CORS跨域限制以及预请求验证
//server.js
const http = require('http');
const fs = require('fs'); http.createServer(function(req,res){
console.log('req come', req.url);
const html = fs.readFileSync('test.html', 'utf8');
res.writeHead(200,{
'Content-Type': 'text/html'
})
res.end(html);
}).listen(8888); console.log('server listening on 8888');
console.log('http://localhost:8888/')
//server2.js
const http = require('http'); http.createServer(function(req,res){
console.log('req come', req.url);
res.writeHead(200, {
'Access-Control-Allow-Origin': '*'
})
res.end('345');
}).listen(8887); console.log('server listening on 8887');
console.log('http://localhost:8887/')
<!--test.html-->
<body>
<script>
fetch('http://localhost:8887/',{
method:'post',
headers:{
'X-Test-Cors':'123'
}
})
</script>
</body>

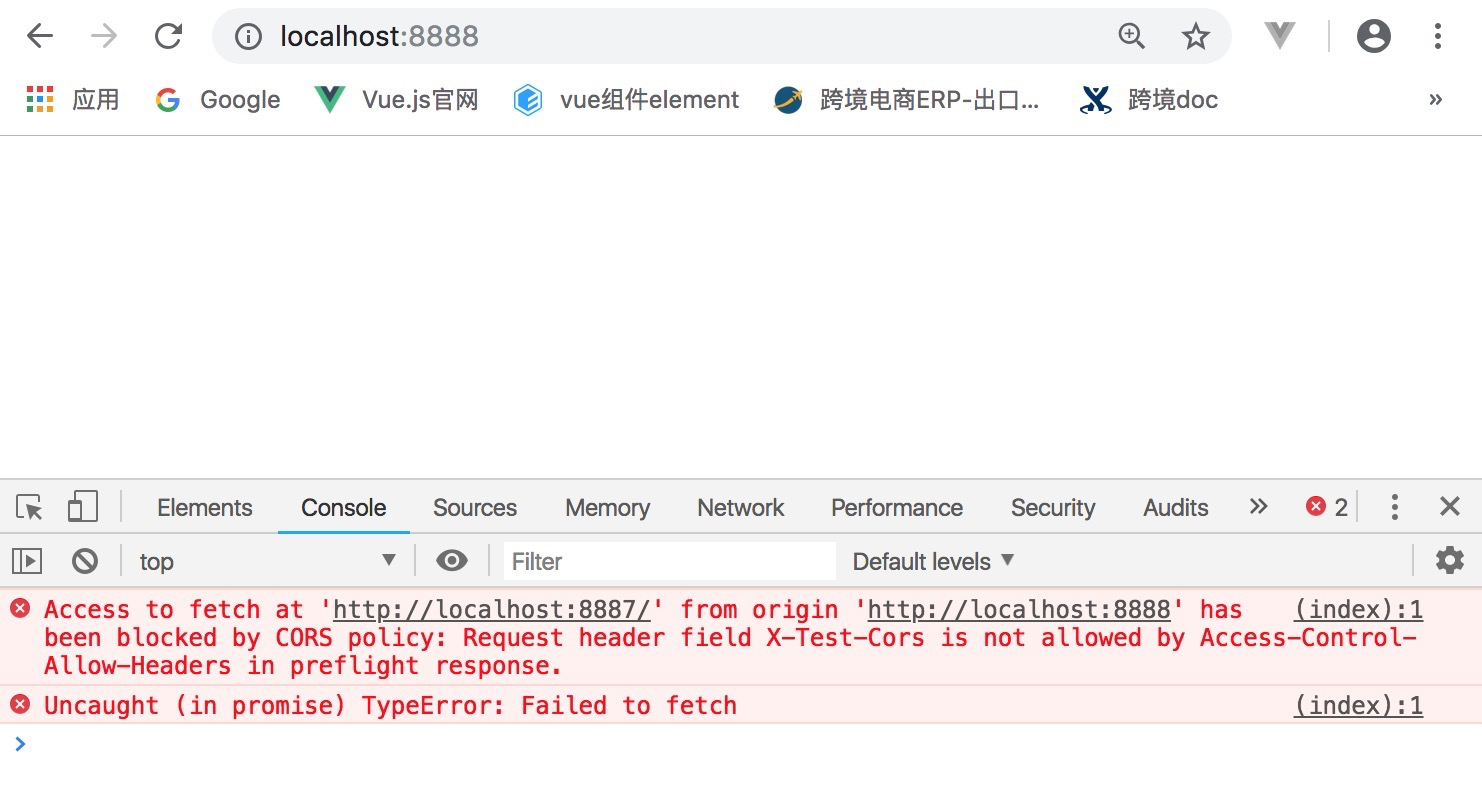
启动服务,运行server.js,请求8887,发现报错了,而且报错信息跟之前也会有点不一样,提示‘X-Test-Cors’,这个头信息在跨域里面是不被允许的,这就是今天要讲的cors跨域限制
get
head
post
text/plain
