关于play!的attachments.path配置、以及关于Form表单上传请求的认识
相关链接
form表单提交multipart/form-data的请求分析:http://blog.csdn.net/five3/article/details/7181521、http://blog.csdn.net/MSPinyin/article/details/6141638
stack overflow上的某菌对Blob的发文(启发的我):http://stackoverflow.com/questions/8760133/how-can-i-specify-a-different-attachments-path-under-play-framework
w3对form提交post请求的demo:http://www.w3.org/TR/html401/interact/forms.html#h-17.13.4
4种常见的post提交数据的方式:https://www.imququ.com/post/four-ways-to-post-data-in-http.html
在MDN文档上解释的Blob:https://developer.mozilla.org/en-US/docs/Web/API/Blob
play!默认的application.conf文件中提供了这么一个配置项,今天稍微研究了下这个字段的用法。
# Store path for Blob content
attachments.path=data/attachments
1. Blob概念
简单理解下:Blob是一类像文件一样不可改变的原始数据。它不是JavaScript的基本数据类型。File接口是基于并扩展Blob实现的。
2. play!中的使用
play!中有这么一个play.db.jpa.Blob的数据类型。里面封装了一些基本的操作,其中有个getStore方法。
如果想要自定义attachments.path,推荐自己写一个类继承play.db.jpa.Blob,并重写(Overriding)getStore方法。
public static File getStore() {
String name = Play.configuration.getProperty("attachments.path", "attachments");
