Windows窗体应用开发3--配置标准控件1
1.掌握主要的Windows窗体控件的功能
2.掌握使用SplitContainer控件的方法
3.掌握使用TreeView控件的方法
注:新建一个WindowsForm 命名为Form2.cs
主要用到这四个控件:TreeView、ToolStrip、SplitContainer、ListView
在main函数中进行代码更改:
namespace WindowsFormsApplication1
{
static class Program
{
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
原先Application.Run(new Form1())改成新建的Form2也就是使用另一个窗体。在窗体2中进行修改
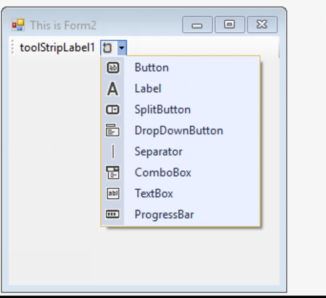
(1)改掉第二个窗口的名字
(2)添加Toolstrip,并选择添加的类型



通过这些控件的添加可以复习前面所学的几种基本控件。Button、Label、SplitButton、DropDownButton、Separator、ComboBox、TextBox、ProgressBar...
添加TreeView:
目录结构:用树的思想来做,可以参考数据结构。
树状结构中,每一个项称为标记项,标记项用一个TreeNode对象来表。右键添加根目录

此外也可以在Form的构造函数中添加代码
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
TreeNode rootNode1 = new TreeNode("TreeRoot1");
TreeNode rootNode2 = new TreeNode("TreeRoot2");
TreeNode ChildNode1 = new TreeNode("ChildNode1");
TreeNode ChildNode2 = new TreeNode("ChildNode2");
TreeNode ChildNode3 = new TreeNode("ChildNode3");
//Add the root Nodes to the set of treeview
treeView1.Nodes.Add(rootNode1);
treeView1.Nodes.Add(rootNode2);
//add the child 1&2 to the set of the Treeroot1
rootNode1.Nodes.Add(ChildNode1);
rootNode1.Nodes.Add(ChildNode2); ChildNode2.Nodes.Add(ChildNode3); }
}
也可以实现相同的功能,此时可以去看看
InitializeComponent();
在这个初始化的过程中,右键点击Go to defination,找到定义
// treeView1
//
this.treeView1.Location = new System.Drawing.Point(, );
this.treeView1.Name = "treeView1";
treeNode1.Name = "ChildNode1";
treeNode1.Text = "ChildNode1";
treeNode2.Name = "ChildNode3";
treeNode2.Text = "ChildNode3";
treeNode3.Name = "ChildNode2";
treeNode3.Text = "ChildNode2";
treeNode4.Name = "RootNode";
treeNode4.Text = "TreeRoot1";
treeNode5.Name = "TreeNode2";
treeNode5.Text = "TreeRoot2";
this.treeView1.Nodes.AddRange(new System.Windows.Forms.TreeNode[] {
treeNode4,
treeNode5});
this.treeView1.Size = new System.Drawing.Size(, );
this.treeView1.TabIndex = ;
this.treeView1.AfterSelect += new System.Windows.Forms.TreeViewEventHandler(this.treeView1_AfterSelect);
这部分由Visual Studio的可视化编程软件可以自动添加。


要显示CheckBox可以将其设置为True,可以显示为勾选框
Windows窗体应用开发3--配置标准控件1的更多相关文章
- Windows窗体应用开发2--窗体和控件
1.Windows窗体应用程序的各种组件 2.windows窗体控件的主要类别和功能 3.Windows窗体应用程序处理事件的方法 4.添加并配置Windows窗体和控件 5.创建时间处理程序并监视程 ...
- 【转】【C#】在 Windows 窗体 DataGridView 单元格中承载控件
using System; using System.Windows.Forms; public class CalendarColumn : DataGridViewColumn { public ...
- C#里WinForm开发中如何实现控件随窗体大小的改变而自动适应其改变(转)
在设计可供用户调整大小的窗体时,如何实现该窗体上的控件也应能正确地随窗体的改变而自动调整大小并且能重新定位?此时就要借助控件的.Anchor属性.Anchor属性定义控件的定位点位置.当控件锚定到某个 ...
- Windows Store App JavaScript 开发:WinJS库控件
在介绍了如何使用标准的HTML控件以及WinJS库中提供的新控件之后,下面来着重介绍WinJS库中几种常用的控件. (1)ListView控件 在开发Windows应用商店应用时可以使用ListVie ...
- 开发类似"音速启动"的原创工具简码"万能助手"的过程中对ztree.js与win标准控件treeview、HTMLayout树形框等优缺点的比较
在开发类似"音速启动"的桌面快捷方式管理软件简码"万能助手"的早期规划中,曾经考虑过几种树形框方案: ztree.js.win标准控件treeview.HTML ...
- 【Objective-C】Windows下Objective-C开发环境配置
[Objective-C]Windows下Objective-C开发环境配置 ftp://ftpmain.gnustep.org/pub/gnustep/binaries/windows/ 最近打 ...
- windows下spark开发环境配置
http://www.cnblogs.com/davidwang456/p/5032766.html windows下spark开发环境配置 --本篇随笔由同事葛同学提供. windows下spark ...
- Metabase在Windows下的开发环境配置
Metabase在Windows下的开发环境配置 */--> pre.src {background-color: #292b2e; color: #b2b2b2;} Metabase在Wind ...
- Windows标准控件
学习目的 学习创建, 使用Windows标准控件(按钮, 滚动条, 静态控件, 列表框, 编辑框, 组合框); 学习使用子窗口控件操作函数(EnableWindow, MoveWindow, SetW ...
随机推荐
- webservice服务及客户端 编程 - 入门
开发工具 eclipse 建立一个简单的webservice服务 1 创建服务 (1)创建一个 java项目(java project)或 web项目(Dynamic web project) (2) ...
- hadoop下HDFS基本命令使用
前提:启动hadoop 1. 查看hdfs下 " / " 的目录 hdfs dfs -ls / 2. 创建文件夹(在 " / " 创建hadoop文件夹) hd ...
- 算法训练 Cowboys(DP)
问题描述 一个间不容发的时刻:n个牛仔站立于一个环中,并且每个牛仔都用左轮手枪指着他旁边的人!每个牛仔指着他顺时针或者逆时针方向上的相邻的人.正如很多西部片那样,在这一刻,绳命是入刺的不可惜……对峙的 ...
- 解决Android应用安装快完毕时提示签名冲突,android签名文件生成(转)
最近开发了一个Android手机应用,自己用Eclipse调试安装没问题,使用其他人调试生成的bin下的apk就会出现问题,安装到最后提示"安装签名冲突"错误,想了一下估计是没有给 ...
- python 字符串,bytes和hex字符串之间的相互转换
import binascii datastr='13'#string 类型转换为bytedataByte=str.encode(datastr)#byte串 转换为16进制 byte串 ,比如 b' ...
- EOS 修改文件名称与文件夹名称
最近有一个需求,需要修改EOS名称,将所有文件里面的EOS改为UOS,文件夹名称也需要修改,然后重新构建项目,于是写了一个小程序进行修改.如果有相同项目类似的修改,可以在下面这个程序稍做修改就可以了. ...
- UICollectionView Layout自定义 Layout布局
from: http://www.tuicool.com/articles/vuyIriN 当我们使用系统自带的UICollectionViewFlowLayout无法实现我们的布局时,我们就可以 ...
- import与from...import...的区别
from ... import ... 的用法和直接import的区别: 1.直接使用import时,如果需要使用到导入模块内的属性和方法,必须使用模块名.属性和模块名.方法的方式进行调用 2.使用f ...
- Java的观察者
class Teacher extends Observable { public void startLesson() { System.out.println(String.format(&quo ...
- day13 内置函数二 递归,匿名函数,二分法
.匿名函数(名字统一叫lambda) .语法 lambda 参数:返回值 .参数可以有多个,用逗号隔开 .只能写一行,执行结束后直接返回值 4返回值和正常函数一样,可以是任意值 .列: f=lambd ...
