css的position
1.标准流
2.浮动
3.定位
块级元素:div、H1-H6、有序及无序列表(ol、ul、li)、p
内联元素:a、span、img
1. 介绍
1.1 说明
Position 属性:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
1.2 主要的值
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
②relative :相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
④static :默认值;默认布局。
1.3 辅助属性
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
①left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
②right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
③top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
上面属性的值可以为负,单位:px 。
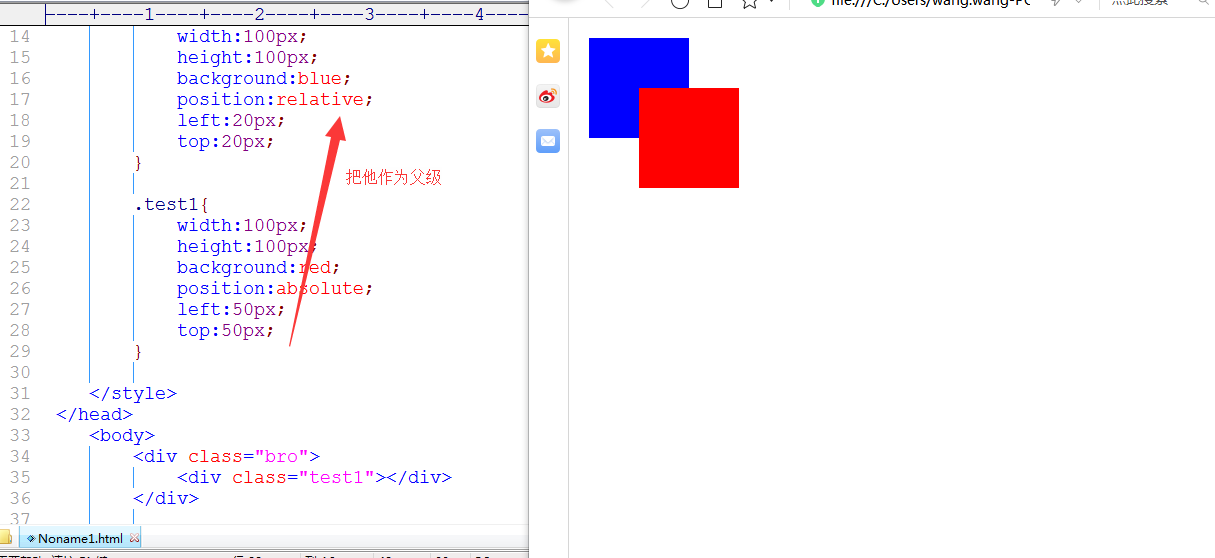
先来看看relative

