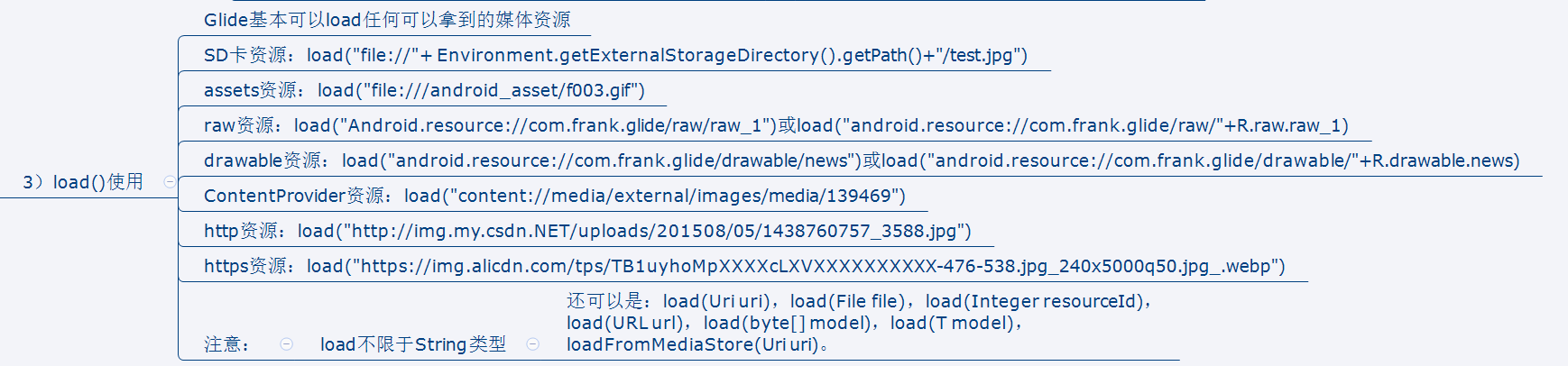
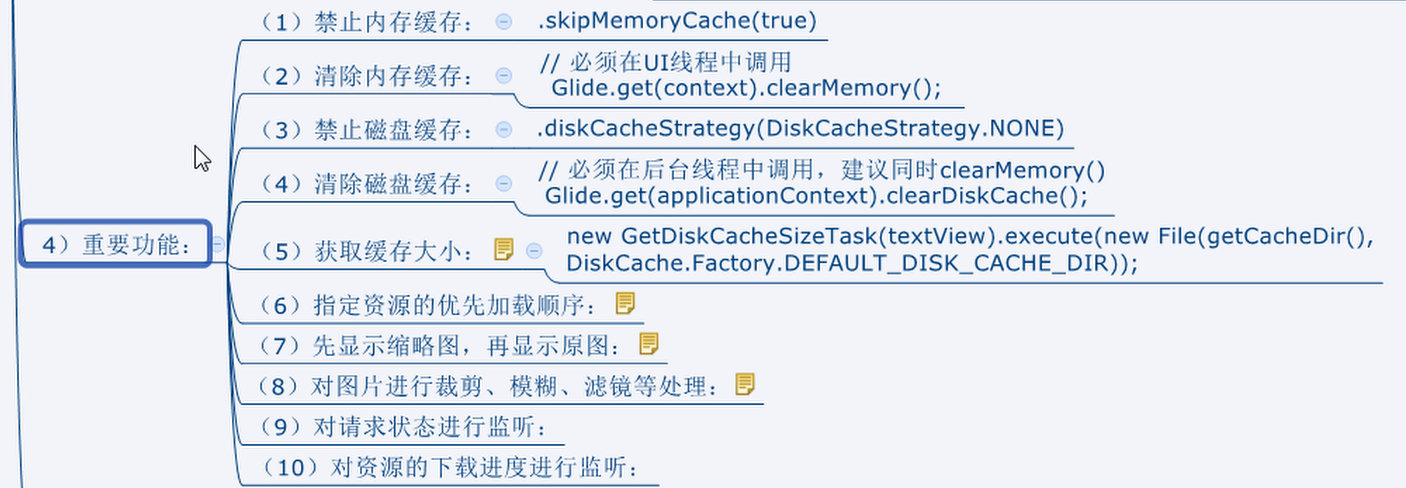
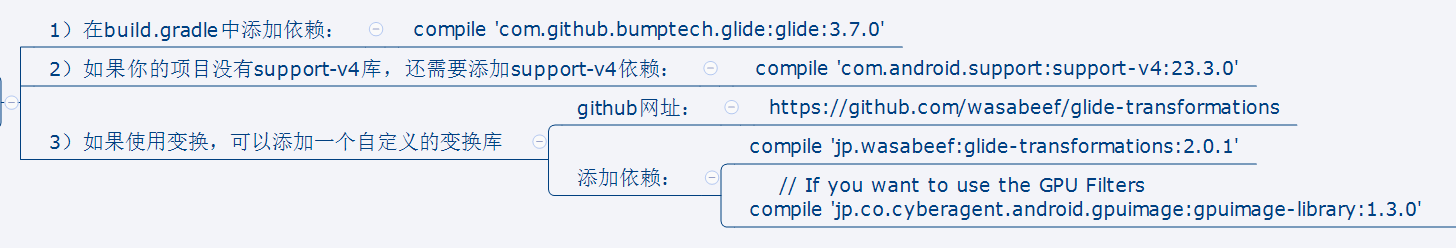
图片加载控件glide







基本用法
//(1)加载网络图片
tvGlide1.setText("(1)加载网络图片");
Glide.with(this).load("http://img1.imgtn.bdimg.com/it/u=2615772929,948758168&fm=21&gp=0.jpg").into(ivGlide1);
//(2)加载资源图片
tvGlide2.setText("(2)加载资源图片");
Glide.with(this).load(R.drawable.atguigu_logo).into(ivGlide2);
//(3)加载本地图片
tvGlide3.setText("(3)加载本地图片");
String path = Environment.getExternalStorageDirectory() + "/meinv1.jpg";
File file = new File(path);
Uri uri = Uri.fromFile(file);
Glide.with(this).load(uri).into(ivGlide3);
// (4)加载网络gif
tvGlide4.setText("(4)加载网络gif");
String gifUrl = "http://b.hiphotos.baidu.com/zhidao/pic/item/faedab64034f78f066abccc57b310a55b3191c67.jpg";
Glide.with(this).load(gifUrl).placeholder(R.mipmap.ic_launcher).into(ivGlide4);
// (5)加载资源gif
tvGlide5.setText("(5)加载资源gif");
Glide.with(this).load(R.drawable.loading).asGif().placeholder(R.mipmap.ic_launcher).into(ivGlide5);
//(6)加载本地gif
tvGlide6.setText("(6)加载本地gif");
String gifPath = Environment.getExternalStorageDirectory() + "/meinv2.jpg";
File gifFile = new File(gifPath);
Glide.with(this).load(gifFile).placeholder(R.mipmap.ic_launcher).into(ivGlide6);
//(7)加载本地小视频和快照
tvGlide7.setText("(7)加载本地小视频和快照");
String videoPath = Environment.getExternalStorageDirectory() + "/video.mp4";
File videoFile = new File(videoPath);
Glide.with(this).load(Uri.fromFile(videoFile)).placeholder(R.mipmap.ic_launcher).into(ivGlide7);
//(8)设置缩略图比例,然后,先加载缩略图,再加载原图
tvGlide8.setText("(8)设置缩略图比例,然后,先加载缩略图,再加载原图");
String urlPath = Environment.getExternalStorageDirectory() + "/meinv1.jpg";
Glide.with(this).load(new File(urlPath)).thumbnail(0.1f).centerCrop().placeholder(R.mipmap.ic_launcher).into(ivGlide8);
//(9)先建立一个缩略图对象,然后,先加载缩略图,再加载原图
tvGlide9.setText("(9)先建立一个缩略图对象,然后,先加载缩略图,再加载原图");
DrawableRequestBuilder thumbnailRequest = Glide.with(this).load(new File(urlPath));
Glide.with(this).load(Uri.fromFile(videoFile)).thumbnail(thumbnailRequest).centerCrop().placeholder(R.mipmap.ic_launcher).into(ivGlide9);
图片加载到recyclerview中
public class GlideRecyclerviewActivity extends Activity {
@Bind(R.id.tv_title)
TextView tvTitle;
@Bind(R.id.rv_glide)
RecyclerView rvGlide;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_glide_recyclerview);
