Vue之Vue-touch的使用
最近项目中,有的页面发现设置返回键看起来怪怪的,感觉与整体不协调,于是就考虑使用手势滑动事件来实现返回功能~
开叉查阅资料~找到了vue-touch,使用起来可谓是简单粗暴啊,适合我这样的快速开发人员,源码地址:
https://github.com/vuejs/vue-touch/tree/next
不过要看清楚了,vue2.0之后的要使用next分支才行,之前的使用master分支即可
npm insall vue-touch@next --save
然后再main.js中引入:
import VueTouch from 'vue-touch'
Vue.use(VueTouch, {name: 'v-touch'})
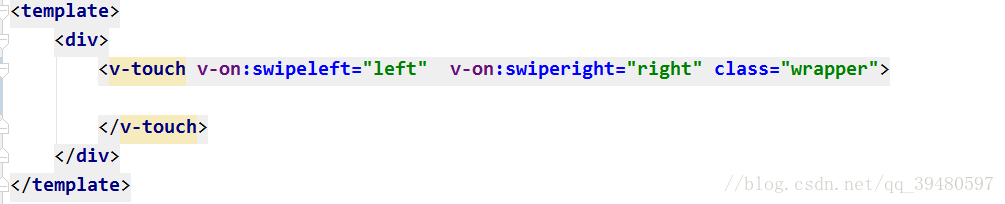
之后在任何组件内都可以按照下方的方式进行使用啦
left,right为自己定义的左右滑动时触发的回调函数,可执行自定义方法,更多的方法以及详细使用规则请参考上方的github地址
Vue之Vue-touch的使用的更多相关文章
- vue | 基于vue的城市选择器和搜索城市对应的小区
城市选择器应该是比较常用的一个组件,用户可以去选择自己的城市,选择城市后返回,又根据自己选择的城市搜索小区. 功能展示 这是选择结果 这是选择城市 这是搜索小区 这是搜索小区接口,key为城市名字,i ...
- vue入门 vue与react和Angular的关系和区别
一.为什么学习vue.js vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn.vuejs.org/ 手册:http://cn.vuejs.org/ ...
- Vue (三) --- Vue 组件开发
------------------------------------------------------------------好心情,会让你峰回路转. 5. 组件化开发 5.1 组件[compo ...
- vue学习:vue+webpack的快速使用指南(新手向)
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
- Vue 项目 Vue + restfulframework
Vue 项目 Vue + restfulframework 实现登录认证 - django views class MyResponse(): def __init__(self): self.sta ...
- 【vue】vue +element 搭建项目,组件之间通信
父子组件通信 父 通过props属性给 子传递数据 子 操作 父 this.$parent.XXX 子通过$emit传递参数 或者通过vue-bus vue-bus既可以实现父子组件之间的通信,也可 ...
- 【vue】vue +element 搭建项目,vuex中的store使用
概述: 每一个 Vuex 应用的核心就是 store(仓库).“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state).Vuex 和单纯的全局对象有以下两点不同: Vuex 的 ...
- vue的.vue文件是怎么run起来的(vue-loader)
vue的.vue文件是怎么run起来的(vue-loader) 引子:vue的.vue文件是怎么跑起来的? 答:通过vue-loader,解析.vue文件,在webpack解析,拆解vue组件 1.v ...
- vue学习之用 Vue.js + Vue Router 创建单页应用的几个步骤
通过vue学习一:新建或打开vue项目,创建好项目后,接下来的操作为: src目录重新规划——>新建几个页面——>配置这几个页面的路由——>给根实例注入路由配置 src目录重整 在项 ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
随机推荐
- win下rabbitmq的安装
安装erlang 10.4 和 rabbitmq 3.7.5 然后关闭rabbitmq服务 然后设置 erlang和rabbitmq的环境变量 ERLANG_HOME=erlang安装目录 RABBI ...
- 关于Markdown的一些学习笔记
**关于Markdown的一些学习笔记** 一直利用markdown进行博客的文档编写,一方面是因为不需要特别注重排版,另一方面是十分的方便.最近突发奇想的认为,如果能运用到平时的作业或课程中,会不会 ...
- Luogu P5103 「JOI 2016 Final」断层 树状数组or线段树+脑子
太神仙了这题... 原来的地面上升,可以倒着操作(时光倒流),转化为地面沉降,最后的答案就是每个点的深度. 下面的1,2操作均定义为向下沉降(与原题意的变换相反): 首先这个题目只会操作前缀和后缀,并 ...
- (反NIM)
题目大意是和普通的NIM游戏一样,但是却是取到最后一个是输的,天真的以为就是反过来,其实并不是这样的 结论 先手必胜的条件为 ①:所有堆的石子数均=1,且有偶数堆. ②:至少有一个堆的石子数>1 ...
- CF E .Tree with Small Distances(树上的贪心)
题意: 这是一颗有n-1条边的无向树 , 在树上加最少的边使树的1节点到其他节点的距离最多为 2 : 分析:很容易考虑的贪心的做法,但是该如何的贪心呢 ? 我一开始是打算贪心节点的儿子最多那一个 , ...
- 转 xshell 图像化展示
http://www.cnblogs.com/kellyseeme/p/7965830.html 限制: 无法显示通过堡垒机登录的机器的图形接界面. 只能显示直接登录的服务到期的图像化界面 Xshel ...
- 从Flux到Redux详解单项数据流
从Flux到Redux是状态管理工具的演变过程,但两者还是有细微的区别的.但是最核心的都还是观察者模式的应用. 一.Flux 1. Flux的处理逻辑 通俗来讲,应用的状态被放到了store中,组件是 ...
- Oracle权限管理
一)用户Oracle中的用户分为二大类1)Oracle数据库服务器创建时,由系统自动创建的用户,叫系统用户,如sys.2)利用系统用户创建的用户,叫普通用户,如scott,hr,c##tiger,zh ...
- 在 Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
一: 如何传递单个参数 首先,要在目标页面定义接受的参数: 传参, 接收参数, 在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名&qu ...
- 在MFC对话框中快速集成三维控件
在MFC的对话框中可以方便的集成AnyCAD三维控件(c++版本),遵循一下几步: 1.在对话框资源中增加一个Static控件,ID为IDC_STATIC_3D,并且把它的Notify属性设置为Tru ...