AngularJS学习笔记(一) 关于MVVM和双向绑定
写在前面:
因为需要开始学习ng,之前在知乎上听大神们介绍ng的时候说这个坑如何的大,学了一阵(其实也就三天),感觉ng做的很大很全,在合适的情境你可以完全使用ng搞定一切。这一点从诸如jqLite之类的鸡肋就能看出来了。所以搞得ng很大。。
更主要的是,ng用一种和之前完全不同的思维方式去组织代码,它就是Model-View-ViewModel(MVVM)。
这篇文章结构大概是1.MVVM和双向绑定 2.简单的购物金额计算的例子(转自miaov视频)。如有问题还请看客斧正。^_^
1.MVVM和双向绑定
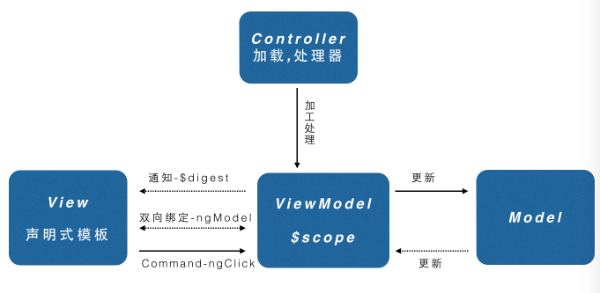
先上个图(也是我从别的地方找的)

我对MV*这类架构模式的几个成员还不是很分的清楚。而angular乍看起来很像模板引擎一类的东西。以往,大部分的内容都是写在html里的,但是这样做对于需要频繁修改内容的页面就带来了一些问题:
1.每一个可能修改的部分可能都需要写一套逻辑;同样的,如果用户通过页面需要频繁传输信息(事件、文字等)也会需要不少代码。
2.以往在用jq或者js写代码的时候,都是以dom操作为核心的:用选择器找到dom,然后让它干啥。一旦html结构改变,对于那么代码就要重写。
而ng来讲在这方面就有比较大的优势了
(1)angular中的MVVM
MVVM的作用概括来说就是实现表现和数据分离
Model(M):数据,数组,对象,json,存储着内容。
View(V):视图,用户看到的部分,用户能操作的东西,也许这就是最开始的前端需要做的东西(html+css)
ViewModel(VM):想让数据展示给用户,需要一定的逻辑,这一层就是用来处理这些逻辑的。
其实遇到那些个不能写死在页面上的,需要js控制的的东西(比如ajax的那些个信息),其实就有点表现和数据分离的意思了。不过angular把这件事情做得比较彻底。更重要的是它可以自动更新,而不用你去写侦听代码。
MVVM中M和V不能直接通信,单向双向都不行,而都需要VM这个中介。为什么这个中介叫VM呢?在我看来,VM本身就是M在js中的一种映射:
ng-controller对应$scope 每个标签对应一个ng-model scope的嵌套关系很像dom树(当然,我觉得在ng中还是多在scope上做文章,少用dom找元素)。ng的相互自动更新的两个对象就是VM中的ng-model对应变量和V中的标签
(2)关于双向更新
ng-model当然可以做到双向绑定。但是并不是所有映射都是双向的,比如{{}}和ng-bind就只能VM到V,而ng-click等事件明显又是只能V到VM的。
2.实例:购物金额计算
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div ng-controller="Aaa">
<p>单价:<input type="text" ng-model="price"></p>
<p>数量:<input type="text" ng-model="num"></p>
<p>费用:<span>{{fee()|currency:'¥' }}</span></p>
<p>运费:<span>{{post|currency:'¥' }}</span></p>
<p>总额:<span>{{fee()+post|currency:'¥' }}</span></p>
</div>
</body>
<script src="angular.min.js"></script>
<script>
function Aaa($scope){
$scope.price=5;
$scope.num=1;
$scope.fee=function(){
return $scope.price*$scope.num;
}
$scope.$watch($scope.fee,function(newVal,oldVal){
$scope.post=(newVal>=100)?0:10;
});
}
</script>
</html>
正如上面说的,因为input需要向VM传输数据,所以使用 ng-model。而span标签中的三项只是需要VM到V就可以了,所以用了双大括号。
其中涉及到的ng的语法啥的就不说了,$scope以后会详细的说明。稍微提一下$watch,它在我看来类似一个事件,这个事件在指定的变量改变/方法执行的时候触发。它可以把两个变量(ng-model)建立起联系。让一个ng-model随着另一个的变化而变化。
当然这种变化是单向的,我猜想要是两个变量互相写$watch的话会发生比较恐怖的事情吧,有空试一试~
第一部分到此结束,下一步会写一个表单验证相关的例子,里面会提到ng-repeat和filter。
AngularJS学习笔记(一) 关于MVVM和双向绑定的更多相关文章
- AngularJS学习笔记(三)数据双向绑定
双向绑定 双向绑定是AngularJS最实用的功能,它节省了大量的代码,使我们专注于数据和视图,不用浪费大量的代码在Dom监听.数据同步上,关于双向更新,可看下图: 下面,我们通过代码来实现.先不要纠 ...
- AngularJS学习笔记之directive—scope选项与绑定策略
From:http://www.linuxidc.com/Linux/2015-05/116924.htm scope:{}使指令与外界隔离开来,使其模板(template)处于non-inherit ...
- AngularJS学习笔记之directive——scope选项与绑定策略
开门见山地说,scope:{}使指令与外界隔离开来,使其模板(template)处于non-inheriting(无继承)的状态,当然除非你在其中使用了transclude嵌入,这点之后的笔记会再详细 ...
- Vue学习笔记六:v-model 数据双向绑定
目录 v-model简介和适用范围 新建HTML 所见即所得 v-model模拟简易计算器 v-model简介和适用范围 Vue的一大特点之一就是数据的双向绑定,v-model就是实现这个功能的指令, ...
- MVVMLight学习笔记(三)---数据双向绑定
一.概述 本文与其说是MVVMLight框架的学习,不如说是温故一下数据的双向绑定. 二.Demo 建立好MVVMLight框架后的Wpf工程后,建立一个Model.Model.View以及ViewM ...
- AngularJs学习笔记4——四大特性之双向数据绑定
双向数据绑定 方向1:模型数据(model)绑定到视图(view) 实现方法:①.{{model变量名}} ②.常用指令(ng-repeat) 方向2:将视图(view)中用户输入的数据绑定到模型数 ...
- AngularJS学习笔记(一)走近AngularJS
什么是AngularJS AngularJS是一款优秀的前端JS框架,是Google多款产品之一,简称ng. ng有着诸多特性,最为核心的是:MVVM.模块化.自动化双向数据绑定.语义化标签.依赖注入 ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
随机推荐
- mac 编译ffmpeg真简单!
brew info ffmpeg 有安装选项,并且会提示依赖库安装状态 安装依赖库 brew install automake fdk-aac git lame libass libtool libv ...
- java Collection-Map 之 TreeMap
TreeMap 内部定义了一个类 static final class Entry<K,V> implements Map.Entry<K,V>,(自平衡红黑二叉树)作为数据 ...
- Unable to VNC onto Centos server remotely
用的好好的vncserver 突然遇到这个错误: [vnc@localhost ~]$ sudo systemctl status vncserver@:1.service -l● vncserver ...
- Android使用JUnit进行单元测试
前言:为什么要进行单元测试?单元测试能快速是开发者,找到代码中的问题所在,因为是单元测试,所以代码只执行响应的测试单元,执行快解决问题的效率高,同时提高代码的质量. Android中的单元测试可简单分 ...
- <转载> 为什么在Python里推荐使用多进程而不是多线程?
经常我们会听到老手说:“Python下多线程是鸡肋,推荐使用多进程!”,但是为什么这么说呢? 要知其然,更要知其所以然.所以有了下面的深入研究: 首先强调背景: ...
- Q: Why can't I access the Site Settings of my SharePoint site? 'File Not Found'
Q: I am trying to access the Site Settings of my SharePoint site, but I get a File Not Found error, ...
- 【BZOJ4069】[Apio2015]巴厘岛的雕塑 按位贪心+DP
[BZOJ4069][Apio2015]巴厘岛的雕塑 Description 印尼巴厘岛的公路上有许多的雕塑,我们来关注它的一条主干道. 在这条主干道上一共有 N 座雕塑,为方便起见,我们把这些雕塑从 ...
- python查询IP地址所属地
1.linux命令行版 #!/usr/bin/python #-*- coding: utf-8 -*- import json import urllib import sys def get_da ...
- Java基础 - 常量与变量
A:常量 内存中的一小块区域,在程序执行过程中,其值不可以发生改变的量称为常量 常量的几种表现形式: a:字符串常量 "HelloWorld" b:整数常量 12 c:小数常量 1 ...
- Python日期和时间
日期和时间主要有两个库,datetime和time. datetime: 日期:datetime.date.today() 日期和时间:datetime.datetime.now() 1000天之后: ...