ButterKnife.bind(this);
initData();
}
private void initData() {
tvTitle.setText("Glide在RecyclerView中加载图片");
// 初始化Recyclerview
GlideRecyclerviewAdapter glideRecyclerviewAdapter = new GlideRecyclerviewAdapter(this);
rvGlide.setAdapter(glideRecyclerviewAdapter);
rvGlide.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
}
}
public class GlideRecyclerviewAdapter extends RecyclerView.Adapter<GlideRecyclerviewAdapter.ViewHolder> {
private Context mContext;
/**
* 准备数据
*/
String[] mDatas = new String[]{
"http://b337.photo.store.qq.com/psb?/V10FcMmY1Ttz2o/7.fo01qLQ*SI59*E2Wq.j82HuPfes*efgiyEi7mrJdk!/b/dLHI5cioAQAA&bo=VQOAAgAAAAABB*Q!&rf=viewer_4",
"http://b118.photo.store.qq.com/psb?/V10FcMmY2gHuOI/8*6eK6PHCNTx1utXooId*KAWgwPTllj.b6uBg4McCwM!/b/dAt8W0YJJAAA&bo=VQOAAgAAAAABB*Q!&rf=viewer_4",
"http://img1.imgtn.bdimg.com/it/u=488611129,2377736106&fm=11&gp=0.jpg",
"http://img2.imgtn.bdimg.com/it/u=3398443685,2594061265&fm=11&gp=0.jpg",
"http://img3.imgtn.bdimg.com/it/u=2271902832,1324672617&fm=21&gp=0.jpg",
"http://a.hiphotos.baidu.com/image/h%3D200/sign=d20242020e24ab18ff16e63705fae69a/267f9e2f070828389f547b30bf99a9014c08f1bd.jpg",
"http://img5.duitang.com/uploads/item/201406/28/20140628132554_UNE4n.thumb.700_0.jpeg",
"http://cdn.duitang.com/uploads/item/201309/22/20130922202150_ntvAB.thumb.600_0.jpeg",
"http://cdn.duitang.com/uploads/item/201208/04/20120804013554_yRGfe.jpeg",
"http://img5.imgtn.bdimg.com/it/u=2050390856,2980742959&fm=21&gp=0.jpg",
"http://img3.duitang.com/uploads/item/201501/23/20150123204322_N8nw5.jpeg",
"http://img4q.duitang.com/uploads/item/201505/09/20150509204813_nEwxF.jpeg",
"http://img1.imgtn.bdimg.com/it/u=2432702027,3704029716&fm=21&gp=0.jpg",
"http://i.imgur.com/syELajx.jpg",
"http://i.imgur.com/COzBnru.jpg",
"http://i.imgur.com1111/Z3QjilA.jpg"
};
public GlideRecyclerviewAdapter(Context context) {
mContext = context;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemview = View.inflate(mContext, R.layout.item_glide_recyclerview, null);
return new ViewHolder(itemview);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// 获取当前item数据
// 显示数据
int width = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 200, mContext.getResources().getDisplayMetrics());
int height = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 200f, mContext.getResources().getDisplayMetrics());
