微信H5单页面滑动的时候如何避免出界,出现头部和底部的黑底?
ios系统微信浏览器、safari浏览器中h5页面上拉下滑导致悬浮层脱离窗口的解决方法
ios偶现下拉出现黑底时,界面第一次上拉时拉不动的解决方案:
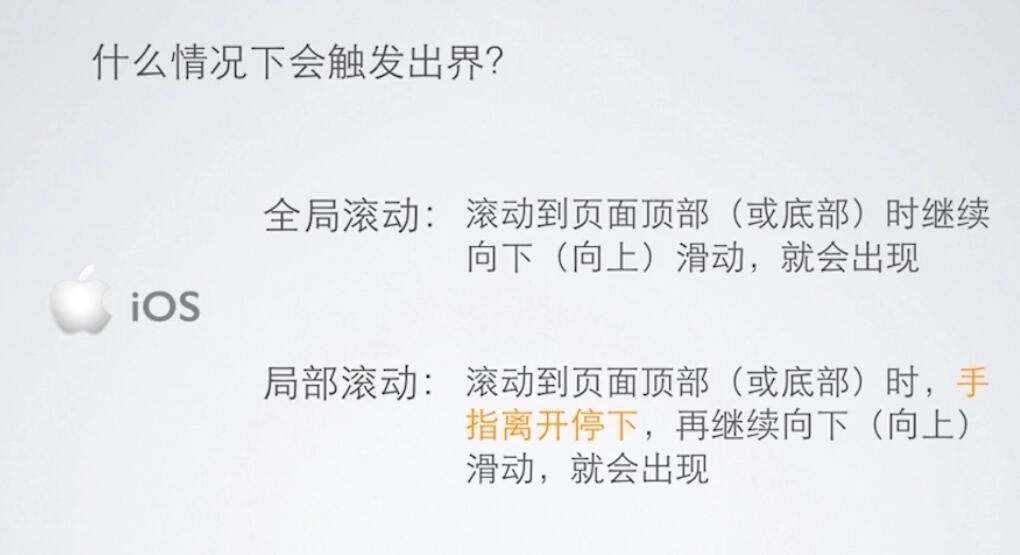
问题分析:首先要清楚出界是怎么发生的
<img src="https://pic4.zhimg.com/50/7cffbf1b63e44fb551ad137ea0a1217a_hd.jpg" data-rawwidth="1020" data-rawheight="555" class="origin_image zh-lightbox-thumb" width="1020" data-original="https://pic4.zhimg.com/7cffbf1b63e44fb551ad137ea0a1217a_r.jpg">
不同情况解决方案不同,局部滚动可以在github 上搜索scrollfix这个组件,也可以在页面的固定区域禁止touchmove事件
<img src="https://pic3.zhimg.com/50/7791b2bbf0cc43f77a772ed43c25ead3_hd.jpg" data-rawwidth="1105" data-rawheight="597" class="origin_image zh-lightbox-thumb" width="1105" data-original="https://pic3.zhimg.com/7791b2bbf0cc43f77a772ed43c25ead3_r.jpg">
全局滚动没有特别好的解决方案,可以考虑变成局部滚动,然后在按照上面的方法解决
具体的可以看下慕课网的视频课程我有我特色-开发眼中的前端交互(2)
微信H5单页面滑动的时候如何避免出界,出现头部和底部的黑底?的更多相关文章
- H5单页面手势滑屏切换原理
H5单页面手势滑屏切换是采用HTML5 触摸事件(Touch) 和 CSS3动画(Transform,Transition)来实现的,效果图如下所示,本文简单说一下其实现原理和主要思路. 1.实现原理 ...
- 快速构建H5单页面切换骨架
在Web App和Hybrid App横行的时代,为了拥有更好的用户体验,单页面应用顺势而生,单页面应用简称`SPA`,即Single Page Application,就是只有一个HTML页面的应用 ...
- 快速构建H5单页面切换应用
在Web App和Hybrid App横行的时代,为了拥有更好的用户体验,单页面应用顺势而生,单页面应用简称`SPA`,即Single Page Application,就是只有一个HTML页面的应用 ...
