AngularJS方法 —— angular.copy
描述:
复制一个对象或者一个数组(好吧,万物皆对象,数组也是一个对象)。
如果省略了destination,一个新的对象或数组将会被创建出来;
如果提供了destination,则source对象中的所有元素和属性都会被复制到destination中;
如果source不是对象或数组(例如是null或undefined), 则返回source;
如果source和destination类型不一致,则会抛出异常。
注意:这个是单纯复制覆盖,不是类似继承
使用方法:
angular.copy(source, [destination]);
参数:
| 参数名称 | 参数类型 | 描述 |
|---|---|---|
| source | * | 被copy的对象. 可以使任意类型, 包括null和undefined. |
| destination (optional) | Object||array | copy去的目的地. 可以省略, 如果不省略, 其必须和source是同类 |
返回值:
返回复制或更新后的对象。
实例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/angular.min.js"></script>
<script type="text/javascript">
angular.module('copyExample', []).controller('ExampleController', ['$scope', function ($scope) {
$scope.master = {};
$scope.update = function (user) {
//将user复制后,赋值给master;
$scope.master = angular.copy(user);
};
$scope.reset = function () {
// 将复制后的$scope.master,赋值给$scope.user,因为$scope.master = {},所以点击RESET,会清空邮箱内容
angular.copy($scope.master, $scope.user);
};
$scope.reset();
}]);
</script>
</head>
<body ng-app="copyExample">
<div ng-controller="ExampleController">
<form novalidate class="simple-form">
Name: <input type="text" ng-model="user.name" /><br />
E-mail: <input type="email" ng-model="user.email" />(输入email格式)<br />
Gender: <input type="radio" ng-model="user.gender" value="male" />male
<input type="radio" ng-model="user.gender" value="female" />female<br />
<button ng-click="reset()">RESET</button>
<button ng-click="update(user)">SAVE</button>
</form>
<pre>form = {{user | json}}</pre>
<pre>master = {{master | json}}</pre>
</div>
</body>
</html>
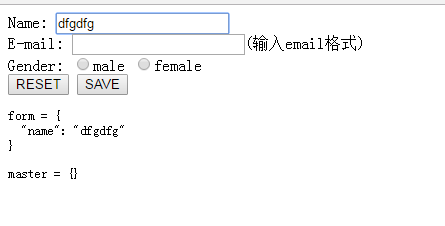
点击sava按钮之前效果:

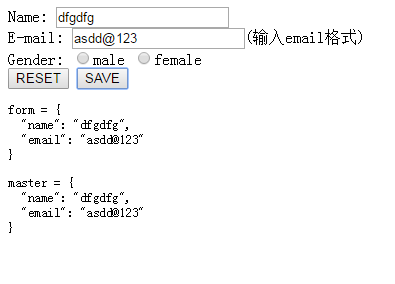
点击sava按钮之后的效果:

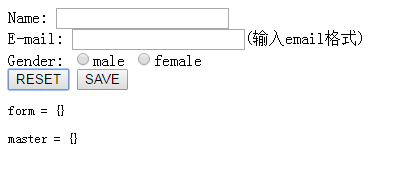
点击reset之后的效果:

AngularJS方法 —— angular.copy的更多相关文章
- AngularJS方法 —— angular.bootstrap
描述: 此方法用于手动加载angularjs模板 (官方翻译:注意基于端到端的测试不能使用此功能来引导手动加载,他们必须使用ngapp. angularjs会检测这个模板是否被浏览器加载或者加载多次并 ...
- AngularJS方法 —— angular.bind
描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用. 使用方法: angular.bind(self,fn,args ); ...
- AngularJs angular.bind、angular.bootstrap、angular.copy
angular.bind 返回一个调用self的函数fn(self代表fn里的this).可以给fn提供参数args(*).这个功能也被称为局部操作,以区别功能. 格式:angular.bind(se ...
- 夺命雷公狗—angularjs—25—angular内置的方法(高级)
查看版本信息 angular.version console.log(angular.version); 判断是否相等 angular.equals() var str1 = ''; var str2 ...
- Angular - - angular.bind、angular.bootstrap、angular.copy
angular.bind 返回一个调用self的函数fn(self代表fn里的this).可以给fn提供参数args(*).这个功能也被称为局部操作,以区别功能. 格式:angular.bind(se ...
- angular.copy()
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- angular : copy vs extend
While using AngularJS, we come across some situation in which we need to copy one object to another ...
- 升级 AngularJS 至 Angular
Victor Savkin 大神撰写了一系列文章详细介绍如何升级 AngularJS 应用: NgUpgrade in Depth Upgrade Shell Two Approaches to Up ...
- angular JS中 ‘=’与angular.copy的区别
先来看代码: <b>{{test1}}</b> <input type="text" ng-model="test2" title ...
随机推荐
- Windows下安装appium桌面版和命令行版
安装appium桌面版和命令行版 一 桌面版(打开很慢,常用于辅助元素定位) 1.官网下载window版本: github search appium desktop download late ...
- E - What Is Your Grade?
E - What Is Your Grade? Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & % ...
- OLTP和OLAP
1 OLTP和OLAP online transaction processing,联机事务处理.业务类系统主要供基层人员使用,进行一线业务操作,通常被称为联机事务处理. online analyti ...
- 洛谷 P3216 [HNOI2011]数学作业
最近学了矩阵,kzj大佬推荐了我这一道题目. 乍一眼看上去,没看出是矩阵,就随便打了一个暴力,30分. 然后仔细分析了一波,发现蛮简单的. 结果全wa了,先看看下面的错误分析吧! 首先,设f[n]为最 ...
- 【学员管理系统】0x02 学生信息管理功能
[学员管理系统]0x02 学生信息管理功能 写在前面 项目详细需求参见:Django项目之[学员管理系统] Django框架大致处理流程 捋一下Django框架相关的内容: 浏览器输入URL到页面展示 ...
- Django导出excel中文乱码解决方案
Django官方文档有关于怎么生成csv文件的方法 import csv from django.http import HttpResponse def some_view(request): # ...
- IE下获取不到Response添加的cookie的解决方法
原博客地址: http://blog.csdn.net/wjdd1/article/details/16341189 在百度上查询了好久也没有查询到结果,于是自己用ie的开发者工具进行跟踪,JSESS ...
- Docker的前世今生
核心知识点: 1.Docker的构想:对应用的封装.分发.部署.运行的生命周期的管理,一次封装到处运行 2.Docker的优点:一站式解决方案 3.Docker由LXC演变而来,迟迟没有集成到Linu ...
- CodeForces - 580C Kefa and Park 【BFS】
题目链接 http://codeforces.com/problemset/problem/580/C 题意 根节点是 1 然后所有的叶子结点都是饭店 从根节点到叶子结点的路径上 如果存在 大于m 个 ...
- ios 表情编码
感受 :可以做自定义键盘时候用 很方便 还可以在textView里面看到 用户体验很好~ 但是要和服务器管理员协商好,做好解析转码工作,不然网页上是不显示的. ios表情编码 在ios中可以使用可爱 ...