Glide.with(mContext)
.load(mDatas[position])
.placeholder(R.mipmap.ic_launcher) //占位图
.error(R.mipmap.ic_launcher) //出错的占位图
.override(width, height) //图片显示的分辨率 ,像素值 可以转化为DP再设置
.animate(R.anim.glide_anim)
.centerCrop()
.fitCenter()
.into(holder.image);
}
@Override
public int getItemCount() {
return mDatas == null ? 0 : mDatas.length;
}
static class ViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.iv_glide_recyclerview)
ImageView image;
public ViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this,itemView);
}
}
}
图形变换
import android.content.Context;
import android.graphics.Color;
import android.graphics.PointF;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.atguigu.android.R;
import com.atguigu.android.picasso.Utils;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.resource.bitmap.CenterCrop;
import java.util.ArrayList;
import java.util.List;
import butterknife.Bind;
import butterknife.ButterKnife;
import jp.wasabeef.glide.transformations.BlurTransformation;
import jp.wasabeef.glide.transformations.ColorFilterTransformation;
import jp.wasabeef.glide.transformations.CropCircleTransformation;
import jp.wasabeef.glide.transformations.CropSquareTransformation;
import jp.wasabeef.glide.transformations.CropTransformation;
import jp.wasabeef.glide.transformations.GrayscaleTransformation;
import jp.wasabeef.glide.transformations.MaskTransformation;
import jp.wasabeef.glide.transformations.RoundedCornersTransformation;
import jp.wasabeef.glide.transformations.gpu.BrightnessFilterTransformation;
import jp.wasabeef.glide.transformations.gpu.ContrastFilterTransformation;
import jp.wasabeef.glide.transformations.gpu.InvertFilterTransformation;
import jp.wasabeef.glide.transformations.gpu.KuwaharaFilterTransformation;
import jp.wasabeef.glide.transformations.gpu.PixelationFilterTransformation;
import jp.wasabeef.glide.transformations.gpu.SepiaFilterTransformation;
import jp.wasabeef.glide.transformations.gpu.SketchFilterTransformation;
import jp.wasabeef.glide.transformations.gpu.SwirlFilterTransformation;
import jp.wasabeef.glide.transformations.gpu.ToonFilterTransformation;
import jp.wasabeef.glide.transformations.gpu.VignetteFilterTransformation;
/**
* Created by Administrator on 2016/10/28.
