Flexbox与Grid属性比较
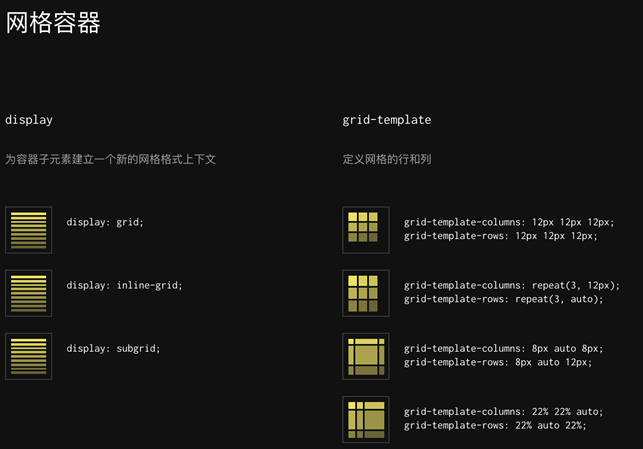
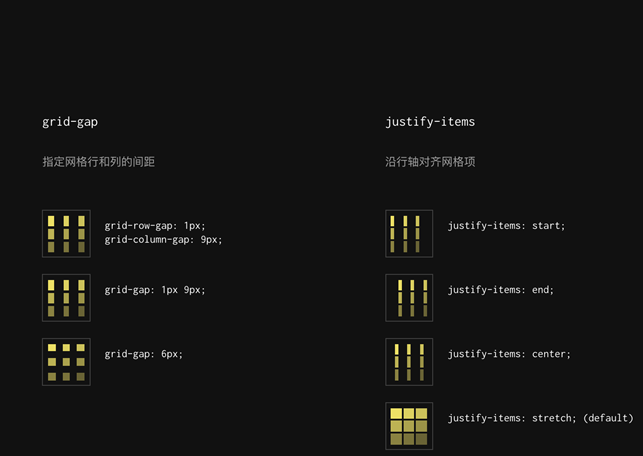
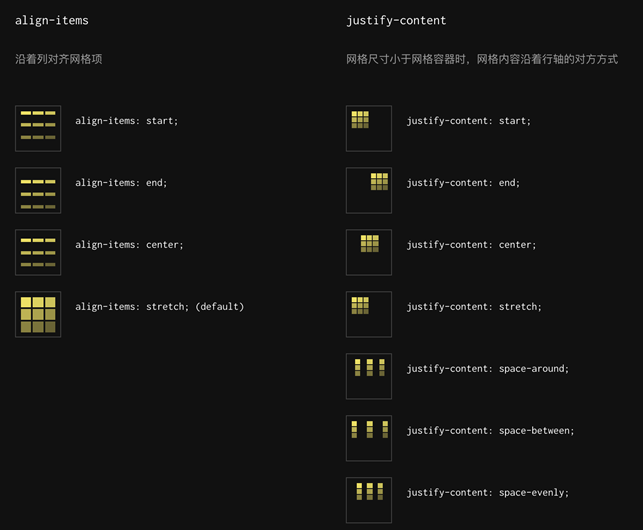
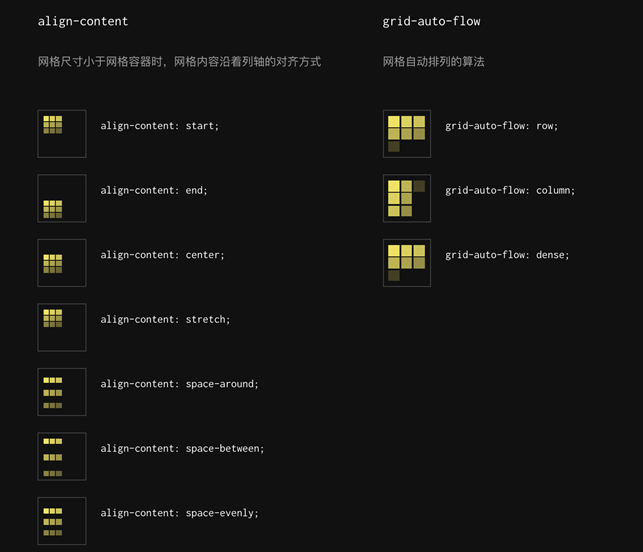
网格容器(container)属性