File store = null;
if(new File(name).isAbsolute()) {
store = new File(name);
} else {
store = Play.getFile(name);
}
if(!store.exists()) {
store.mkdirs();
}
return store;
}
3. 结合下面的例子,讲下使用方法。
1) 前台
<form enctype="multipart/form-data" method="post" action="@{AdminController.upload()}">
<input type="file" name="file1”/>
<input type="text" name="file1Name"/>
<input type="submit" value="send"/>
</form>

2) 后台
public static void upload(Blob file1, String file1Name) {// 当然,一般情况下我们使用的是File类型
System.err.println(file1.getFile().getPath());
}
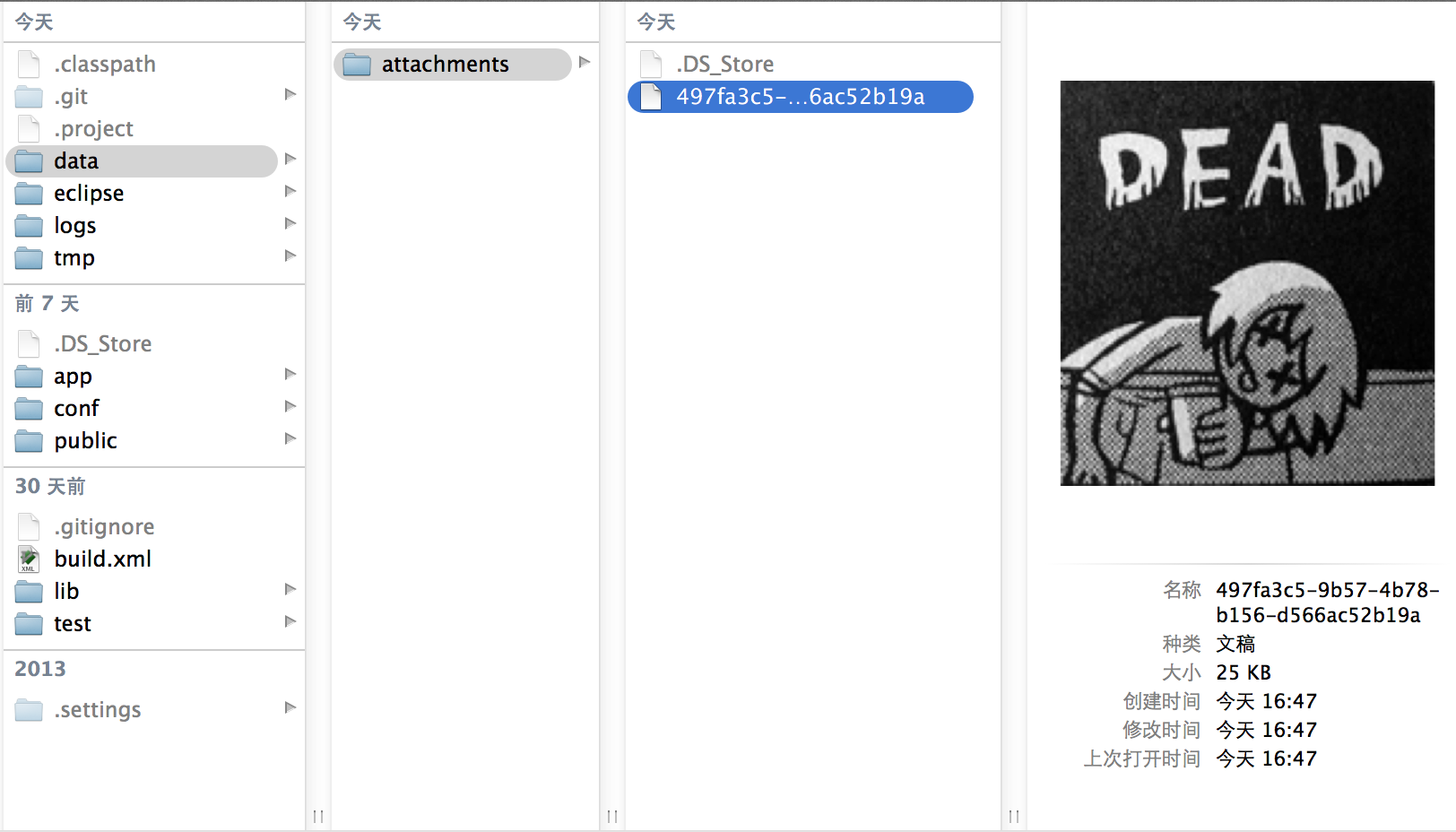
3) 运行,控制台输出如下。Finder里的确生成了这么个文件
/Users/apple/dev/workspace/workspace_git/weshop/data/attachments/497fa3c5-9b57-4b78-b156-d566ac52b19a
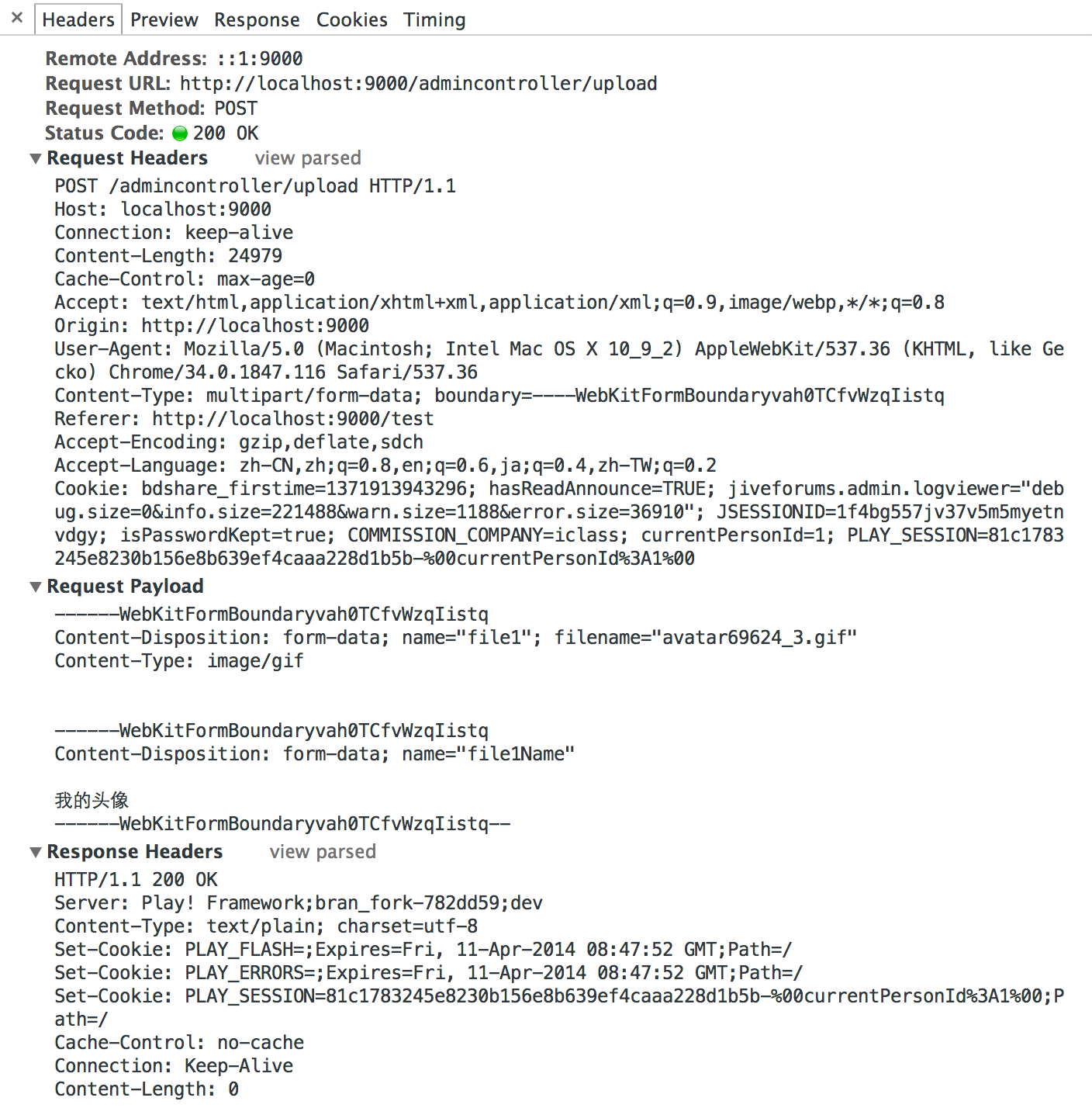
4) Chrome调试模式的Network请求分析如下(截图见文章最后)。主要看下面2个部分:
a) 请求头:定义请求的Content-Type以及请求体中的分隔符boundary
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryvah0TCfvWzqIistq
b) 请求体:以自定义的boundary来分隔form中定义的一个个参数,以此形式来构造请求体(每次都是—${boundary}+换行+数据描述+最后用—${boundary}--结束)