- 详细解剖大型H5单页面应用的核心技术点
项目 Xut.js 阐述下开发中一个比较核心的优化技术点,这是一套平台代码,并非某一个插件功能或者框架可以直接拿来使用,核心代码大概是6万行左右(不包含任何插件) .这也并非一个开源项目,不能商业使用 ...
- 详解H5中的history单页面,手动实现单页面开发,细说h5单页面原理
就目前来看,前端的单页面开发占了很大一部分,一方面无刷新的切换增强了体验,并且浏览器记录依然存在,前进后退都没问题,在之前我们通地址栏中的hash改变来触发onhashchange方法来实现单页面应用 ...
- h5单页面布局
前段时间做了一个PC端单页面应用 GitHub因为项目开始的比较仓促,加上本人前端经验特别少,虽然项目大体完成了,但是页面布局确成立它的硬伤...为了填补心里落差,专门做了一个h5的单页面布局,代码很 ...
- H5单页面架构:自定义路由 + requirejs + zepto + underscore
angular优点: 强大的数据双向绑定 View界面层组件化 内置的强大服务(例如表单校验) 路由简单 angular缺点: 引入的js较大,对移动端来说有点吃不消 语法复杂,学习成本高 backb ...
- H5单页面架构:backbone + requirejs + zepto + underscore
首先,来看看整个项目结构. 跟上一篇angular类似,libs里多了underscore和zepto.三个根目录文件: index.html:唯一的html main.js:requirejs的配置 ...
- H5单页面架构:requirejs + angular + angular-route
说到项目架构,往往要考虑很多方面: 方便.例如使用jquery,必然比没有使用jquery方便很多,所以大部分网站都接入类似的库: 性能优化.包括加载速度.渲染效率: 代码管理.大型项目需要考虑代码的 ...
随机推荐
- kafka原生producer API
转自https://blog.csdn.net/tianlan996/article/details/80495208 1. 类 public class KafkaProducer<K,V&g ...
- Mybatis学习笔记12 - 动态sql之choose(when otherwise)标签
choose (when, otherwise):分支选择:带了break的swtich-case 示例代码: 接口定义: package com.mybatis.dao; import com.my ...
- JVM架构_XmnXmsXmxXss有什么区别:转
1.XmnXmsXmxXss有什么区别 首先,Xmn.Xms.Xmx.Xss都是JVM对内存的配置参数,我们可以根据不同需要区修改这些参数,以达到运行程序的最好效果. 了解jvm内存管理看这里:jvm ...
- Java基础10-循日历制作
编写过程:先指定固定的年份来输出指定月份的日历 /*计算1900年1月1日到2018年11月1日一共有多少天 计算月份 对7进行取模,结果就为星期几 */ import java.util.Scann ...
- (转)Python3.5 day3作业二:修改haproxy配置文件
原文:http://www.cnblogs.com/iwxk/p/6010018.html
- iscroll.js文档
iScroll是高性能的.小尺寸的.无依赖关系的.支持多平台的滑动JavaScript库. 当然,不只是scroll,还有滚动.缩放.平移.无限滚动.视差滚动等. 为了达到更好的新能,所以iScrol ...
- ThreadLocal 开启事务
1.ThreadLocal该类提供了线程局部变量 2.分析原理: ThreadLocal内部有一个Map.Map的key是当前线程对象,value是一个Object对象. 模拟该类: public c ...
- Golang笔记(一)简洁的语言风格
Golang笔记(一)简洁的语言风格 概述 Golang继承了很多C语言的风格,寡人使用了十几年C语言,切换到Golang时上手很快,并且随着深入的使用,越来越喜欢这门语言.Golang最直观的感受是 ...
- AWS的redhat7中安装jdk8
下载jdk8 wget https://download.oracle.com/otn-pub/java/jdk/8u191-b12/2787e4a523244c269598db4e85c51e0c/ ...
- Java-Excel写与读
很多时候,一个软件应用程序需要生成Microsoft Excel文件格式的报告.有时,一个应用程序甚至希望将Excel文件作为输入数据.例如,一个公司开发的应用程序将财务部门需要所有输出生成自己的Ex ...
