐变
_, yv = np.meshgrid(np.linspace(0,1,210), np.linspace(0,1,90))
# Draw the image over the whole plot area
fig, ax = plt.subplots(figsize=(21,9))
# 画折线图
ax.plot(xdate, ydata, 'r-', label = 'My Strategy', linewidth=2)
# 其中 cmap 参数可以有许多选择,具体看正文介绍
# zv: array-like or PIL image,
# origin:Place the [0,0] index of the array in the upper left or lower left corner of the axes
# 所以 origin 控制了下方颜色深还是上方颜色深
#ax.imshow(yv, cmap=mpl.cm.Blues)
# aspect 设置长宽比例为自适应,默认值为 equal ,坑爹啊。。。
extent = [xlims[0], xlims[1], min(ydata), max(ydata)]
ax.imshow(yv, cmap=mpl.cm.Blues, origin='lower',alpha = 0.5, aspect = 'auto',
extent = extent)
# Erase 上面 the data by filling with white
ax.fill_between(xdate, ydata, max(ydata), color='white')
# 设置刻度值颜色
plt.yticks(color = 'gray')
# 设置 y 轴百分比显示,注意将 y 轴数据乘以 100
#ax.yaxis.set_major_formatter(ticker.FormatStrFormatter('%.2f%%'))
# 颜色,旋转刻度
plt.xticks(color = 'gray',rotation = 15)
# 指定字体,大小,颜色
fontdict = {"family":"Times New Roman", 'size':12, 'color':'gray'} #Times New Roman, Arial
plt.title("random account value", fontdict = fontdict)
plt.xlabel("date(day)", fontdict = fontdict)
plt.ylabel("account value", fontdict = fontdict)
# 去掉边框 top left right bottom
ax.spines['top'].set_visible(False)
ax.spines['left'].set_visible(False)
ax.spines['right'].set_visible(False)
# 设置 x 轴颜色
ax.spines['bottom'].set_color('lightgray')
#设置时间标签显示格式
ax.xaxis.set_major_formatter(mdate.DateFormatter('%Y-%m-%d'))
#设置时间刻度间隔
#timedelta = (xdate[-1] - xdate[0]) / 10 # 这种方式不能保证显示最后一个日期
#plt.xticks(mdate.drange(xdate[0], xdate[-1], timedelta))
# 分成 10 份
delta = round(len(xdate) / 9)
plt.xticks([xdate[i*delta] for i in range(9)] + [xdate[-1]])
#plt.yticks(np.linspace(min(ydata), max(ydata), 5))
#通过修改tick_spacing的值可以修改x轴的密度
#ax.xaxis.set_major_locator(ticker.MultipleLocator(10))
# 去掉 y 轴刻度线,四个方向均可设置
plt.tick_params(left = 'off')
# 设置刻度的朝向,宽,长度
plt.tick_params(which = 'major', direction = 'out', width = 0.2, length = 5) # in, out or inout
# 设置刻度显示在哪个方向上
#tick_params(labeltop='on',labelbottom='off',labelleft='off',labelright='off')
# 设置 y 轴方向的网络线
plt.grid(axis = 'y', color = 'lightgray', linestyle = '-', linewidth = 0.5)
# 设置图例列宽:columnspacing=float (upper left)
plt.legend(loc = 'best', fontsize = 12, frameon=False, ncol = 1)
#fig.autofmt_xdate()
plt.show()
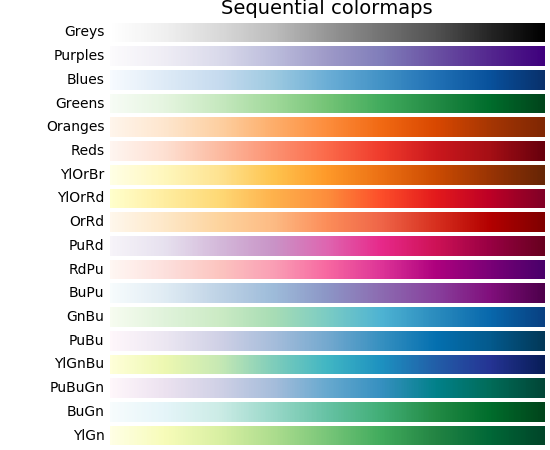
至于参数 cmap 的选择可参考下图,该图是官网其中一个颜色效果展示图,更多可访问官网 colormaps_reference。

图 2:渐变色效果图
matlplotlib 为折线图填充渐变颜色的更多相关文章
- silverlight chart 折线图 的线颜色如何修改???
silverlight chart 折线图 的线颜色如何修改??? 我做出来都是这些偏黄色,请问如何修改线的颜色,以及线的宽度?谢谢
- echarts相关属性设置(2)--折线图和柱状图的结合使用
type:bar和line的组合 option = { { tooltip: { trigger: 'axis', axisPointer: { // type: 'shadow' }, // lab ...