*/
public class GlideTranformationsAdapter extends RecyclerView.Adapter<GlideTranformationsAdapter.ViewHolder> {
private Context mContext;
private List<String> mData = new ArrayList<>();
public GlideTranformationsAdapter(Context context) {
mContext = context;
for (int i = 1; i <= 21; i++) {
mData.add(i + "");
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemview = View.inflate(mContext, R.layout.item_glide_tranformations, null);
return new ViewHolder(itemview);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// 设置名称
holder.name.setText("item" + (position + 1));
int integer = Integer.parseInt(mData.get(position));
switch (integer) {
case 1: {
int width = Utils.dip2px(mContext, 133.33f);
int height = Utils.dip2px(mContext, 126.33f);
Glide.with(mContext)
.load(R.drawable.check)
.override(width, height)
.bitmapTransform(new CenterCrop(mContext),
new MaskTransformation(mContext, R.drawable.mask_starfish))
.into(holder.image);
break;
}
case 2: {
int width = Utils.dip2px(mContext, 150.0f);
int height = Utils.dip2px(mContext, 100.0f);
Glide.with(mContext)
.load(R.drawable.check)
.override(width, height)
.bitmapTransform(new CenterCrop(mContext),
new MaskTransformation(mContext, R.drawable.mask_chat_right))
.into(holder.image);
break;
}
case 3:
Glide.with(mContext)
.load(R.drawable.demo)
.bitmapTransform(
new CropTransformation(mContext, 300, 100, CropTransformation.CropType.TOP))
.into(holder.image);
break;
case 4:
Glide.with(mContext)
.load(R.drawable.demo)
.bitmapTransform(new CropTransformation(mContext, 300, 100))
.into(holder.image);
break;
case 5:
Glide.with(mContext)
.load(R.drawable.demo)
.bitmapTransform(
new CropTransformation(mContext, 300, 100, CropTransformation.CropType.BOTTOM))
.into(holder.image);
break;
case 6:
Glide.with(mContext)
.load(R.drawable.demo)
.bitmapTransform(new CropSquareTransformation(mContext))
.into(holder.image);
break;
case 7:
Glide.with(mContext)
.load(R.drawable.demo)
.bitmapTransform(new CropCircleTransformation(mContext))
.into(holder.image);
break;
case 8:
Glide.with(mContext)
.load(R.drawable.demo)
.bitmapTransform(new ColorFilterTransformation(mContext, Color.argb(80, 255, 0, 0)))
.into(holder.image);
break;
case 9:
Glide.with(mContext)
.load(R.drawable.demo)
.bitmapTransform(new GrayscaleTransformation(mContext))
.into(holder.image);
break;
case 10:
Glide.with(mContext)
.load(R.drawable.demo)
.bitmapTransform(new RoundedCornersTransformation(mContext, 30, 0,
RoundedCornersTransformation.CornerType.BOTTOM))
.into(holder.image);
break;
case 11:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(new BlurTransformation(mContext, 25))
.into(holder.image);
break;
case 12:
Glide.with(mContext)
.load(R.drawable.demo)
.bitmapTransform(new ToonFilterTransformation(mContext))
.into(holder.image);
break;
case 13:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(new SepiaFilterTransformation(mContext))
.into(holder.image);
break;
case 14:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(new ContrastFilterTransformation(mContext, 2.0f))
.into(holder.image);
break;
case 15:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(new InvertFilterTransformation(mContext))
.into(holder.image);
break;
case 16:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(new PixelationFilterTransformation(mContext, 20))
.into(holder.image);
break;
case 17:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(new SketchFilterTransformation(mContext))
.into(holder.image);
break;
case 18:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(
new SwirlFilterTransformation(mContext, 0.5f, 1.0f, new PointF(0.5f, 0.5f)))
.into(holder.image);
break;
case 19:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(new BrightnessFilterTransformation(mContext, 0.5f))
.into(holder.image);
break;
case 20:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(new KuwaharaFilterTransformation(mContext, 25))
.into(holder.image);
break;
case 21:
Glide.with(mContext)
.load(R.drawable.check)
.bitmapTransform(new VignetteFilterTransformation(mContext, new PointF(0.5f, 0.5f),
new float[]{0.0f, 0.0f, 0.0f}, 0f, 0.75f))
.into(holder.image);
break;
}
}
@Override
public int getItemCount() {
return mData.size();
}
static class ViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.iv_glide_tranfromations)
ImageView image;
@Bind(R.id.tv_glide_name)
TextView name;
public ViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
}
图片加载控件glide的更多相关文章
- 图片加载控件Fresco
使用教程:https://www.fresco-cn.org/docs/index.html https://github.com/facebook/fresco application初始化fre ...
