前端jQuery之属性操作
属性操作主要分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
HTML属性操作:属性的读取,设置,以及移除,如attr()、removeAttr()
DOM属性操作:属性的读取,设置,以及移除,如prop()、removeProp()
类样式操作:指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
值操作:对DOM属性value进行读取和设置操作。比如html()、text()、val()
attr()
//获取属性值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
removeAttr()
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class'); //删除多个属性
$('#box').removeAttr('name class');
prop()
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
返回属性值:
$(selector).prop(property)
设置属性和值(可以以键值对的形式设置多个):
$(selector).prop(property,value)
注意:
attr(),prop()两个区别很小,一般常用attr(),只有在含有true,false的情况下使用prop()
使用案例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
男<input type="radio" id='test' name="sex" checked/>
女<input type="radio" id='test2' name="sex"/>
<button>提交</button> <script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个input
var el = $('input').first();
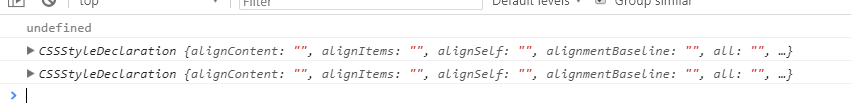
//undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined
console.log(el.attr('style'));
// 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象
console.log(el.prop('style'));
console.log(document.getElementById('test').style); $('button').click(function(){
alert(el.prop("checked") ? "男":"女");
}) })
</script> </body>
</html>
效果:

addClass()
添加多个类,追加一个类名
removeClass()
移除指定类名,括号里面不填默认移除全部
例
鼠标点击名称,改变颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<ul>
<li class="item">张三</li>
<li class="item">李四</li>
<li class="item">王五</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('ul li').click(function(){
// this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象
$(this).addClass('active').siblings('li').removeClass('active');
})
})
</script> </body>
</html>
toggleClass
如果存在就删除一个类
不存在就添加一个类
html获取值
获取选中标签元素中所有的内容
$('#box').html();
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
text获取值
和thml用法一样
val(和数据发生交互,这个在后期学习中很重要)
$(selector).val()//设置值和获取值
val()用于表单控件中获取值,如input,select中
例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
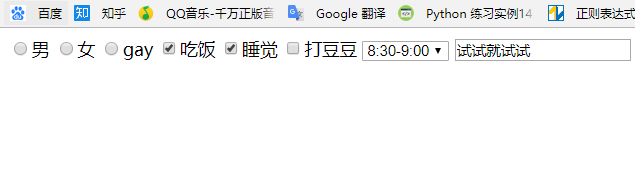
<input type="radio" name="sex" value="1"/>男
<!-- 设置cheked属性表示选中当前选项 -->
<input type="radio" name="sex" value="2" checked=""/>女
<input type="radio" name="sex" value="3"/>gay <input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" checked=""/>睡觉
<input type="checkbox" value="c" />打豆豆 <!-- 下拉列表 option标签内设置selected属性 表示选中当前 -->
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2" selected="">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 1.获取值
// 获取选框中被选中的value值,得到结果2
console.log($('input[type=radio]:checked').val());
// checked值有多个,只获取第一个被选中的值,val()中可以赋值,从伪数组中查看checked值有几个
console.log($('input[type=checkbox]:checked').val());
// 查看下拉列表被选中的值
var obj = $("#timespan option:selected");
// 获取选中的值,即2
var time = obj.val();
console.log(time);
// 获取文本,得到val:2 text:8:30-9:00
var time_text = obj.text();
console.log('val:'+time,'text:'+time_text);
// 获取文本框中的value值,得到下面输入的‘试试就试试’
console.log($('input[type=text]').val()); // 2.设置值
// 可以设置单选框和多选框被选中项
$('input[type=radio]').val(['666']);
$('input[type=checkbox]').val(['a','b']);
})
// 通过使用select设置下拉列表框中的选中值,select可以设置单个,也能设置多个
$('select').val(['3','2'])
// 设置文本框中的value值
$('input[type=text]').val('试试就试试') </script>
</html>
界面显示

前端jQuery之属性操作的更多相关文章
- 前端 ----jQuery的属性操作
04-jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如 ...
- python 全栈开发,Day54(jQuery的属性操作,使用jQuery操作input的value值,jQuery的文档操作)
昨日内容回顾 jQuery 宗旨:write less do more 就是js的库,它是javascript的基础上封装的一个框架 在前端中,一个js文件就是一个模块 一.用法: 1.引入包 2.入 ...
- jquery之属性操作
jQuery之属性操作 相信属性这个词对大家都不陌生.今天我就给大家简单地介绍一下JQuery一些属性的操作 属性一共分三大类 一.基本属性 1.attr 2.removeAttr 3.prop 4. ...
- jQuery二——属性操作、文档操作、位置属性
一.jquery的属性操作 jquery对象有它自己的属性和方法. 其中jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作. 1.html属性操作 是对htm ...
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- jQuery系列(四):jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如attr().removeAttr ...
- JQuery常用属性操作,动画,事件绑定
jQuery 的属性操作 html() 它可以设置和获取起始标签和结束标签中的内容. 跟 dom 属性 innerHTML 一样. text() 它可以设置和获取起始标签和 ...
- jquery学习--属性操作
学习jquery很长一段时间了,知道对属性操作的方式为: $("#xx1").attr("xx2"); //获取属性值 $("#xx1"). ...
- jQuery的属性操作
下面介绍jQuery属性操作: .val() 这是一个读写双用的方法,用来处理input的value,当方法没有参数的时候返回input的value值,当传递了一个参数的时候,方法修改input的va ...
随机推荐
- 配置wordpress
安装教程 软件介绍 WordPress以它的易于安装而出名.在大多数情况下,安装WordPress是一个很简单的事情,并且花不到5分钟就可以搞定.现在很多web主机都提供自动安装WordPress的工 ...
- 百度Echart 地图
使用百度地图做一个全国地图数据分析的功能,如下图 代码 <%@ Page Language="C#" AutoEventWireup="true" Cod ...
- Jquery ValidationEngine 修改验证提示框的位置
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- android window(二)从getSystemService到WindowManagerGlobal
在Activity调用getSystemService(WINDOW_SERVICE) 调用的是父类ContextThemeWrapper package android.view; public c ...
- Approximate timing for various operations on a typical PC
execute typical instruction 1/1,000,000,000 sec = 1 nanosec fetch from L1 cache memory 0.5 nanosec b ...
- DevStack添加Swift
# Swift# ----- # Swift is now used as the back-end for the S3-like object store. If Nova's# objectst ...
- Qt 串口连接
Qt 串口连接 使用 Qt 开发上位机程序时,经常需要用到串口,在 Qt 中访问串口比较简单,因为 Qt 已经提供了 QSerialPort 和 QSerialPortInfo 这两个类用于访问串口. ...
- 对于ESP、EBP寄存器的理解
原文:http://blog.csdn.net/yeruby/article/details/39780943 esp是栈指针,是cpu机制决定的,push.pop指令会自动调整esp的值: ebp只 ...
- 设计模式之工厂模式详细读后感TT!(五)
一如既往:原文 工厂方法(factory method)模式的意义是定义一个创建产品对象的工厂接口, 将实际创建工作推迟到子类当中. 核心工厂的创建, 这样核心类成为一个抽象工厂角色, 仅仅复制工厂子 ...
- UITableView分隔线
问题1: 在ios中使用UITableView时,当行数较少是,可能一屏幕能显示完全所有行,这时候会出现下面的问题,显示多余的分隔线 图如下: 解决方案: //解决方案1 //添加如下代码 -(CGF ...