multipart/form-data
application/x-www-form-urlencoded
请求头限制:比如刚才的自定义请求头,其他允许的请求头(https://fetch.spec.whatwg.org/#cors-safelisted-request-header)
XMLHttpRequestUpload对象均没有注册任何事件监听器
请求中没有使用ReadableStream对象
// server2.js
const http = require('http');
http.createServer(function(req,res){
console.log('req come', req.url);
res.writeHead(200, {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': 'X-Test-Cors',
//'Access-Control-Allow-Methods': 'post,put,delete',
//'Access-Control-Max-Age': "1000", //1000秒内不用再次发送预请求来验证,直接发起正式的请求就可以
})
res.end('345');
}).listen(8887);
console.log('server listening on 8887');
console.log('http://localhost:8887/')

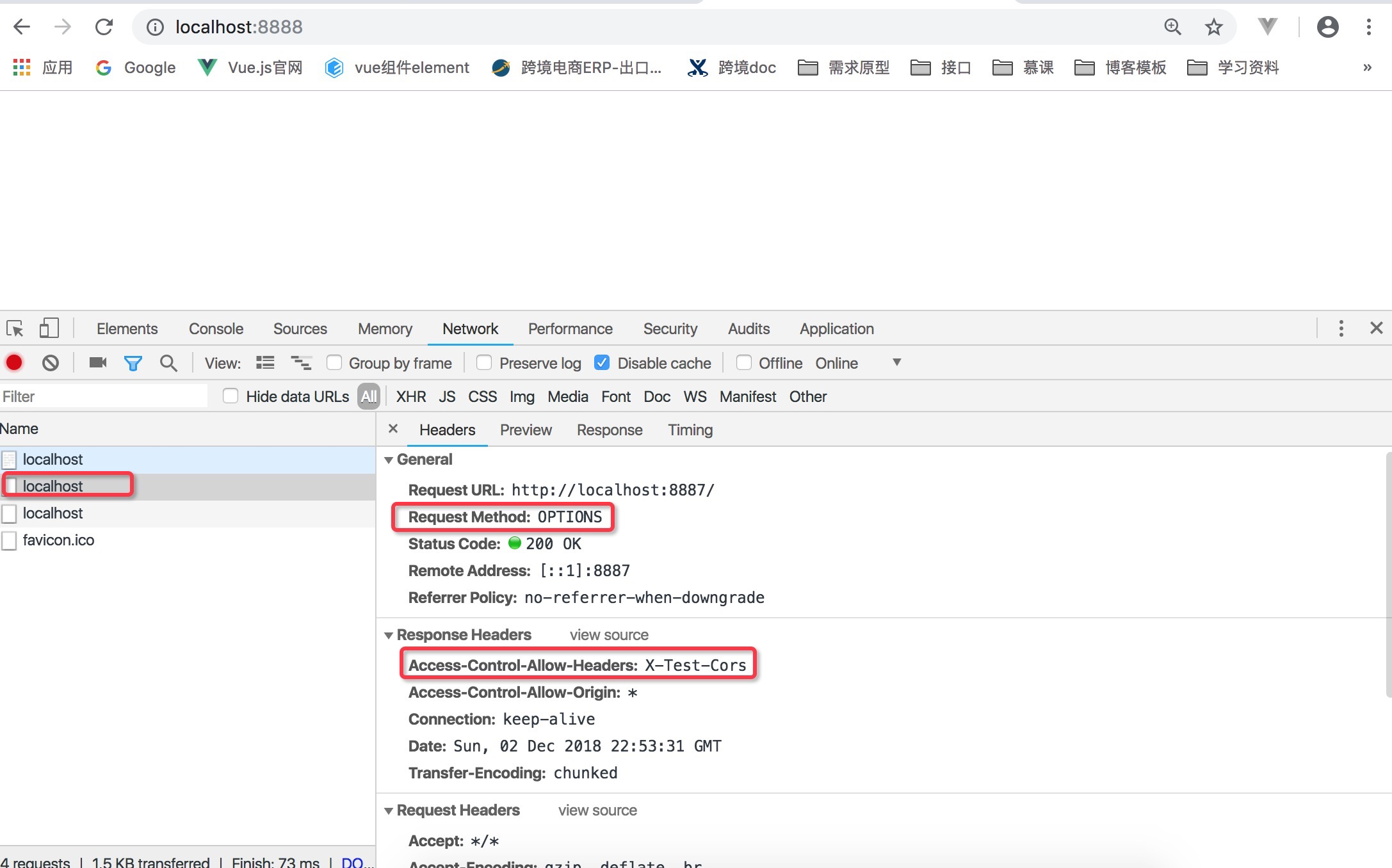
这样设置,这个请求就成功了,但是可以观测到多了一个请求,这个多出来的请求就是预请求,告诉浏览器,这个自定义请求是允许的,然后再正式的发送这个请求,通过验证之后就请求成功了,浏览器为什么要做这些限制,是因为保证安全,不允许随便一个人都可以进行跨域
CORS跨域限制以及预请求验证的更多相关文章
- CORS 跨域中的 preflight 请求
我们知道借助Access-Control-Allow-Origin响应头字段可以允许跨域 AJAX, 对于非简单请求,CORS 机制跨域会首先进行 preflight(一个 OPTIONS 请求), ...
