解决boostrap-table有水平和垂直滚动条时,滚动条滑到最右边表格标题和内容单元格无法对齐的问题
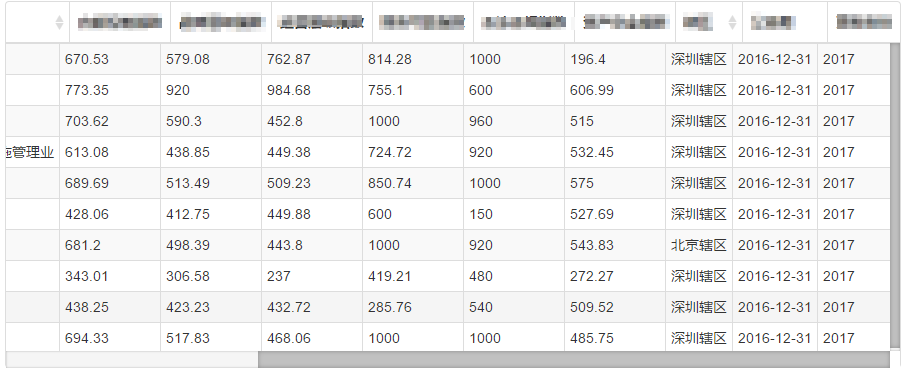
问题:boostrap-table有水平和垂直滚动条时,滚动条不高的时候(滚动高度比较大的时候没有问题),滚动条滑到最右边表格标题和内容单元格无法对齐的问题

问题原因:bootstrap-table源码中的 fixedBody.scrollHeight > fixedBody.clientHeight + this.$header.outerHeight() 这个计算规则有问题

解决方案:上面的代码改为 fixedBody.scrollHeight > fixedBody.clientHeight 这个计算规则就可以了

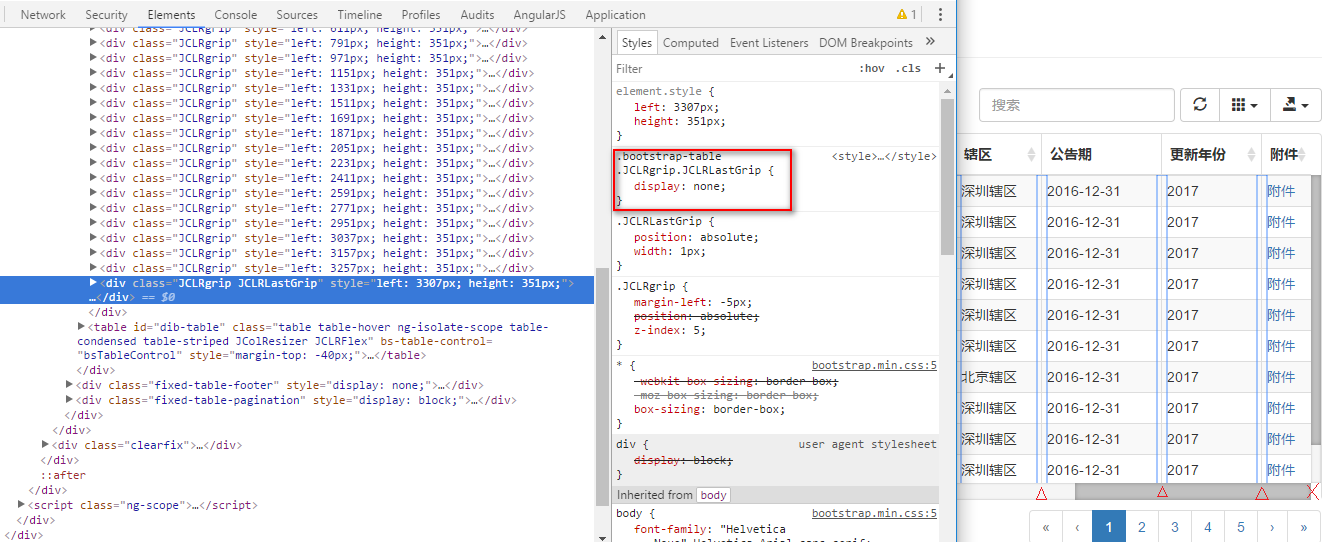
注:如果bootstrap-table使用了resizable扩展插件,有滚动条的时候,滚动到右边有同样的问题,此时我的解决方案是隐藏最后一个单元格宽度自定义设置拖放线
.bootstrap-table .JCLRgrip.JCLRLastGrip {
display: none;
}

