Vue2.0 探索之路——vuex入门教程和思考
Vuex是什么
首先对于vuex是什么,我先引用下官方的解释。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
就我的直观理解 vuex类似于维护了一个全局的 Map对象。你可以往里存放 key-value。然后所有的state数据操作都方法化,保证操作的可追踪和数据的干净。
Vuex应用场景
其实对于vuex的应用场景一开始我有点误区,因为我把它当做了一个从始至终类似于 localstorage的存在。后来发现一刷新页面,vuex中的state存放的数据会丢失。因为它只是在当前页面初始化生成的一个实例,你一刷新页面所有数据重新生成,数据就没了。
所以,vuex只能用于单个页面中不同组件(例如兄弟组件)的数据流通。
想必大家在想项目中啥情况会用到vuex吧。官方是说到了时间你自然知道啥时候用了,因为小项目加入vuex,代码成本比较高,你得写各种action,mutation,dispatch交互。你自个儿都会恶心掉。
只有项目大了,组件多了,你需要一个状态机来解决同一个页面内不同组件之间的数据交流。就比如说我下面例子中的 todolist中,todo输入框是一个组件,todolist展示框也是一个组件,他们同属于一个页面,你用传统的 event bus是很不方便的解决这个问题的。
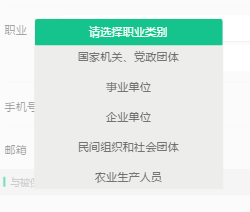
还有就是子组件想改变父组件的情况下,就比如我们最近做的一个项目里的动态表单,其中一个是做了弹出框选择职业类,选完还得回填到父组件,以前的方式,你可能需要写很多的event bus去拦截事件,现在你可以用vuex去很清晰的解决这个问题,修改vuex里的值,父组件自动更新。

Vuex基础概念
vuex中涉及的概念主要有下面几点,下面做个简单的介绍和理解。
Vuex 官方文档:https://vuex.vuejs.org/zh-cn/
State
vuex的单一状态树,使用一个对象就包含了应用层的所有状态。
我的理解是,state是vuex自己维护的一份状态数据。数据的格式需要你根据业务去设计哟~~
下面是我简单设计的todolist的state状态树。

Getters
getters属性主要是对于state中数据的一种过滤,属于一种加强属性。比如你在做一个todolist,对于已完成的,你可以写一个doneTodoList的属性,在外面直接调用。其实他就是对于action和mutations的一个简化。不然你写一个doneTodoList功能,你还得写对应的action和mutation,费劲啊。
所以,总结一下,一些简单或通用的操作可以抽取到getters上来,方便在应用中引用。

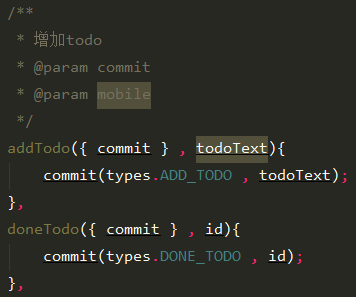
Actions
action,动作。
对于store中数据的修改操作动作在action中提交。
其实action和mutation类似,但是action提交是mutation,并不直接修改数据,而是触发mutation修改数据。

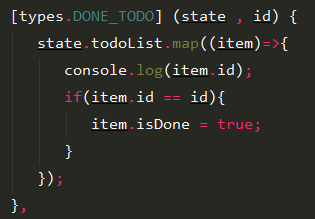
Mutations
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
mutation中写有修改数据的逻辑。
另外mutation里只能执行同步操作。

Module
module,模块化。
因为随着后面的业务逻辑的增多,把vuex分模块的开发会使得代码更加简洁清晰明了,比如登录一个模块,产品一个模块,这样后面改动起来也简单嘛。
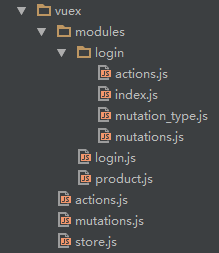
下图的 todo目录就是一个module,下面的 actions.js,mutations.js就和外面的一样。