------WebKitFormBoundaryvah0TCfvWzqIistq
Content-Disposition: form-data; name="file1"; filename="avatar69624_3.gif"
Content-Type: image/gif ------WebKitFormBoundaryvah0TCfvWzqIistq
Content-Disposition: form-data; name="file1Name" 我的头像
------WebKitFormBoundaryvah0TCfvWzqIistq———

本地Finder中上传成功的文件路径(我的配置文件中定义attachments.path=data/attachments):

关于play!的attachments.path配置、以及关于Form表单上传请求的认识的更多相关文章
- PHP 后台程序配置config文件,及form表单上传文件
一,配置config文件 1获取config.php文件数组, 2获取form 表单提交的值 3保存更新config.php文件,代码如下: $color=$_POST['color']; $back ...
- Django框架之第二篇--app注册、静态文件配置、form表单提交、pycharm连接数据库、django使用mysql数据库、表字段的增删改查、表数据的增删改查
本节知识点大致为:静态文件配置.form表单提交数据后端如何获取.request方法.pycharm连接数据库,django使用mysql数据库.表字段的增删改查.表数据的增删改查 一.创建app,创 ...
- [转]ExtJs入门之filefield:文件上传的配置+结合Ajax完美实现文件上传的asp.net示例
原文地址:http://www.stepday.com/topic/?459 作文一个ExtJs的入门汉子,学习起来的确是比较费劲的事情,不过如今在这样一个网络资源如此丰富的时代,依然不是那么难了的. ...
- 配置php.ini实现PHP文件上传功能
本文介绍了如何配置php.ini实现PHP文件上传功能.其中涉及到php.ini配置文件中的upload_tmp_dir.upload_max_filesize.post_max_size等选项,这些 ...