- ajax跨域通过 Cors跨域资源共享 进行GetPost请求
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Ne ...
- JSONP跨域和CORS跨域
什么是跨域? 跨域:指的是浏览器不能执行其它网站的脚本,它是由浏览器的同源策略造成的,是浏览器的安全限制! 同源策略 同源策略:域名.协议.端口均相同. 浏览器执行JavaScript脚本时,会检查这 ...
- SpringBoot配置Cors跨域请求
一.同源策略简介 同源策略[same origin policy]是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源. 同源策略是浏览器安全的基石. 什么是源 源[or ...
- CORS跨域请求规则以及在Spring中的实现
CORS: 通常情况下浏览器禁止AJAX从外部获取资源,因此就衍生了CORS这一标准体系,来实现跨域请求. CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origi ...
- CORS——跨域请求那些事儿
在日常的项目开发时会不可避免的需要进行跨域操作,而在实际进行跨域请求时,经常会遇到类似 No 'Access-Control-Allow-Origin' header is present on th ...
- CORS跨域请求
一.问题: 服务器端代码 from flask import Flask from flask import make_response from flask import jsonify app = ...
- 4 伪ajax:jsonp、cors 跨域请求
一.同源策略 https://www.cnblogs.com/yuanchenqi/articles/7638956.html 同源策略(Same origin policy)是一种约定,它是浏览器最 ...
- [转] 重定向 CORS 跨域请求
非简单请求不可重定向,包括第一个preflight请求和第二个真正的请求都不行. 简单请求可以重定向任意多次,但如需兼容多数浏览器,只可进行一次重定向. 中间服务器应当同样配置相关 CORS 响应头. ...
随机推荐
- 2.Servlet(一)
1.Servlet的编写.访问过程: (1)编写部署Servlet程序: 编写源文件->编译类文件->部署程序->运行->Servlet处理请求,返回响应. (2)Eclips ...
- oracle截取字符串,定索引
转载:https://www.cnblogs.com/qmfsun/p/4493918.html 使用Oracle中Instr()和substr()函数: 1 2 3 4 5 6 7 8 9 10 1 ...
- beeline hiveserver2 start
1. install hive 2. start hiveserver2 查看hiverserver2 是否正常运行: ps -ef | grep hive 2. start beeline 3. 链 ...
- Tab 插件(一)
前言 使用Jquery封装插件,使代码复用不需要每个功能重新编写代码只需修改传入参数. jQuery 插件常见到有类开发 和对象开发模式, 在下边介绍两种模式使用,初次编写,有误拍砖. jQuery ...
- 笔记本Win8 换Win7 设置 BIOS
去年买了台笔记本,笔记本自带win8系统,想安装Win7折腾了好久都没有安装成功 后来在BIOS中找到了一个uefi/legacy boot项,将原来的uefi only 修改为legacy only ...
- [转]js add month 加n月
本文转自:http://stackoverflow.com/questions/5645058/how-to-add-months-to-a-date-in-javascript/5645126 I ...
- node+mongoDB+express项目需求解释
1. morgon模块 --- morgon 用于打印日志,分别为向后台打印和向文件中打印两种情况.stackoverflow. 2. app.use(bodyParser.json()) 3. de ...
- shell 重定向 1> 2> &>
0表示标准输入1表示标准输出2表示标准错误输出> 默认为标准输出重定向,与 1> 相同2>&1 意思是把 标准错误输出 重定向到 标准输出.&>file 意思是 ...
- jQuery UI dialog 隐藏默认关闭按钮
var O_dialog = $("#dialog-modal"); O_dialog.dialog({ closeOnEscape: false, width: 250, hei ...
- Java中的阻塞队列-ArrayBlockingQueue(一)
最近在看一些java基础的东西,看到了队列这章,打算对复习的一些知识点做一个笔记,也算是对自己思路的一个整理,本章先聊聊java中的阻塞队列 参考文章: http://ifeve.com/java-b ...