解决boostrap-table有水平和垂直滚动条时,滚动条滑到最右边表格标题和内容单元格无法对齐的问题的更多相关文章
- table、tr、td表格的行、单元格等属性说明
table.tr.td表格的行.单元格等属性说明 <table>标签定义HTML表格.简单的HTML表格由table元素以及一个或多个tr.th或td元素组成. tr元素定义表格行,th元 ...
- html 让table表格中的td单元格内容过长显示为固定长度,多余部分用省略号代替?
<th class="wrap">商品名</th> .wrap{ width: 150px; //设置需要固定的宽度 white-space: nowrap ...
- CSS实现table固定宽度,超过单元格部分内容省略
<table>单元格的宽度是根据内容的大小自适应的,没有内容的地方就挤到了一起.需要固定表格宽度和每一列的宽度. table-layout:fixed 在固定表格布局中,水平布局仅取决于表 ...
- 合并table相同单元格的插件(基于jquery的)
正好项目中有个小需求, 要求把表格指定列中内容相同的单元格进行合并,本质上涉及的就是td的rowspan属性, 数出含相同内容单元格的个数, 然后给第一个与上一行内容不同的td其rowspan属性附上 ...
- 向table添加水平滚动条
转自:http://www.cnblogs.com/linjiqin/p/3148225.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. ...
- 解决boostrap中,iframe渲染下,苹果手机横向无法显示剩余内容问题
描述: 问题解决了,采用的手势拖动显示剩余内容,并不是有了横向滚动条 在head标签中加入 <head> <meta charset="utf-8"> &l ...
- layui table表格 表头与内容列错位问题(只有纵向滚动条的情况)
版本2.4.5 问题展示: 存在问题:正好错位一个纵向滚动条的宽度 思路: 仔细观察th元素及th包裹的子元素div 如下图 发现th宽度莫名的就多了5px 我就纳闷了 解决方案:到table.js ...
- CSS 中的各种居中 (水平、垂直)
导读: CSS 的居中有水平居中和垂直居中,这两种居中又分为行内元素居中和块级元素居中.根据父.子元素的高度是否清楚,又会使得不同的居中用不同方法.本文就其中一些情况做下简单说明,以作笔记之用,仅供大 ...
- 解决mysql Table ‘xxx’ is marked as crashed and should be repaired的问题。
解决mysql Table 'xxx' is marked as crashed and should be repaired的问题. 某个表在进行数据插入和更新时突然出现Table 'xxx' is ...
随机推荐
- element-ui打包的坑爹之处 !!!必看三遍!!!
最近笔者打包element-ui出现如下问题: ERROR in static/js/0.4cad92088cb8dc6e7afd.js from UglifyJs Unexpected token: ...
- nginx配置优化-生产环境应用版
user www www; worker_processes auto; worker_cpu_affinity auto; error_log /usr/local/nginx/logs/error ...
- MYSQL导入excel
MYSQL使用navicat导入excel 第一步:首先需要准备好有数据的excel 第二步:选择"文件"->"另存为",保存为"CSV(逗号分 ...
- Html : 将submit变成像文字一样的按钮
直接上代码: <html> <head> <title>像文字一样的按钮</title> <style> body{ background- ...
- HDU(1166),线段树模板,单点更新,区间总和
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1166 第一次做线段树,帆哥的一句话,我记下来了,其实,线段树就是一种处理数据查询和更新的手段. 然后, ...
- 利用API设置桌面背景
实现效果: 知识运用: API函数SystemParametersInfo 实现代码: [DllImport("user32.dll", EntryPoint = "Sy ...
- EF 集合版 增删查改
- 第20章 USART—串口通讯—零死角玩转STM32-F429系列
第20章 USART—串口通讯 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/fi ...
- iphone应用程序生命周期浅析
做iphone开发有必要知道iphone程序的生命周期,说白点就是当点击程序图标启动程序开始到退出程序整个使用运行过程中底下的代码都发生了什么,只有理解生命周期,有利于我们开发人员开发出更棒的应用 接 ...
- css英文长文字会自动换行的解决办法
iPhone5中显示的效果如下图: 代码修改: 修改后效果如图:
