js-offsetX、pageX、clientX、layerX、screenX
真心地我也是懵逼的

clientX,clientY:针对屏幕有效区域,不包括滚动部分,坐标(0,0)一直在有效区域的左上角
X,Y: 针对屏幕有效区域,不包括滚动部分,坐标(0,0)一直在有效区域的左上角
offsetX,offsetY:针对屏幕有效区域,及包含滚动条部分(相对于当前元素(块或行内块));当在有效区域内时,不包括滚动条部分
pageX,pageY:: 针对屏幕有效区域,及包含滚动条部分
layerX,layerY: 针对屏幕有效区域,及包含滚动条部分
screenX,screenY:可返回事件发生时鼠标指针相对于屏幕的水平坐标,不包括滚动条部分
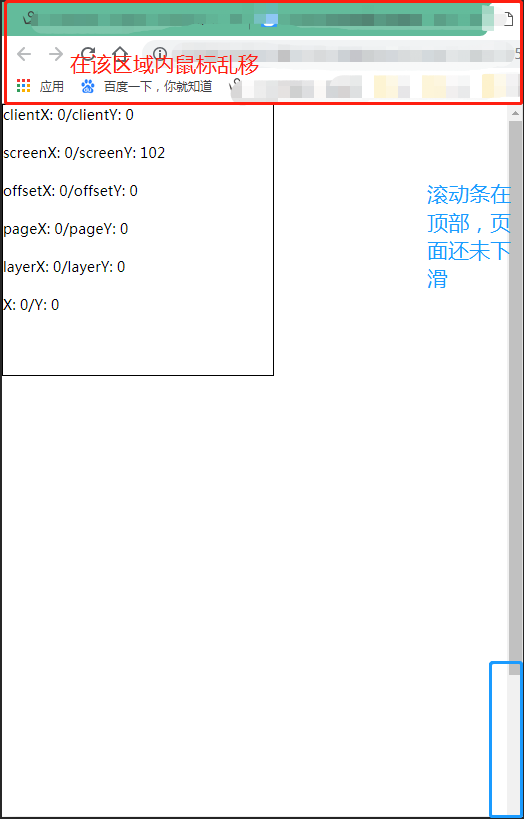
效果图1:默认初始

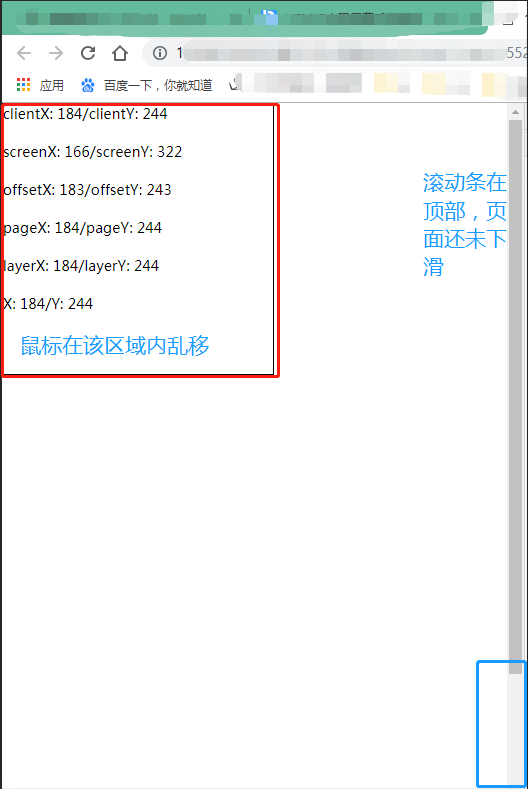
效果图2:在黑色边框div区域内鼠标乱移动时,并且页面滚动条在最顶部未向下滑动时

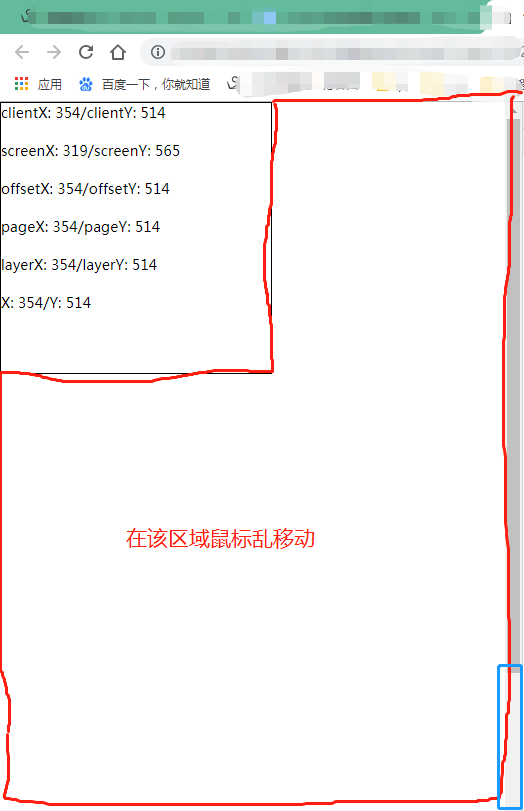
效果图3:在黑色边框div外面鼠标乱移动时,并且页面滚动条在顶部没有向下滑动时

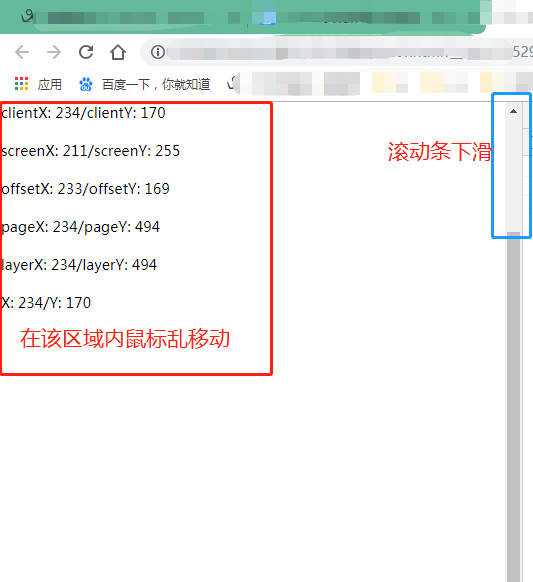
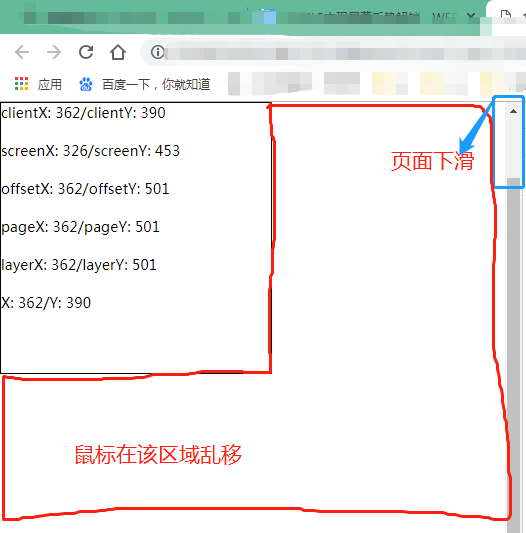
效果图4:在黑色边框div区域内鼠标乱移动时,并且,页面向下滑动,滚动条下移

效果图5:在黑色边框div外面鼠标乱移,页面下滑,滚动条下滑

js-offsetX、pageX、clientX、layerX、screenX的更多相关文章
- 元素位置pageX,pageY,clientX,clientY,scrollX,scrollY,screenX,screenY,offsetX,offsetY
总结: event.clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条. (可见区域)event.clientY 设置或获取鼠标指针位置相对于当 ...
- JS-特效 ~ 03. 楼层跳跃、事件对象event的获取与使用、event的主要内容、screenX、pageX、clientX的区别、放大镜、模拟滚动条
楼层跳跃 100%子盒子会继承父盒子的宽高.父盒子继承body宽高.Body继承html的宽高. 盒子属性:auto:适应盒子自身的宽度或者高度.(对自己负责) 盒子属性:100%:适应盒子父盒子的宽 ...
- pageX、clientX、screenX、offsetX、layerX、x
参考:http://www.cnblogs.com/xesam/archive/2011/12/08/2280509.html chrome: e.pageX--相对整个页面的坐标e.layerX-- ...
- 【转】pageX、clientX、screenX、offsetX、layerX、x
参考:http://www.cnblogs.com/xesam/archive/2011/12/08/2280509.html chrome: e.pageX——相对整个页面的坐标e.layerX—— ...
- [转]pageX、clientX、screenX、offsetX、layerX、x
参考:http://www.cnblogs.com/xesam/archive/2011/12/08/2280509.html chrome: e.pageX——相对整个页面的坐标e.layerX—— ...
- offsetX、clientX、screenX、pageX、layerX
pageX/Y 原点相对于文档窗口左上角. offsetX/Y 原点相对于触发事件元素的左上角,需要注意的是,offset是有负值的,如果你的元素有边框,那么offset会是负值. (黑色为鼠标点击点 ...
- 通过了解JS的clientX、pageX、screenX等方法来获取鼠标位置相对屏幕,相对浏览器窗口,相对文档的坐标详解
在一些DOM操作中我们经常会跟元素的位置打交道,鼠标交互式一个经常用到的方面,令人失望的是不同的浏览器下会有不同的结果甚至是有的浏览器下没结果,这篇文章就上鼠标点击位置坐标获取做一些简单的总结,没特殊 ...
- 鼠标事件以及clientX、offsetX、screenX、pageX、x的区别
鼠标事件 鼠标事件有下面这几种: 1. onclick 鼠标点击事件 box.onclick = function(e){ console.log(e) } 2. onmousedown 鼠标按下事件 ...
- 原生js获取鼠标坐标方法全面讲解:clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y
关于js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种 event.clientX/Y event.pageX/Y event.offsetX/Y event.layerX/Y event.sc ...
- JS中的事件、事件冒泡和事件捕获、事件委托
https://www.cnblogs.com/diver-blogs/p/5649270.html https://www.cnblogs.com/Chen-XiaoJun/p/6210987.ht ...
随机推荐
- 【Adaptive Boosting】林轩田机器学习技法
首先用一个形象的例子来说明AdaBoost的过程: 1. 每次产生一个弱的分类器,把本轮错的样本增加权重丢入下一轮 2. 下一轮对上一轮分错的样本再加重学习,获得另一个弱分类器 经过T轮之后,学得了T ...
- Linux之Permission denied没有权限
在Linux上启动solr时,出现-bash: ./solr: Permission denied的问题. 最简单的解决方式: chmod 777 solr 傻瓜式直接赋予权限
- APP测试用例要考虑的一些方面
安装与卸载:●应用是否可以在IOS不同系统版本或android不同系统版本上安装(有的系统版本过低,应用不能适配)●软件安装后是否可以正常运行,安装后的文件夹及文件是否可以写到指定的目录里.●安装过程 ...
- Python全栈工程师(面向对象)
ParisGabriel 每天坚持手写 一天一篇 决定坚持几年 为了梦想为了信仰 开局一张图 Python人工智能从入门到精通 day16补充: 异常处理 文件 ...
- 孤荷凌寒自学python第四十七天通用跨数据库同一数据库中复制数据表函数
孤荷凌寒自学python第四十七天通用跨数据库同一数据库中复制数据表函数 (完整学习过程屏幕记录视频地址在文末) 今天继续建构自感觉用起来顺手些的自定义模块和类的代码. 今天打算完成的是通用的(至少目 ...
- UTXO是什么?
以易于理解的方式解释了比特币交易中的"UTXO" UTXO 2017年11月1日 让我们看看当你发一点硬币时会发生什么. 比特币交易通过UTXO执行.通过在比特硬币的所有交易中新生 ...
- springboot04 Ajax json Jquery
一.Ajax 1.同步&异步请求 在所有的请求响应交互世界里,我们有通常会划分出来两种形态的请求, 一种是同步请求.另一种是异步请求 .比如注册.登录.添加数据等等这些请求执行的就是同步请求, ...
- apache无法启动解决办法
最近我的Apache老是无法启动 查看端口是否被占用? 这些方法网上一大堆,终于有一个能解决我的问题,赶紧摘抄下来,方便自己使用! 1.win+R,输入cmd, 2.进入命令行界面输入[netstat ...
- HDU 4189 Cybercrime Donut Investigation 线段树+思路
参考:http://www.cnblogs.com/slon/archive/2012/03/30/2426104.html 题意:给一个有n个点的点集,有q个询问,每个询问询问一个点p,求与p曼哈顿 ...
- 【干货】2个小时教你hexo博客添加评论、打赏、RSS等功能 (转)
备注:该教程基于Hexo 2.x版本,目前Hexo是3.x版本,照本教程实现有可能会出现404错误,笔者目前还未找时间去解决,待笔者找时间解决该问题后,再写一篇该问题的解决教程,给各位读者带来困扰,还 ...