- [iOS微博项目 - 1.8] - 各种尺寸图片加载 & 控件不显示研究
A. 图片的加载: [UIImage imageNamed:@"home"]; 加载png图片 一.非retina屏幕 1.3.5 inch(320 x 480) * ...
- 发布我的图片预加载控件YPreLoadImg v1.0
介绍 大家好!很高兴向大家介绍我的图片预加载控件YPreLoadImg.它可以帮助您预加载图片,并且能显示加载的进度,在预加载完成后调用指定的方法. YPreLoadImg控件由一个名为PreLoad ...
- WinForm的延时加载控件概述
这篇文章主要介绍了WinForm的延时加载控件,很实用的技巧,在C#程序设计中有着比较广泛的应用,需要的朋友可以参考下 本文主要针对WinForm的延迟加载在常用控件的实现做简单的描述.在进行C# ...
- 解决tableView中cell动态加载控件的重用问题
解决tableView中cell动态加载控件的重用问题 tableView的cell,有时候需要在运行时取得对应的数据后才能够动态的创建该cell中的控件并加载到该cell中,此时,你一定会遇到重用问 ...
- uGUI动态加载控件位置错误
最近在使用uGUI时遇到了一个问题,在此记录一下.在Canvas的Render Mode设置为Screen Space-Overlay模式时,动态加载控件是不会发生问题的.但是在Screen Spac ...
- uGUI动态加载控件位置错误(转自:https://www.cnblogs.com/mezero/p/4542939.html)
最近在使用uGUI时遇到了一个问题,在此记录一下.在Canvas的Render Mode设置为Screen Space-Overlay模式时,动态加载控件是不会发生问题的.但是在Screen Spac ...
- 图片加载框架之Glide和Picasso
Glide介绍 Glide是一个加载图片的库,作者是bumptech,它是在泰国举行的google 开发者论坛上google为我们介绍的,这个库被广泛的运用在google的开源项目中. Glide是一 ...
- 安卓图片加载框架之Glide框架
Glide框架加载有两种,第一,是加载图片,第二是加载布局背景.首先我来说说第一种情况加载图片. Glide.with(getActivity()).load(lists.get(position). ...
随机推荐
- lodash 数组元素查找 findIndex
_.findIndex(array, [predicate=_.identity]) 这个方法类似 _.find.除了它返回最先通过 predicate 判断为真值的元素的 index ,而不是元素本 ...
- tomcat使用redis存储共享session
在tomcat集群环境下实现session共享有几种解决方式,这里介绍一种简单的方案. 使用redis对session进行存储,配置比較简单.webserver是tomcat6 1.下载jar包: c ...
- (五)Thymeleaf标准表达式之——[7->8]条件表达式& 默认表达式
2.7 条件表达式 模板名称:condition-express.html <1>a ? b:c (if then:else) <2>a?c (if else) 条件表达式( ...
- 我们常用的在a标签中有点击事件
我们常用的在a标签中有点击事件:1. a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题 ...
- ListView知识点汇总(9.2)
1 最为基础的listview: http://www.cnblogs.com/allin/archive/2010/05/11/1732200.html http://blog.csdn.net/h ...
- SQLServer中存储过程StoredProcedure创建及C#调用(转)
此文作为入门了解用,转自http://www.2cto.com/database/201502/378260.html 存储过程就是已经编译好的.优化过的放在数据库服务器中的一些SQL语句:可供应用程 ...
- Gmail收不到邮件咋办?
http://www.ipip.net/ping.php 分别输入 imap.gmail.com pop.gmail.com smtp.gmail.com 选择 国外 , 然后点ping,找到对应的 ...
- POJ 1654 area 解题
Description You are going to compute the area of a special kind of polygon. One vertex of the polygo ...
- codeforces 427 div.2 F. Roads in the Kingdom
F. Roads in the Kingdom time limit per test 2 seconds memory limit per test 256 megabytes input stan ...
- Cannot merge new index 65781 into a non-jumbo instruction! 问题解决(网上摘抄)
我的报了这个错 Error:Execution failed for task ':app:transformClassesWithDexForDebug'.> com.android.buil ...