网格项目(item)属性


Flex容器(container)属性


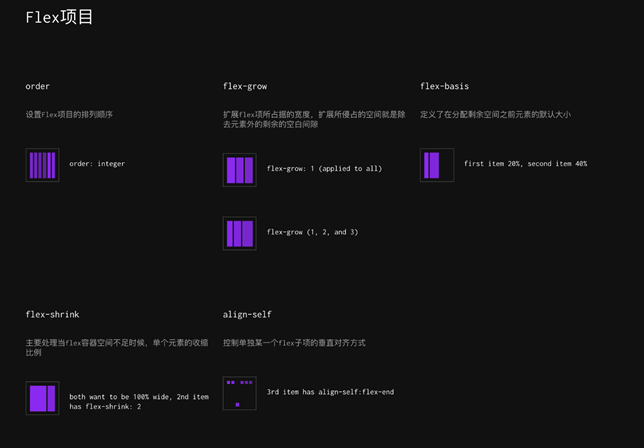
Flex项目(item)属性

Flexbox与Grid属性比较的更多相关文章
- Grid属性太多记不住?【Grid栅格布局可视化编辑器】直观易懂高效,拖拉拽,有手就行!
手把手教你通过拖拉拽可视化的方式带你练习[Grid栅格布局]的各个属性,直观易懂!再也不愁记不住繁多的Grid属性了.整个过程在众触应用平台进行,不用手写一行CSS代码. grid-auto-flow ...
- flexbox 的相关属性的运用
若是用 JS 动态的添加 html 元素到有 flexbox 属性的元素上,那么渲染的时候 可能会有问题. CSS 代码如下: .display-flex { /* OLD: Safari, iOS, ...
- flexbox与grid layout的区别
flexbox是一种针对一维的局部布局,以轴为核心的弹性布局. grid layout是二维的更加全面的网格布局,
- 4、手把手教React Native实战之flexbox布局(伸缩属性)
###伸缩项目的属性 1.order 定义项目的排列顺序,数值越小,排列越靠前,默认值为0,语法为:order:整数值 2.flex-grow 定义伸缩项目的放大比例,默认值为0,即表示如果存在剩余空 ...
- css中grid属性的使用
grid布局 加在父元素上的属性 grid-template-columns/grid-template-rows 定义元素的行或列的宽高 如果父元素被等分成了9等分,则,不管有多少个子元素,都显示9 ...
- 网页布局之grid属性图
- CSS多列布局Multi-column、伸缩布局Flexbox、网格布局Grid详解
新css属性为我们提供了更加便捷的网页布局方式.来自微软的thomas lewis将带你认识去Grid Alignment,Flexibox Box以及Multi-column Layout这三大领域 ...
- 不再混淆,一次搞懂!图解flexbox十余个属性
原文首发于个人博客:不再混淆,一次搞懂!图解flexbox十余个属性 flexbox的发明简直是csser的一大福音,终于可以不再需要为垂直居中一个元素而绞尽脑汁了.同时它还能够实现弹性布局,可以说没 ...
- Flex布局 Flexbox属性具体解释
原文:A Visual Guide to CSS3 Flexbox Properties Flex布局官方称为CSS Flexble Box布局模型是CSS3为了提高元素在容器中的对齐.方向.顺序,甚 ...
随机推荐
- Sharepoint商务智能学习笔记之PowerPviot Service安装与配置(七)
1) PowerPviot Service多服务器部署注意事项 PowerPviot Service不是Sharepoint自带的服务,要想使用PowerPviot Service需要先在sharep ...
- 2、Jquery_事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- java线程基础知识----线程与锁
我们上一章已经谈到java线程的基础知识,我们学习了Thread的基础知识,今天我们开始学习java线程和锁. 1. 首先我们应该了解一下Object类的一些性质以其方法,首先我们知道Object类的 ...
- Delphi Runtime Library在哪里?
Delphi Runtime Library是Delphi的运行时库,里面包含了大部分Delphi库的代码,这些库代码在哪里呢?其实正常安装完Dephi之后,在它的安装目录下面!下面我以我的Delph ...
- HTML5 为 <input> 增加的属性 ; 为 <form> 增加的如需属性
HTML5 为 <input> 增加了如下属性: autocomplete autofocus form formaction formenctype formmethod formnov ...
- 对于多线程程序,单核cpu与多核cpu是怎么工作的
此文中的大部分资料来自于网络上,我只是觉得把有道理的整理一下,方便以后查阅. 1.多线程在单核和多核CPU上的执行效率问题的讨论a1: 多线程在单cpu中其实也是顺序执行的,不过系统可以帮你切换那个执 ...
- git 修改远程仓库源
自己已经写好了一个项目,想上传到 github github 创建新项目 新建 README.md , LICENSE 本地项目添加 github 远程仓库源 不是git项目 git remote a ...
- puppet批量管理500多台服务器
前言 puppet使用了有一段时间了,之前写的手顺书一直未发布到blog上来,今天正好有空,写下一点笔记.公司在用的服务器有500多台,基本都为CentOS,版本有5和6两种,管理起来很不方便,尤其是 ...
- 基于rabbitMQ 消息延时队列方案 模拟电商超时未支付订单处理场景
前言 传统处理超时订单 采取定时任务轮训数据库订单,并且批量处理.其弊端也是显而易见的:对服务器.数据库性会有很大的要求,并且当处理大量订单起来会很力不从心,而且实时性也不是特别好 当然传统的手法还可 ...
- lifecycle-mapping-metadata.xml
<?xml version="1.0" encoding="UTF-8"?> <lifecycleMappingMetadata> &l ...