代码实践
引入vuex依赖
npm install vuex
目录结构

store.js 将vuex维护的所有数据导出供外部使用。
mutation_type.js 维护操作类型的常量字段
main.js加载

页面使用
1.读取store里的值:
this.$store.state.字段名
如果有moudle的话,假设叫 login,那么取值又要变了,加上module名this.$store.state.login.mobile
2.发起操作请求:
this.$store.dispatch('action中的方法名' , '参数');
参数你可以随便传json
3.getters的用法
this.$store.getters.filterDonedfilterDoned 是在todo 里写的一个getters方法,就这么调用噢
项目Github
写了一个小demo方便实践。对vuex不了解的朋友可以看看。纯小白写法,都能看得懂。如果觉得有所帮助可以点个star,感激不尽了~~
Demo 地址:https://github.com/XuXiaoGH/v...
Demo 预览:http://chanming.cc/dist/vuex/...
Vue2.0 探索之路——vuex入门教程和思考的更多相关文章
- vuex入门教程和思考 [转] 里面有几个实例
Vuex基础概念 vuex中涉及的概念主要有下面几点,下面做个简单的介绍和理解. Vuex 官方文档:https://vuex.vuejs.org/zh-cn/ 官网有介绍,也有个demo shopp ...
- vuex入门教程和思考
Vuex是什么 首先对于vuex是什么,我先引用下官方的解释. Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可 ...
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什 ...
- Vue2.0 探索之路——生命周期和钩子函数的一些理解 - JS那些事儿
在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什么,这 ...
- 1.0 Android基础入门教程
1.0 Android基础入门教程 分类 Android 基础入门教程 本教程于2015年7月开始撰写,耗时半年,总共148节,涵盖了Android基础入门的大部分知识,由于当时能力局限,虽已竭尽全力 ...
- 使用vue2.0 vue-router vuex 模拟ios7操作
其实你也可以,甚至做得更好... 首先看一下效果:用vue2.0实现SPA:模拟ios7操作 与 通讯录实现 github地址是:https://github.com/QRL909109/ios7 如 ...
- lucene3.6.0 经典案例 入门教程
第一步:下载并导入lucene的核心包(注意版本问题): 例如Lucene3.6版本:将lucene-core-3.6.0.jar拷贝到项目的libs 文件夹里. 例如Lucene4.6版本:将l ...
- .Net Core 2.0 EntityFrameworkCore CodeFirst入门教程
最近难得有时间闲下来,研究了一下.net core 2.0,总的来说,目前除了一些第三方的库不支持外,基本上可以满足我们的项目需求了! 我们就以一个网站开发为例,搭建一个简单的三层架构,先熟悉一下.n ...
- Vue2.0 探索之路——生命周期和钩子函数
beforecreate :可以在这加个loading事件 created :在这结束loading,还做一些初始化,实现函数自执行 mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些 ...
随机推荐
- linux head-common.s分析(转)
供head.S调用,其中__mmap_switched的b start_kernel跳转到C执行,且永不返回. 跳转到start_kernel时寄存器值: R0 = cp#15 control reg ...
- 爬虫的原理获取html中的图片到本地
如果你想获取哪个网页的图片,如果你想知道那个网址的美女,还等什么.代码走起:下载即可使用 完成这次瞎爬的原理如下: 第一步:获取html内容 * 第二步:然后在获取的html文本中寻找图片,根据htm ...
- react-native create-react-app创建项目报错SyntaxError: Unexpected end of JSON input while parsing near '...ttachment":false,"tar' npm代理
SyntaxError: Unexpected end of JSON input while parsing near '...ttachment":false,"tar' 错误 ...
- Mysql无法创建函数解决办法
执行: set global log_bin_trust_function_creators =1; 原文参照:http://www.cnblogs.com/xd502djj/archive/2012 ...
- 简单记事本&Java
目标: 学习java的IO流和文件的打开保存 内容: 使用javaSwing包里面的一些东西,比如按钮.菜单来进行布局 代码: package myNotePad; import java.awt.F ...
- 关于Future
1 为什么需要Callable和Future Runnable没有返回值,也不抛异常,这样主线程不能知道子线程的执行结果. 为了解决这个问题就有了Callable和Future.Callable提供的 ...
- iOS 开发之RunLoop
概念 RunLoop 就像她的名字一样,就是跑环,就是一个死循环.是一个可以随时休眠,随时唤醒的死循环. 那么一个手机App为什么会一直运行?而且在接受到用户点击的时候,会做出反应?这些都离不开Run ...
- 洛谷 P2051 [SDOI2009]学校食堂
传送门- 题目分析:首先,我们先看看做菜时间的运算机制.$(A~\texttt{or}~B)-(A~\texttt{and}~B)$这个试子看起来有点复杂(因为我太菜了),仔细想想,是不是可以转化为$ ...
- QT发布的EXE打包压缩成单文件
Enigma virtual box 是免费的软件虚拟化工具,它可以将多个文件封装到您的应用程序主文件,这样您的软件就可以制作成为单文件的绿色软件. enigma virtual box 支持所有类型 ...
- VMware下所有的系统网卡启动不起来
昨天新装了一台Linux,装好之后网络起不来,搞了半天也没弄好,总是报错: Failed to start LSB: Bring up/down networking.... 我以为是我的设置出了问题 ...