- Maven配置jar(war)包自动打包上传Maven服务器的配置
Maven配置jar(war)包自动打包上传Maven服务器的配置 创建jar(war)包工程 创建一个maven工程 在工程中穿件一个测试类 配置pom.xml <distributionMa ...
- Android Studio如何配置CURL指令一键打包apk上传至蒲公英
Android Studio如何配置CURL指令一键打包apk上传至蒲公英 第一步:在所需要打包的模块build.gradle文件中加入如下代码: android{ buildTypes { //配置 ...
- vue3 element-plus 配置json快速生成form表单组件,提升生产力近600%(已在公司使用,持续优化中)
️本文为博客园社区首发文章,未获授权禁止转载 大家好,我是aehyok,一个住在深圳城市的佛系码农♀️,如果你喜欢我的文章,可以通过点赞帮我聚集灵力️. 个人github仓库地址: https:gi ...
- springmvc笔记(基本配置,核心文件,路径,参数,文件上传,json整合)
首先导入jar包 大家注意一下我的springmvc,jackson,common-up的jar包版本.其他版本有可能出现不兼容. src文件: webroot目录: web.xml <?xml ...
- 移动商城第四篇【Controller配置、添加品牌之文件上传和数据校验】
Controller层配置 编写SpringMVC的配置文件 springmvc.xml <?xml version="1.0" encoding="UTF-8&q ...
随机推荐
- tensorflow笔记:多层CNN代码分析
tensorflow笔记系列: (一) tensorflow笔记:流程,概念和简单代码注释 (二) tensorflow笔记:多层CNN代码分析 (三) tensorflow笔记:多层LSTM代码分析 ...
- 智课雅思词汇---十六、前缀hyper和hypo是反义词
智课雅思词汇---十六.前缀hyper和hypo是反义词 一.总结 一句话总结: hypertension 过度紧张:高血压(hyper+tension紧张) hypotension 低血压 1.ep ...
- Tair分布式缓存
淘宝缓存架构 redis很好用,提供缓存服务.相比memcached多了新数据结构和主从模式增加可用性.不过redis有一点不能满足一些互联网公司开发者需求. re ...
- 习题练习-第1章ASP.NET MVC概述
一.选择题 1.ASP.NET MVC自2007年首次公布预览以来,作为( )的替代品,普及度已明显提高,现在很多大型Web应用程序都是使用这一技术构建的. A.ASP B.ASP.NET ...
- Python学习之路day3-函数
一.函数基础 编程方法典型的编程方法有面向过程.面向对象和函数式编程.面向过程是把编程的重点放在实现过程上,分析出结局问题所需的步骤过程,然后通过语句来一一定义实现.面向对象是把构成问题的事务分界成若 ...
- JedisPool的配置参数整理
JedisPool的配置参数大部分是由JedisPoolConfig的对应项来赋值的. maxActive:控制一个pool可分配多少个jedis实例,通过pool.getResource()来获取: ...
- Intellij IDEA导入Github中的MAVEN多模块项目【保持项目样式】
刚上手用IntelliJ IDEA导入github项目,我尝试了多种导入方式.因为我的有父子模块,导入后整个项目的格式就变了. 然后我多次尝试,找到了一个更好的导入方式,可以保持MAVEN项目的格式. ...
- localtime 和 localtime_r 的区别
转自:http://blog.csdn.net/maocl1983/article/details/6221810 #include <cstdlib> #include <iost ...
- 使用visio 2010建立sql server数据模型——手动画、利用逆向工程
基础数据库这个词不在新鲜,老早就提出了.咱们从出生,个人信息就被放到一个基本信息库中了,在全国各地,通过身份证号就能知道你的基本信息.最近米老师 下发了一个任务,让我们开发几个小项目,考试系统.选修课 ...
- NetCore博客
NetCore外国一些高质量博客 https://www.cnblogs.com/fancunwei/p/9605627.html 前言 我之前看.netcore一些问题时候,用bing搜索工具搜到了 ...
