css三种基本选着器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css选着器分类</title>
<style>
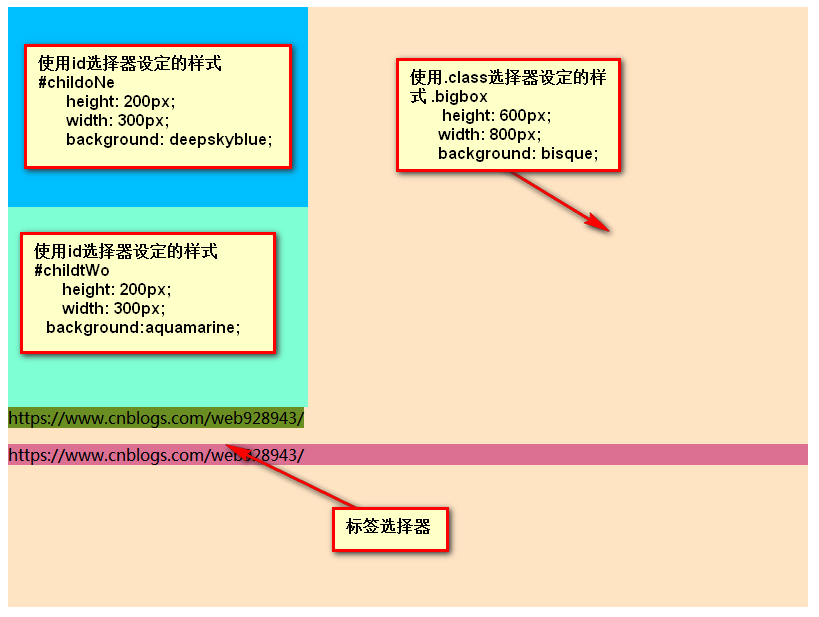
/*使用选择器给div设定样式*/
.bigbox{
height: 600px;
width: 800px;
background: bisque;
}/*类选择器*/
#chirdoNe{
height: 200px;
width: 300px;
background: deepskyblue;
}
/*使用id选择器时,必须要在id名称前添加“#”*/
#chirdtWo{
height: 200px;
width: 300px;
background: aquamarine;
}
span{
background: olivedrab;
}
/* 标签选择器可以直接使用,即直接使用HTML标签作为选择器*/
p{
background: palevioletred;
}
</style>
</head>
<body>
<!--在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。-->
<!--设定一个div为父级-->
<div class="bigbox"><!-- 此处.class为,类选择器-->
<!--添加子元素-->
<div id="chirdoNe"></div><!--此处id为“id”,选择器。-->
<div id="chirdtWo"></div>
<span>https://www.cnblogs.com/web928943/</span>
<p>https://www.cnblogs.com/web928943/</p> <!-- span和p都是标签选择器,所以称之为标签选择器-->
</div>
</body>
</html>

css三种基本选着器的更多相关文章
- CSS三种写法的优先级
在HTML文件中引入CSS样式有三种方法: 外部样式:通过link标签引入CSS样式: 内页样式:写在HTML页面里面的style标签里面: 行内样式:写在对应标签的style属性里面. 我知道一般情 ...
- CSS三种样式
CSS 指层叠样式表 (Cascading Style Sheets): 1 内联样式:无法复用,在元素style内写 ,很少使用: 2 内部样式:在head元素内style属性内写,此样式可以被当前 ...
- css三种样式表写法
css三种样式表:1.内嵌样式表: <head> <style type="text/css"> 样式表写法 </style> < ...
- 前端 CSS 三种引入方式
CSS三种引入方式 行内样式 内接样式 外部样式 链接式 导入式 行内样式 就是在标签加上style属性设置样式 <!DOCTYPE html> <html lang="e ...
- 006 CSS三种引入方式
CSS三种引入方式 一.三种方式的书写规范 1.行间式 <div style="width: 100px; height: 100px; background-color: red&q ...
- Python 45 css三种引入方式以及优先级
一:css三种引入方式 三种方式为:行间式 | 内联式 | 外联式 行间式 1.在标签头部的style属性内 2.属性值满足的是css语法 3.属性值用key:value形式赋值,value具 ...
- css三种引入方式以及其优先级的说法
css 三种引入方式 方式一:行间式 1.在标签头部的style属性内 2.属性值满足css语法 3.属性值用key:value形式赋值,value具有单位 4.属性值之间用 分号 : ...
- Spring 中如何自动创建代理(spring中的三种自动代理创建器)
Spring 提供了自动代理机制,可以让容器自动生成代理,从而把开发人员从繁琐的配置中解脱出来 . 具体是使用 BeanPostProcessor 来实现这项功能. 这三种自动代理创建器 为:Bean ...
- 设置css三种方法的优先级
有的小伙伴问了,如果有一种情况:对于同一个元素我们同时用了三种方法设置css样式,那么哪种方法真正有效呢?在下面代码中就出现了这种情况 1.使用内联式CSS设置“超酷的互联网”文字为粉色. 2.然后使 ...
随机推荐
- 软件目录结构规范(以python为例)
为什么要设计好目录结构 "设计项目目录结构",就和"代码编码风格"一样,属于个人风格问题.对于这种风格上的规范,一直都存在两种态度: 一类同学认为,这种个人 ...
- SAP主数据文件版本号命名规范
前提说明 最近在实施公司的SAP系统,需要对供应商,成品半成品原辅料,工艺路线,BOM等各种主数据进行收集,由于牵扯到多个部门进行合作整理数据,为了更方便进行文件版本的管理,特意学习下文件版本号命名规 ...
- day 05
今天学习了数据类型的操作 首先需要知道 数据类型有哪些 1.数字类型 2.字符串类型 3.布尔类型 4.列表类型 5.字典类型 6.元组类型 7.集合类型类型 1.1数字类型里面有分 为整型(int) ...
- day08文件操作的三步骤,基础的读,基础的写,with...open语法,文件的操作模式,文件的操作编码问题,文件的复制,游标操作
复习 ''' 类型转换 1.数字类型:int() | bool() | float() 2.str与int:int('10') | int('-10') | int('0') | float('-.5 ...
- android开发_ViewGroup(组视图)-- 五大布局
view组--ViewGroup(组视图) ViewGroup的作用:在view中添加子控件.ViewGroup的5个子类,就是五大布局: (1) LinearLayout 线性布局(常用) (2) ...
- Java基础学习-三元运算符和键盘录入的基本步骤和使用
1.三元运算符的执行流程 package com.denniscui_05; /* * 三元运算符: * 关系表达式?表达式1:表达式2 * * 执行流程: * ...
- MAC终端神器iterm2——告别黑白
https://www.cnblogs.com/soyxiaobi/p/9695931.html
- 一.MySQL安装
版本:linux7.6 一.编译安装 1.下载epel源 [root@db01 ~]# wget -O /etc/yum.repos.d/epel.repo https://mirrors.aliyu ...
- 毕业设计 Makefile 编写
一天下来,Makefile终于完成了,可以实现c文件和头文件不同目录,并将输出文件输出到其他如output目录,将执行文件和makefile文件并列: 源码如下: # ================ ...
- 271. 杨老师的照相排列【线性DP】
杨老师希望给他的班级拍一张合照. 学生们将站成左端对齐的多排,靠后的排站的人数不能少于靠前的排. 例如,12名学生(从后向前)可以排列成每排5,3,3,1人,如下所示: X X X X X X X X ...
