用JavaScript实现CheckBox的全选取消反选,及遮罩层中添加内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
position: fixed;
top: ;
right: ;
left: ;
bottom: ;
background-color: black;
opacity: 0.5;
z-index: ;
} .c2 {
width: 500px;
height: 400px;
background-color: white;
position: fixed;
left: %;
top: %;
margin-left: -250px;
margin-top: -200px;
z-index: ;
} .c3 {
display: none;
} </style>
</head>
<body style="margin: 0 auto"> <div> <input type="button" value="添加" onclick="add()">
<input type="button" value="全选" onclick="ChooseAll()">
<input type="button" value="取消" onclick="CancleAll()">
<input type="button" value="反选" onclick="ReverseAll()">
<table>
<thead>
<tr>
<th>请选择</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id="tb">
<!--给tbody设置ID用来找到它,然后循环它的孩子-->
<tr>
<td><input type="checkbox"></td>
<td>192.168.99.1</td>
<td></td>
</tr> <tr>
<td><input type="checkbox"></td>
<td>192.168.99.2</td>
<td></td>
</tr> <tr>
<td><input type="checkbox"></td>
<td>192.168.99.3</td>
<td></td>
</tr>
</tbody>
</table>
</div>
<!-- 遮罩层开始-->
<div id="i1" class="c1 c3"> </div>
<!-- 遮罩层结束--> <!-- 弹出框开始--> <div id="i2" class="c2 c3">
<p>
<input name="ip" type="text">
<input name="duankou" type="text">
</p>
<p>
<input type="button" value="确定" onclick="go()">
<input type="button" value="取消" onclick="goback()">
</p>
</div>
<!-- 弹出框开始--> <script>
function add() {
document.getElementById('i1').classList.remove('c3')
document.getElementById('i2').classList.remove('c3')
} function goback() {
document.getElementById('i1').classList.add('c3')
document.getElementById('i2').classList.add('c3')
} function go() {
var v1 = document.getElementById('i2').valueOf('ip').alert(v1)
} //全选
function ChooseAll() {
var tbody = document.getElementById('tb')//根据ID找到tbody
var tr_list = tbody.children //获取子标签,并生成列表
for (i = ; i < tr_list.length; i++) { //循环tr_list得到每一个tr
var current_tr = tr_list[i]; //拿到拿到每个td的子标签,也就是里面的所有的tr生成一个列表
var checkbox = current_tr.children[].children[];//得到第一个tr里的第一个子标签也就是CheckBox了
checkbox.checked = true; //checkbox.checked是获取当前CheckBox的值是true还是false
// 当然此时肯定是false,我们只需要让他等于true就可以修改他的当前状态为打上对勾的了
}
} //取消
function CancleAll() {
var tbody = document.getElementById('tb')//根据ID找到tbody
var tr_list = tbody.children //获取子标签,并生成列表
for (i = ; i < tr_list.length; i++) { //循环tr_list得到每一个tr
var current_tr = tr_list[i]; //拿到拿到每个td的子标签,也就是里面的所有的tr生成一个列表
var checkbox = current_tr.children[].children[];//得到第一个tr里的第一个子标签也就是CheckBox了
checkbox.checked = false; //checkbox.checked是获取当前CheckBox的值是true还是false
// 当然此时肯定是false,我们只需要让他等于false就可以修改他的当前状态为去掉对勾了
} } //反选
function ReverseAll() {
var tbody = document.getElementById('tb')//根据ID找到tbody
var tr_list = tbody.children //获取子标签,并生成列表
for (i = ; i < tr_list.length; i++) { //循环tr_list得到每一个tr
var current_tr = tr_list[i]; //拿到拿到每个td的子标签,也就是里面的所有的tr生成一个列表
var checkbox = current_tr.children[].children[];//得到第一个tr里的第一个子标签也就是CheckBox了
var type = checkbox.checked; //checkbox.checked是获取当前CheckBox的值是true还是false
if (type == true) { //然后对当前状态进行判断 ;如果是true就将他改成false
// 如果是false就将他改成true;即可将他反选
checkbox.checked = false;
}
else {
checkbox.checked = true;
}
}
} </script> </body>
</html>
知识点:
<input type='checkbox'>
checkbox.checked获取当前CheckBox的当前值
document.getElementById()根据ID找到标签
标签.children 找到子标签并生成列表
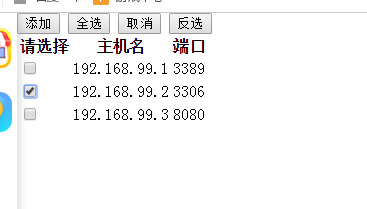
for (i = 0; i < 标签标签.length; i++) 循环标签列表 得到每一个子标签 效果如下图
用JavaScript实现CheckBox的全选取消反选,及遮罩层中添加内容的更多相关文章
- html checkbox 实现全选/取消全选
html checkbox 实现全选/取消全选 <html> <body> <table border="1"> <tr> < ...