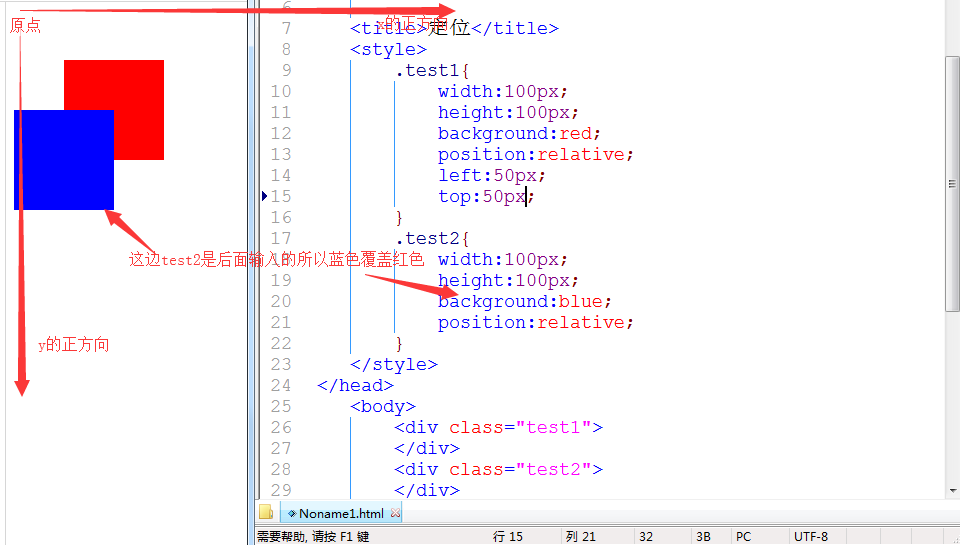
图1-1

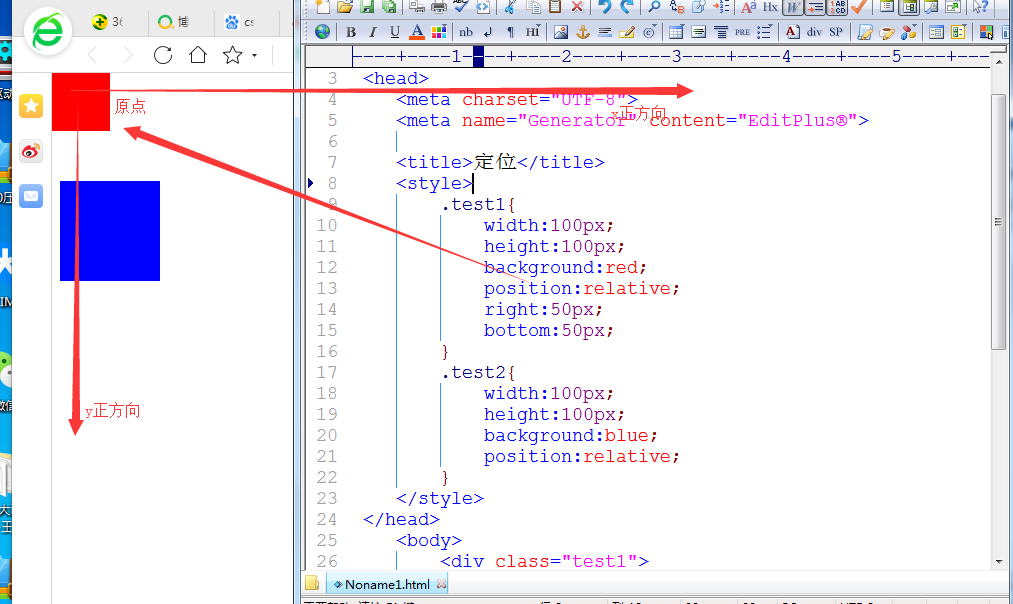
图1-2
这里我们可以看出图1-2红色的图片相对路径是根据1-1的红色位置偏移的。

图1-3
经过对比1-2 我们可以知道1-3的偏移是根据1-1的红色图片所在位子偏移的
再来看看absolute

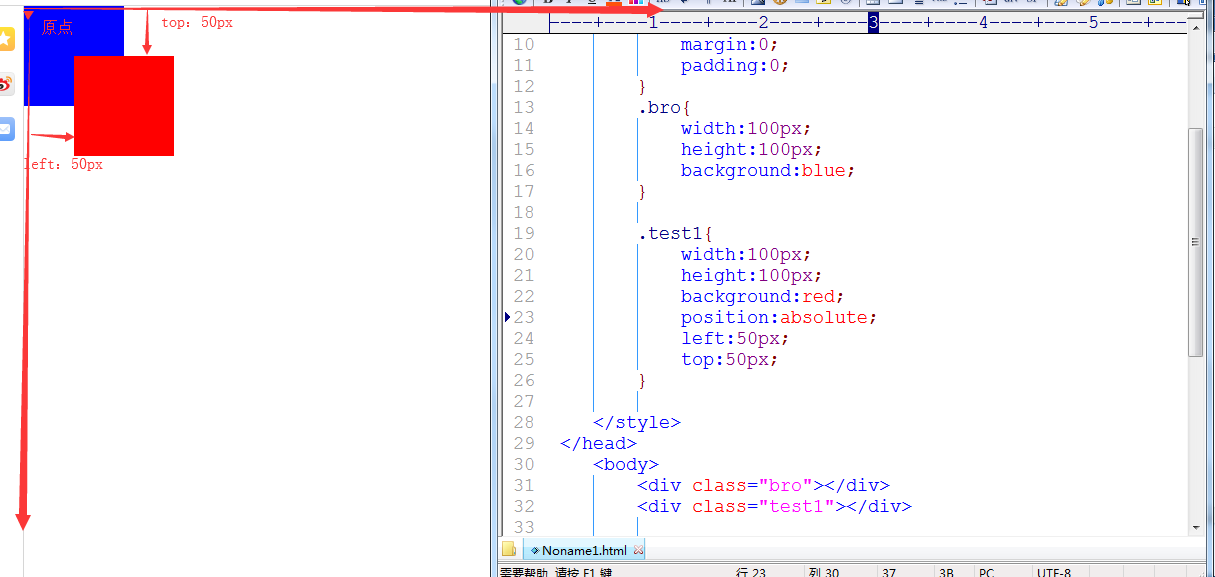
2-1图
我们可以知道absolute在这里是以父元素来定位的,所以是body ,那么他的定位点就是左上角,如图2-1来偏移

