斗鱼扩展--拦截替换js_辅助抢宝箱(六)
代码可以在 https://pan.baidu.com/s/1uN120-18hvAzELpJCQfbXA 处下载
说思路
- 页面加载一段时间后,判断页面有没有宝箱,如果没有就停止注入js,如果有则 激活一个timer
- timer 循环判断是否还有宝箱,如果有,则把宝箱信息 写 入document.title用于提醒用户,并判断是否为验证页面,如不是则不断点击宝箱的领取按钮与进行验证按钮。
好,加入一个js 目录,添加一个 treasureBox.js,代码如下
function getBoxInfo() {
try{
if ($("#treasure").css("display") == "block") { //"none"无, "block"有
var openBoxTimer=setInterval(function(){
if ( $("#treasure").css("display") == "block") {
document.title =$(".peck-cdn").text(); //宝箱信息显示在网页标题上
//从未开过宝箱undefined,开过"none",正在开"block"
if ($(".geetest_fullpage_click.geetest_float.geetest_wind.geetest_click").css("display") != "block") {
$(".peck-cdn").click(); //点击领取
$(".geetest_radar_tip").click(); //点击按钮进行验证
}
}else{
this.close();
}
},800);
}
}catch(err){
}
};
$(document).ready(function(){
if (roomObj.getRoomId() =="") {
return;
}
var boxInfoTimer=setTimeout("getBoxInfo()",8000);
});
manifest.json 加入 引用的文件
"content_scripts":[{
"js": [
…
"js/treasureBox.js"
], //要注入的js
…
}],
就完成了,结果发现,,宝箱 并为自动打开,,要鼠标悬浮 在宝箱上面才行!
这怎么可以忍呢?? 去查查什么原因
然后,我就 搜 关键字”运气不佳,宝箱已被洗劫一空T_T”,定位到文件https://shark.douyucdn.cn/app/douyu/js/page/room/normal/mod-all2.js?v8.173 内,继续关键字 “mouseover”,” mouseenter”,” treasure”,
drawTreasure: function() {
var e = this,
t = e.doms,
i = e.config,
...
t.$treasure.on("click", function() {
...
if (i.isTrueasureDraw && i.isTreasureHover && !(i.bindStatus > 0)) return ...
})
},
i.isTreasureHover 就是检测了 鼠标状态,想办法删除或使之为ture都行,
好了,把 修改后的 mod-all1.js 放入 js\RedirectJs内,
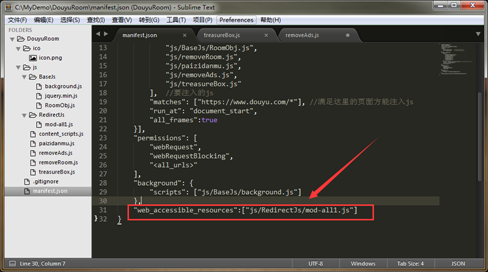
去manifest.json 加入扩展 可访问 磁盘文件的相对路径。

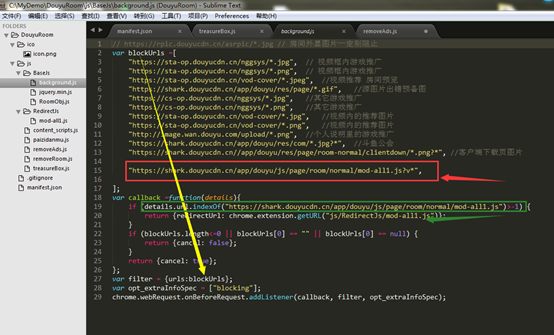
修改 background.js, 在要阻止的urls 列表里加入 "https://shark.douyucdn.cn/app/douyu/js/page/room/normal/mod-all1.js?v*", 这样,才会进入回调函数callback,然后 判断是否是 mod-all1.js 的网络路径,如果是则返回 本地的js.

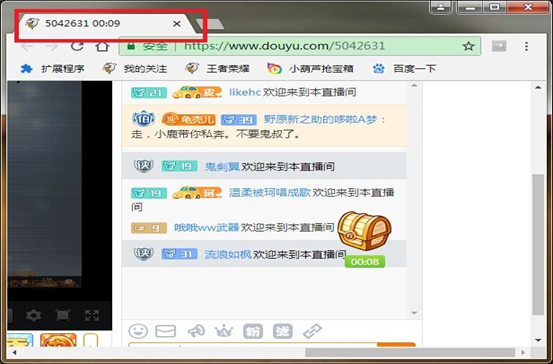
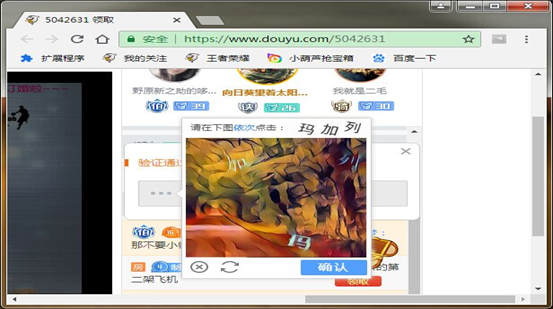
然后 重新加载。可以愉快地 抢鱼丸了。网页标题 显示 开箱时间,到领取时,会打开到点汉字认证 那个页面 (只能到 这个页面了)。