- jquery中checkbox的全选与反选
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title> ...
- jQuery checkbox的全选与反选
1:checkbox的全选与反选 js 代码 $("#cbAll").click(function(){ if($("#cbAll").is(":ch ...
- 通过VBA实现checkbox的全选和反选
checkbox的全选和反选可以通过VBA来控制,这种设计常见于一些交互式报表,代码如下: 1.分成两个IF判断 Private Sub CheckBox1_Click() ‘checkbox为总控 ...
- 【转载】checkbox实现全选/取消全选
比较简单.好理解的写法,做个备注.查看请前往原地址:http://blog.csdn.net/graceup/article/details/46650781 <html> <bod ...
- js实现checkbox的全选/取消
所有的操作都将使用jquery进行. 主要是为了实现指定内容的批量/单独删除操作. 先看一下页面的设计. 实现操作的主要地方是: 首先实现单击“标题”旁的checkbox实现所有条目的选择. 要点:j ...
- checkbox的全选与反选
最近在做一个项目,其中一个功能就是多选框的全选与反选.感觉很简单的小功能,一下子想不起来怎么实现了,很是耽误时间.我在想,我有必要整理下自己的一些小demo了,也方便以后再使用的时候能快速的完成功能. ...
- js及jQuery实现checkbox的全选、反选和全不选
html代码: <label><input type="checkbox" id="all"/>全选</label> < ...
- checkbox之全选和反选
先导入jquery组件 <input type="checkbox" id="checkall">全选<input type="ch ...
随机推荐
- State模式(状态设计模式)
State??? State模式中,我们用类来表示状态.以类来表示状态后,我们就能通过切换类来方便地改变对象的状态.当需要增加新的状态时,如何修改代码这个问题也会很明确. 直接用状态代替硬编码 依赖于 ...
- 基于Jquery的文本提示控件 poshytip
Html中,如设置了title的属性,则当鼠标在该对象上面短暂的停留时,会显示预设的文本提示,但,这些效果只会短暂的显示,一会就会消失,又要重新把鼠标移出再移回来才被显示,样式也无法重写,实在是恼人之 ...
- 读书笔记 - 《梦想与浮沉:A股十年上市博弈》
拿到这本书是个很偶然的事件.有几本软件业书由于太老已经绝版,偶然想到小区的图书馆自动借阅机和读者证的预借功能,就兴冲冲的跑去尝试.没想到预借只能在网页上进行,就随手从机器里借了这本书.没想到细观之下让 ...
- webfont应用系列(二)如何制作图标字体?
工具: Adobe Illustrator CS5 Fontographer 5.1,下载地址 1.打开Fontographer,菜单"File"->"New&qu ...
- 牛客网Java刷题知识点之构造函数是什么、一般函数和构造函数什么区别呢、构造函数的重载、构造函数的内存图解
不多说,直接上干货! 构造函数是什么? 构建创造对象时调用的函数. 构造函数是一种特殊的函数,用来在对象实例化时初始化对象的成员变量. 注意: 创建对象都必须要通过构造函数初始化. 构造函数的特点 ...
- Oracle之rman数据库在非归档模式下的备份和恢复
1.数据库在非归档模式下的备份 SQL> archive log list;数据库日志模式 非存档模式自动存档 禁用存档终点 USE_DB_RECOVERY_FILE_DEST最早的联机日志序列 ...
- ElasticSearch安装和核心概念
1.ElasticSearch安装 elasticsearch的安装超级easy,解压即用(要事先安装好java环境). 到官网 http://www.elasticsearch.org下载最新版的 ...
- mysql通过event和存储过程实时更新简单Demo
今天想稍微了解一下存储过程和EVENT事件,最好的方法还是直接做一个简单的demo吧 首先可以在mysql表中创建一个users表 除了设置一些username,password等必要字段以外还要设立 ...
- Java字节流与字符流的区别详解
字节流与字符流 先来看一下流的概念: 在程序中所有的数据都是以流的方式进行传输或保存的,程序需要数据的时候要使用输入流读取数据,而当程序需要将一些数据保存起来的时候,就要使用输出流完成. 程序中的输入 ...
- 改善WPF应用程序性能的10大方法 (转发)
WPF(Windows Presentation Foundation)应用程序在没有图形加速设备的机器上运行速度很慢是个公开的秘密,给用户的感觉是它太吃资源了,WPF程序的性能和硬件确实有很大的关系 ...