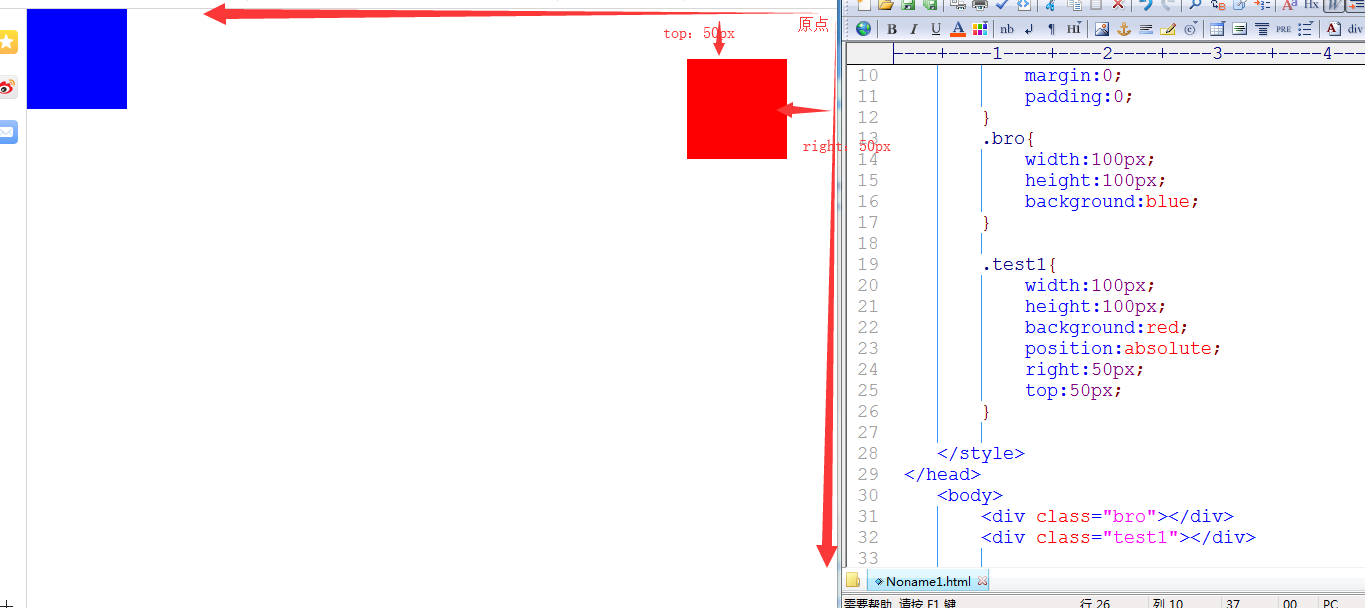
图2-2
图2-2和2-1不同的是定位变了,变成right和top,所以原点变成右上角

图2-3
absolute是以relative为定位点偏移
css的position的更多相关文章
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- 十步图解CSS的position
CSS的positon,我想做为一个Web制作者来说都有碰到过,但至于对其是否真正的了解呢?那我就不也说了,至少我自己并不非常的了解其内核的运行.今天在Learn CSS Positioning in ...
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- CSS的position(位置)
position: 位置,absolute绝对位置,相对于浏览器边界的位置:relative相对位置,相对于它本应该出现的位置.fixed:固定位置,它不会随着滚动. 设置好position之后,就可 ...
- CSS的position设置
CSS的position设置: <%@ page language="java" contentType="text/html; charset=UTF-8&quo ...
- 关于CSS 的position定位问题
对于初学者来说,css的position定位问题是比较常见的.之前搞不清楚postion定位是怎么回事,排版一直歪歪斜斜的,老是排不好 css的定位一般来说,分为四种: position:static ...
- 《css定位 position》课程笔记
这是我学习课程css定位 position时做的笔记! 本节内容 html的三种布局方式 position可选参数 z-index 盒子模型和定位的区别 侧边栏导航跟随实例 html的三种布局方式 三 ...
- css的position中absolute和fixed的区别
fixed:固定定位 absolute:绝对定位 区别很简单: 1.没有滚动条的情况下没有差异 2.在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动 常用场 ...
随机推荐
- 小程序之 input框设置placeholder的style
<input placeholder='></input>
- vue--vant组件库field输入框
安装vant UI框架: cnpm install vant –-save-dev 导入组件-在main.js里: import Vant from 'vant'; import'vant/lib/v ...
- 解决ubuntu无法使用root用户启动Google Chrome浏览器
1.找到Chrome的路径 # whereis google-chrome google-chrome: /usr/bin/google-chrome /usr/share/man/man1/goog ...
- Oracle 创建,查询,删除 job
一 . 创建job 1. 通过创建存储过程的方式创建job 调用该存储过程使其开始执行 call PRO_DSJ_XJTJ_JOB(); create or replace procedure PR ...
- CSS之不常用但重要的样式总结
1,设置颜色渐变 background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.67), rgba(255, 255, 255, 0));( ...
- vim 复制粘贴
首先进入块模式 Ctrl+ v 使用按键j/k/h/l进行选中多列 使用按键y进行复制 在insert模式下:使用按键p进行粘贴
- 【架构设计】Android:配置式金字塔架构
最近做一个项目,在项目搭建之前,花了些许时间去思考一下如何搭建一个合适的架构.一开始的构思是希望能合理的把应用的各部分进行分离,使其像金字塔一样从上往下,下层为上层提供功能. 在平常项目中,总是有很多 ...
- 《SQL 基础教程》第八章:SQL 高级处理
本章分为两个部分: 窗口函数 GROUPING 运算符 它们用于以「窗口」为单位的排序.计算总和等任务. OLAP 函数 OLAP 定义:OLAP 是 OnLIne Analytical Proces ...
- Cache Line
转载: https://yq.aliyun.com/articles/46550
- C++之标准库map
目录 1.成员函数 2.元素访问 3.迭代器Iterators(C++ 11) 4.容量Capacity 5.修改函数(C++ 11和C++ 17) 6.查找表Lookup 7.观察Observers ...
