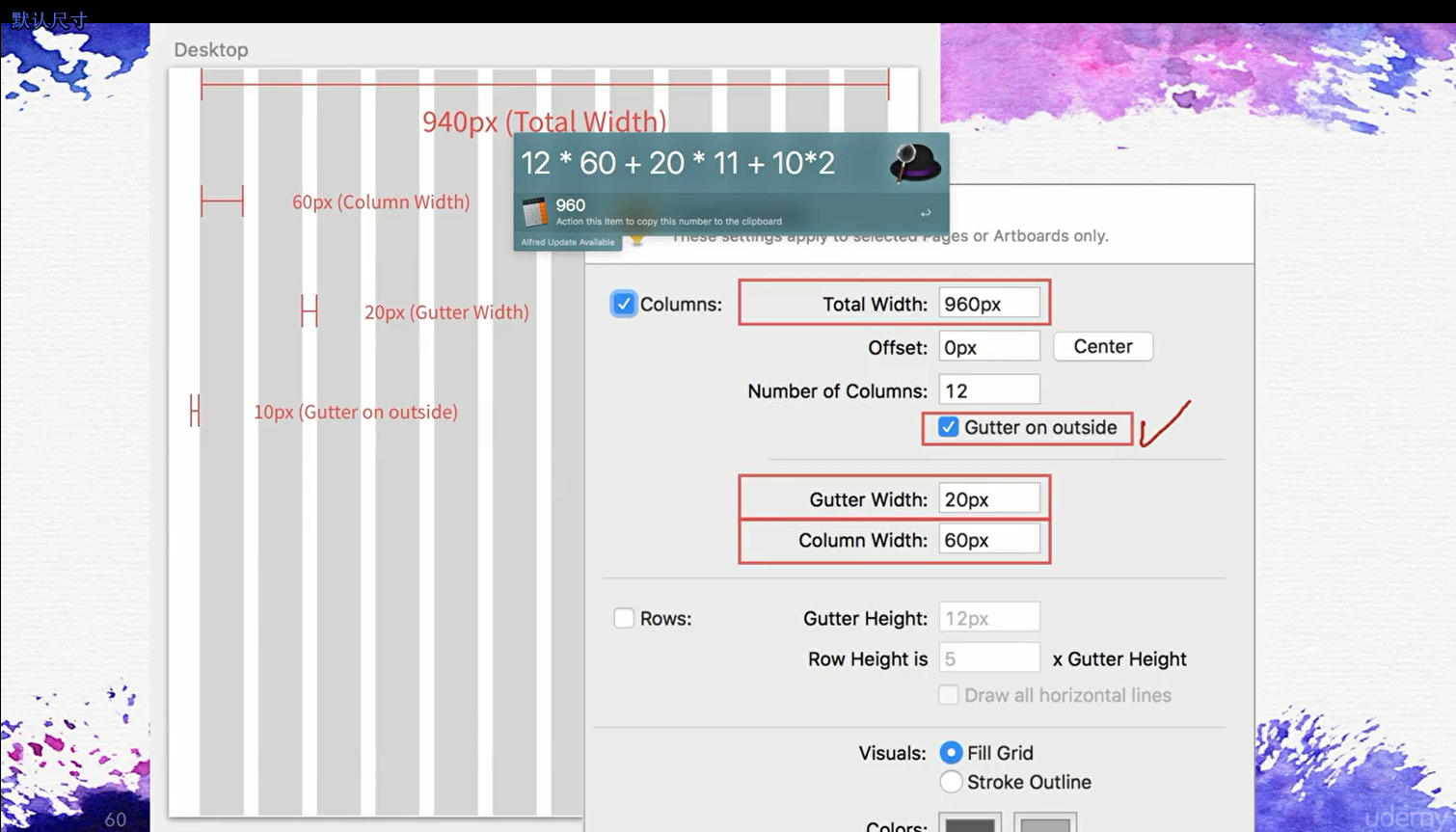
网格概念 Gutter

Bootstrap4也是由以上基础概念作为发展
Bootstrap 栅栏式排版 , 总栏数为12
(以下代码探寻问题, 实际上使用方法是错误的)
- <style>
- .box {
- height: 100px;
- background-color: blueviolet;
- border: 1px solid white;
- }
- </style>
- <!-- container bootstrap用来做外部容器的 mt-3 margin-top -->
- <div class="container mt-3">
- <!-- 行先加在外侧 -->
- <div class="row">
- <!-- 一共12栏, col-6 即占6栏, 一半 -->
- <div class="col-6 box"></div>
- <div class="col-6 box"></div>
- </div>
- <div class="row">
- <div class="col-4 box"></div>
- <div class="col-4 box"></div>
- <div class="col-4 box"></div>
- </div>
- <div class="box"></div>
- </div>

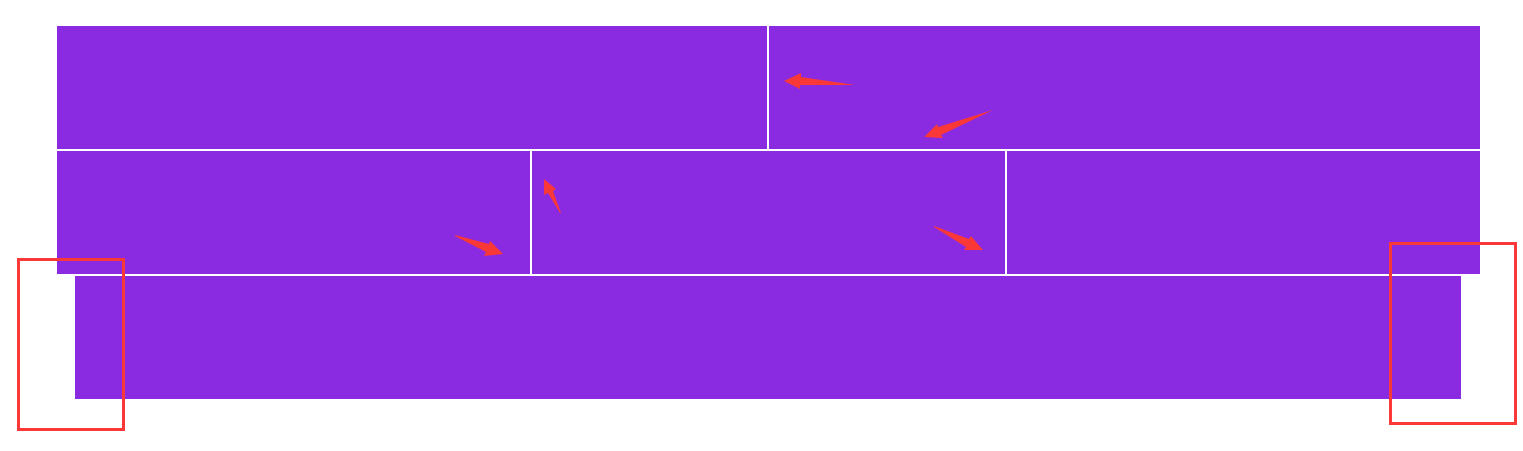
发现有两个问题 :
一是没有Gutter(沟) 上图中的白线是由box的边框产生
二是 直接直接写一个box 其长度和上面的不一样

bootstrap的Gutter是直接加在cul上的
是通过cul的左边和右边的padding做到这样的效果
左右边的padding 会因为左边和右边靠在一起就是一个完整的Gutter

