动态生成的DOM做点击事件无效
有时候我们的标签都是从后台获取的数据,然后利用JS添加到页面上,当我们写生成的标签的点击事件(click)时没有效果。
例如:
<section>
测试动态生成的DOM点击事件
<br />
</section>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function () {
$.ajax({
type: "post",
url: "Handler1.ashx",
data: {},
success: function (data) {
$("section").append(data); //把获取的标签动态添加到页面中
}
})
});
$("#test").click(function () {
alert("Smile");
})
</script>

生成页面,点击A标签无效果。

这里只介绍两种解决方法。
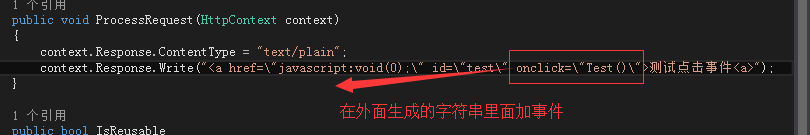
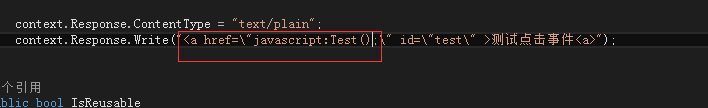
①把事件写在生成的字符串当中,感觉很low



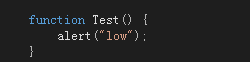
里面什么方法名外面就声明一个(需要带参就传参)。
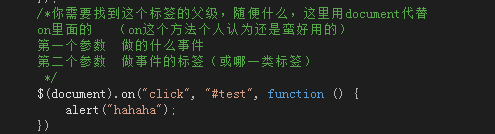
②我一般喜欢在JS里面直接写点击事件,不喜欢在标签里面写事件
我们直接写这个标签的点击事件是没效果的,我们就换个写法,利用On来完成。



这样也可以完成点击事件。
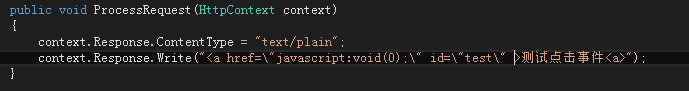
另附:a标签的href也是可以执行脚本的,点击事件也会执行脚本,点击事件优先,然后在执行href链接。

下载一般都是把A标签的Href给个一般处理程序的链接(参数就用?传值)。但我这个下载的参数是动态生成的,在后台生成字符串的时候没有参数。需要在前台根据用户选择的来进行传递参数。所以需要我们动态生成Href的链接
//下载
$("#uploadInfo").click(function () {
var uids = "";
$(":checkbox[name='A']:checked").each(function (i, item) {
uids += $(item).attr("data-id") + ",";
})
if (uids === "") {
NewAlertBox("warning","请最少选择一项",);
} else {
var urls = "GroupTeamUserListDocUpload.ashx?CaseID=" + CaseID + "&UID=" + uids;
$(this).attr("href", urls); //执行完了点击事件,把Href赋值,然后自动跳转href链接
} });
动态生成的DOM做点击事件无效的更多相关文章
- jquery无法为动态生成的元素添加点击事件的解决方法
遇到 jquery无法为动态生成的元素添加点击事件,谷歌一下,整理一下解决方法如下: (<li>中间的元素是动态生成的), 现在想为<i>添加点击事件, 例子如下: <d ...
- Jquery中动态生成的元素没有点击事件或者只有一次点击事件
今天用jq做动态生成的元素的click事件时,click只执行了一次,当然有些朋友可能根本没执行, 执行了一次的原因是因为可能有函数加载了一遍,一次都没执行的可能是没绑定对象或者jq版本问题, 动态生 ...
- 动态生成的dom元素如何绑定事件
两种类型1.$('li').bind('click',function(){}); 当你用js动态添加li的时候,你添加的li不具有你绑定的事件.这种写法与$('li').click(function ...
- 动态生成的DOM不会触发onclick事件的原因及解决方法
最近朋友在做一个项目的时候,遇到动态加载微博内容,然后点击“展开评论”后获取该微博的所有评论.这里使用了动态加载的<span mid='123456789′ class='get_comment ...
- IOS - Safari中click点击事件无效
做web移动端页面时,安卓端一点问题也没,发现在ios真机上点击事件无效,发现Safari下只有默认可点击的元素才click点击事件,像span div等元素是不具有点击事件的. 解决问题四种方式: ...
- ListView的item中有button和checkbox,listview的点击事件无效
ListView的item中有button和checkbox,listview的点击事件无效,解决办法: 在item布局文件中的根控件中添加属性设置: android:descendantFocusa ...
- electron 点击事件无效
用CSS的 -webkit-app-region: drag;设置窗口可以移动后,点击事件无效 解决办法暂时不知道, 给点击的按钮加 -webkit-app-region: no-drag; 就可以点 ...
- Android 7.0 TextView点击事件无效修复方案
public class PostTextView extends TextView { private Handler handler = new Handler(Looper.getMainLoo ...
- jQuery绑定动态元素的点击事件无效
之前就一直受这个问题的困扰,在写ajax加载数据的时候发现,后面追加进来的demo节点元素,失去了之前的点击事件.为什么点击事件失效,我们该怎么去解决呢?那么,我们通过下面的示例简单说明. 示例如下: ...
随机推荐
- cookie 跨域访问
废话不知道该说些什么...先看代码吧. cookie 是浏览器保存在用户计算机上的少量数据 //读取cookie function getCookie(name) { var arr, reg = n ...
- Linux添加、创建新用户
给Linux添加新用户,新建用户,新建帐号 添加用户组 sudo groupadd groupname 添加用户 sudo useradd username -m -s /bin/bash -d /h ...
- AndroidAPI
1词典 百度翻译 http://api.fanyi.baidu.com/api/trans/product/index 百度翻译支持多种语言互相翻译,包含PHP, JS, Python, C, Jav ...
- db2 存储过程参数传递--字段类型转换产生的问题
修改之前的脚本 select count(*) from dbdk.dtdkg010 A left join DBDK.DTDKG070 D ON D.PAY_NO = A.PAY_NO LEFT J ...
- (转)Rsync命令详解
Rsync命令详解 原文:http://blog.51cto.com/irow10/1826249 说明: Rsync是linux/Unix文件同步和传送工具.用于替代rcp的一个工具,rsync可以 ...
- apache POI技术的使用
Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程序对Microsoft Office格式档案读和写的功能. 下载开发包: 解压上面的zip文件: 在项目中引入 ...
- 用一层for循环初始化三维数组
][][]; ; i < * * ; i++) { a[i / ][(i / ) % ][i % ] = i; printf(, (i / ) % , i % ); // printf(&quo ...
- linux 统计TCP 连接各状态总数
netstat -n|awk '/^tcp/ {++s[$NF]} END {for(k in s) print k, s[k]}' 以前经常只是从笔记中复制下, 这次打算 研究下 awk 语法 . ...
- jsp---tomcat===》》内置对象
1.内置对象: request: 方法:getParameter("txtName"):获取和页面上的name属性对象的value值 返回String ...
- 切图让我进步!关于white-space属性的组合拳
菜鸟一枚,没有大神的风骚,只有一点在练习中的心得,今天获得的知识是关于white-space属性.overflow属性还有text-overflow属性的组合使用,废话不多说浪费时间,进入今天的正题! ...