斗鱼扩展--拦截替换js_辅助抢宝箱(六)的更多相关文章
- 斗鱼扩展--DouyuRoom使用说明(十四)
1.从 https://pan.baidu.com/s/1yBfZFtcakbDxmyas0VCpRw 下载 DouyuRoom.zip 然后解压到一个目录,我是放在C盘根目录下的,你们随意.然后解压 ...
- 斗鱼扩展--notifications提示(十二)
来说下 桌面通知 Notification,HTML5支持 Web Notifications 的实例,但是要经过用户允许, chrome://settings/content/notificati ...
- 斗鱼扩展初识Chrome扩展(一)
看斗鱼有些时间了,也写了不少辅助的js,但是昨天不小心把硬盘分区表搞没了,自己写了好久的代码不见了,DiskGenius 也没恢复成功,所以要重写一次,大家要引以为鉴,常备份代码,github是个不错 ...
- Spring扩展:替换IOC容器中的Bean组件 -- @Replace注解
1.背景: 工作中是否有这样的场景?一个软件系统会同时有多个不同版本部署,比如我现在做的IM系统,同时又作为公司的技术输出给其他银行,不同的银行有自己的业务实现(比如登陆验证.用户信息查询等) ...
- 如何给selenium.chrome写扩展拦截或转发请求
Selenium.WebDriver Selenium WebDriver 是一组开源 API,用于自动测试 Web 应用程序,利用它可以通过代码来控制chrome浏览器! 有时候我们需要mock接口 ...
- 斗鱼扩展--localStorage备份与导出(九)
之前我们都把数据 放在了 localStorage 里,但扩展一旦卸载,数据就会被清空, 在Console里备份,一次只能输出一条,小白操作起来很不方便,所以能不能 导入,导出文件来进行备份还原呢? ...
- MVC路由 路由的三种扩展 替换MVC内置的Handler
Global.asax 是 程序入口文件 路由配置 为什么localhost:8088/Home/Index/1 能返问到我们写的 会去掉前缀跟端口号 变成Home/Index/1 用这个跟路由 ...
- Asp.net 面向接口可扩展框架之核心容器(含测试代码下载)
新框架的容器部分终于调通了!容器实在太重要了,所以有用了一个名词叫“核心容器”. 容器为什么那么重要呢?这个有必要好好说道说道. 1.首先我们从框架名称面向接口编程说起,什么是面向接口编程?(这个度娘 ...
- 报表开发之扩展GROUP BY
在实际运用中.比方在数据仓库中,常常须要对数据进行多维分析.不仅须要标准分组的结果(相当于 GROUP BY),还须要不同维度的小计(简单 GROUP BY 中取部分列分组)和合计(不分组).从而 提 ...
随机推荐
- js插件库+bootstrap
1.Chart.js 官网地址:http://chartjs.cn/ 2.优秀的bootstrap模板推荐 官网地址:http://bootswatch.com 3.wow+animate+js插件库 ...
- js拼的onclick调用方法需要注意的地方 之一
1.首先,明确一点,js方法中参数可以传递字符串,对象,number类型等,对象传递的是引用,方法中修改了,会影响到方法外面的对象. 2.下面重现项目中遇到的一个问题:(其实就是要明白通过引号来拼接字 ...
- k8s组件简介
Kubernetes is constructed using several components, as follows:f Kubernetes masterf Kubernetes nodes ...
- linux命令-zip压缩unzip解压缩
和windows的zip的压缩文件是通用的 可以解压缩 压缩文件 /////////////////////////////////////////////////////////// [root@ ...
- Linux部署walle
背景:Walle 一个web部署系统工具,配置简单.功能完善.界面流畅.开箱即用!支持git.svn版本管理,支持各种web代码发布,PHP,Python,JAVA等代码的发布.回滚,可以通过web来 ...
- 写一个c程序辨别系统是16位or32位
方法: 32位处理器就是一次只能处理32位,也就是4个字节的数据,虚拟地址空间的最大大小是4G,而64位处理一次就能处理64位,即8个字节的数据,最大虚拟地址空间的最大大小是16T.最明显的是指针大小 ...
- Unity编辑器的扩展:IMGUI
IMGUI 介绍 所有关于 Editor 的相关 UI,包括 Inspector.Hierarchy.Window.Game 视图上动态创建的那些半透明 UI.还有 Scene 视图上可添加的辅助显示 ...
- linux docket
什么是 Docker Docker 最初是 dotCloud 公司创始人 Solomon Hykes 在法国期间发起的一个公司内部项目,它是基于 dotCloud 公司多年云服务技术的一次革新,并于 ...
- c#事件1
Private void button_clicked( object sender ,RouteEventArgs e) sender :引发事件的对象 源 e : 路由事件,提供可能重要 ...
- 基本图形的绘制(基于skimage)
图形包括线条.圆形.椭圆形.多边形等.在skimage包中,绘制图形用的是draw模块,不要和绘制图像搞混了. 一 线条 函数调用格式: skimage.draw.line(r1,c1,r2 ...