目前只有线, 没有包含gutter部分
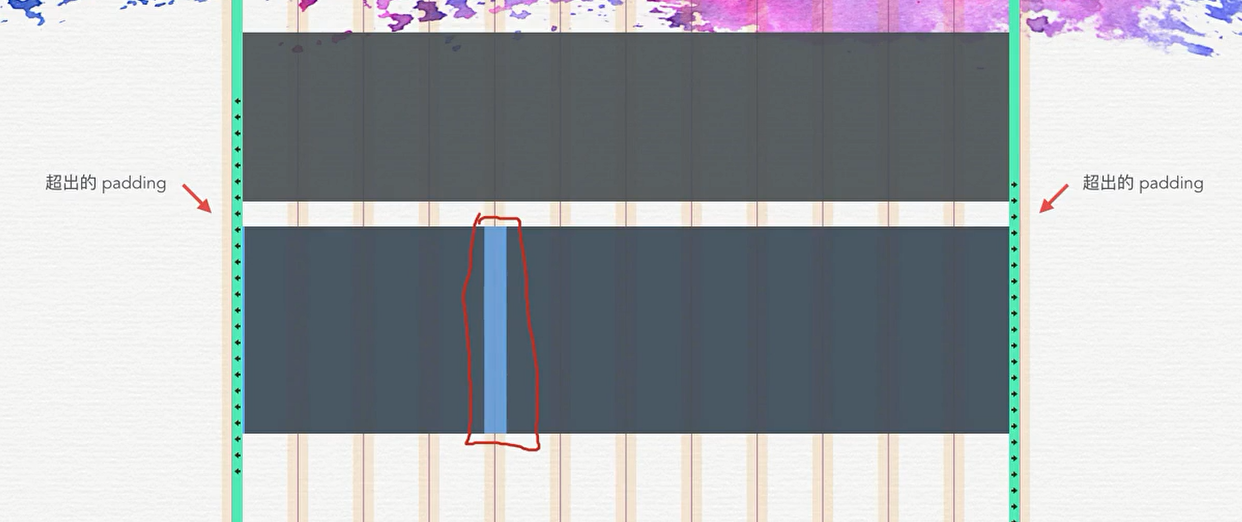
把padding加上


中间框起来的即为一个完整的gutter
但是此时有一个问题
两侧会有超出的(多余的?)padding
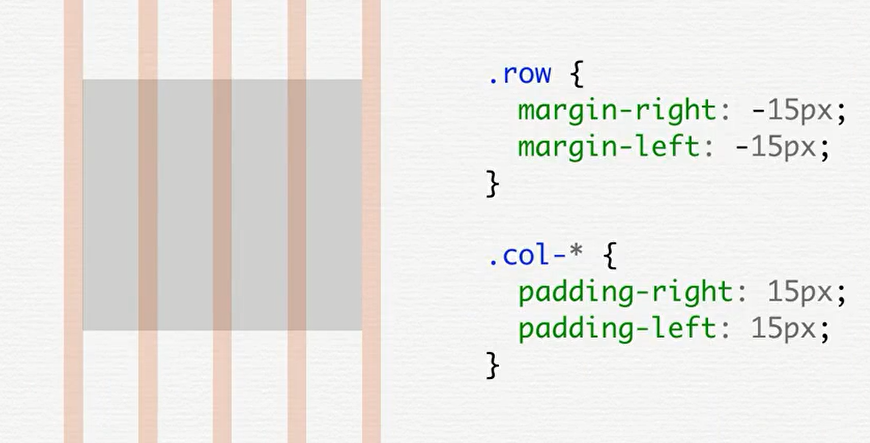
这个超出的(多余的?)paddiig 会由最外层的row这一层 去加上一个负值的margin补回

所使用的的原始码
.row{
margin-rgiht:-15px;
margin-left:-15left;
}
.col-*{
padding-right:15px;
padding-left:15px;
}

重点 : 正确使用方法:
class="col-xx" 的外层是 class="row"
class="row" 的里面是 class="col-xx"
页面内容放在class="col-xx" 的里面
示例一:
- <div class="row">
- <div class="col-6">
- <div class="box"></div>
- </div>
- <div class="col-6">
- <div class="box"></div>
- </div>
- </div>

示例二:
- <div class="container mt-3">
- <div class="row">
- <div class="col-4">
- Menu
- </div>
- <div class="col-8">
- <h2>这是一个标题</h2>
- <p>这是一些内容,很多很多的内容</p>
- </div>
- </div>
- </div>

网格概念 Gutter的更多相关文章
- 【并行计算-CUDA开发】CUDA线程、线程块、线程束、流多处理器、流处理器、网格概念的深入理解
GPU的硬件结构,也不是具体的硬件结构,就是与CUDA相关的几个概念:thread,block,grid,warp,sp,sm. sp: 最基本的处理单元,streaming processor 最 ...
- CUDA线程、线程块、线程束、流多处理器、流处理器、网格概念的深入理解
一.与CUDA相关的几个概念:thread,block,grid,warp,sp,sm. sp: 最基本的处理单元,streaming processor 最后具体的指令和任务都是在sp上处理的.G ...
- CSS 网格布局学习
转自:https://blog.jirengu.com/?p=990 CSS网格布局(又名“网格”)是一个二维的基于网格的布局系统,其目的只在于完全改变我们设计基于网格的用户界面的方式. CSS一直用 ...
- Grid 网格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统. 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统. 你可以通过将CSS规则应用于父元素 ...
- 【译文连载】 理解Istio服务网格(第一章 概述)
书籍英文版下载链接为 https://developers.redhat.com/books/introducing-istio-service-mesh-microservices/,作者 Burr ...
- Dapr 不是服务网格,只是我长的和他很像
概述 我们快速看一遍官方文档:https://docs.dapr.io/concepts/service-mesh/#how-dapr-and-service-meshes-compare ,看看 D ...
- 开源GIS简介.学习
开发者都希望自己的软件能够运行在尽可能多的计算机上.然而事与愿违,摆在 GIS开发者面前的仍然是对峙的平台.J2EE随着Java5.0的发布,已经正式更名为JavaEE,而微软也正式发布了.NET2. ...
- 开源GIS简介
原文 开源GIS C++开源GIS中间件类库: GDAL(栅格)/OGR(矢量)提供了类型丰富的读写支持 GEOS(Geometry Engine Open Source)是基于C++的空间拓扑分析实 ...
- 韩顺平玩转Oracle视频资料整理
.oracle10g 11g:g(grid)表示网格技术 以baidu搜索为准,现在想使用一个软件,但是此软件在离自己非常近的地方就存在了下载地址,但是与自己非常远的地方也同样存在一个下载地址,而搜索 ...
随机推荐
- 英语发音规则---字母组合oo的发音规律
英语发音规则---字母组合oo的发音规律 一.总结 一句话总结:在英语单词中,字母组合oo多数读长音/u:/,少数读短音/ʊ/.另外,还有极少数的特殊情况读/ʌ/, 在英语单词中,字母组合oo多数读长 ...
- python-socket1
如何理解socket编程 就是两个进程,跨计算机,他俩需要通讯的话,需要通过网络对接起来.这就是 socket 的作用.打个比方吧,两个进程在两个计算机上,需要有一个进程做被动方,叫做服务器.另一个做 ...
- java--xml文件读取(SAX)
SAX解析原理: 使用Handler去逐个分析遇到的每一个节点 SAX方式解析步奏: 创建xml解析需要的handler(parser.parse(file,handler)) package com ...
- 趣味Shell
Richard M. Stallman大神是谁就不用说了,一时来了兴趣,想看看Linux系统下有多少程序有这位大神参与编写的. 先把所有命令导出到文件中,遍历所有命令,用man手册查一下并过滤Stal ...
- rsync 端口更换(默认873)
一般使用默认端口的话, 在服务端的启动命令为: /usr/bin/rsync --address=192.168.1.23 --daemon 如果在客户端需要换另外的端口侦听, 则使用 /usr/bi ...
- 百度地图设置div样式宽高为百分比不显示地图
如题,不显示地图只要在样式代码里面加以 position:absolute; 代码就可以了 <style type="text/css"> body, html,#al ...
- Poj_1008--Maya Calendar
一.Description 上周末,M.A. Ya教授对古老的玛雅有了一个重大发现.从一个古老的节绳(玛雅人用于记事的工具)中,教授发现玛雅人使用了一个一年有365天的叫做Haab的历法.这个Haab ...
- POJ2528(离散化+线段树区间更新)
Mayor's posters Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u De ...
- 使用swift命令遭遇503错误
使用swift命令遭遇503 Internal Server Error.这个问题可能有很多种原因,这里只描述下我当前遇到的一种情况. 我们实验环境下的swift设有3个zone,有1个proxy n ...
- 使用雅虎YUI Compressor压缩JS过程心得记录
对待发布的项目进行测试时,发现js下载量比较大,从jquery的min版想到了压缩项目中的js文件.很简单的google之(在此,强调一下google的重要性),搜到一个叫做YUI Compresso ...