- echarts相关属性设置(1)折线图篇
option = { tooltip: { trigger: 'axis', // axisPointer: { // type: 'cross', // label: { // background ...
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- echarts折线图上下颜色渐变样式
// 折线图let lineChart = echarts.init(document.getElementById('lineChart'));let lineOption = { title: { ...
- IOS绘制渐变背景色折线图的一种尝试
1.绘制折线图 上次在群里看到一个折线图划的很漂亮,自己想实现一个这样的 ,但是一直没什么头绪,不知道怎么做,就开始在网上查找划线,绘 制渐变色这一块的内容,用最笨的方式,自己尝试的写了一些,也没 有 ...
- echart折线图,柱状图,饼图设置颜色
转载: 之前在做报表的时候用过echart 用完也就完了,而这次在用的时候已经忘了,所以这里简单记录一下,好记性不如烂笔头!!! 1.折线图修改颜色: xAxis: { type: 'category ...
- echart 折线图、柱状图、饼图、环形图颜色修改
之前在做报表的时候用过echart 用完也就完了,而这次在用的时候已经忘了,所以这里简单记录一下,好记性不如烂笔头!!! 1.折线图修改颜色: xAxis: { type: 'category', b ...
- 跟我一起玩Win32开发(23):渐变颜色填充
GradientFill函数可以对特定的矩形区域或者三角形区域进行渐变颜色的填充.我们先来看看GradientFill函数到底长得什么样子,帅不帅. BOOL GradientFill( _In_ ...
随机推荐
- 强联通分量之kosaraju算法
首先定义:强联通分量是有向图G=(V, E)的最大结点集合,满足该集合中的任意一对结点v和u,路径vu和uv同时存在. kosaraju算法用来寻找强联通分量.对于图G,它首先随便找个结点dfs,求出 ...
- 洛谷P3138 [USACO16FEB]负载平衡Load Balancing_Silver
P3138 [USACO16FEB]负载平衡Load Balancing_Silver 题目描述 Farmer John's NN cows are each standing at distinct ...
- DMZ主机
DMZ称为"隔离区",也称"非军事化区".为了解决安装防火墙后外部网络不能访问内部网络服务器的问题,而设立的一个非安全系统与安全系统之间的缓冲区.这个缓冲区位于 ...
- react native项目在ios上运行测试,亲测
参考文章:https://segmentfault.com/a/1190000014416132 说明:参考文章中有对AppDelegate.m文件的操作,我的RN版本是0.57.8未设置,也可成功运 ...
- CF987C Three displays 解题报告
题目传送门 题目大意 n个位置,每个位置有两个属性s,c,要求选择3个位置i,j,k,使得s_i<s_j<s_k,并使得c_i+c_j+c_k最小 方法1 n³枚举每一种情况(也许可以拿 ...
- ubuntu 14.04安装octave,及其使用
从库安装: sudo apt-add-repository ppa:octave/stable sudo apt-get update sudo apt-get install octave 使用:以 ...
- 3Ds Max FTL:Virtual device creation failed.
1.在安装完成并激活3DsMax2017中文版后,启动提示:渲染错误消息:FTL: Virtual device creation failed.(中文译:虚拟设备的创建失败). 2.关闭渲染错误消息 ...
- JD孔_20160901
1.买的 “[京东超市]GL格朗 耳温枪/电子体温计/温度计/耳温计EW-2” http://item.jd.com/385507.html 2.
- 与postgis相关的一些常用的sql
create table NODES (ID SERIAL not null,geometry geography(POINTZ, 4326) null); create table EDGES (I ...
- 网络安全基础之arp
ARP(Address Resolution Protocol),中文解释为地址解析协议,是根据IP地址获取物理地址的一个TCP/IP协议. ARP大致工作流程如下: 主机发送信息时将包含目标IP地址 ...
