JS JQ 深拷贝之坑
之前做留言板的时候,我就被深拷贝坑了一次,这次做API管理系统,没想到又被深拷贝坑了一次。
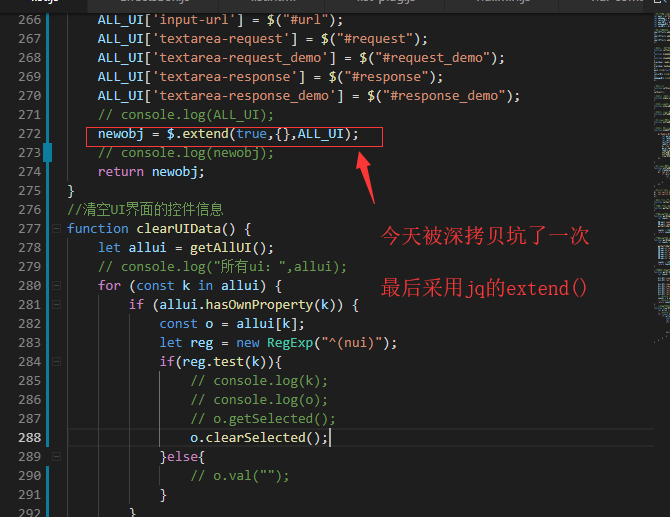
最后,拷贝对象的时候,如果要用到对象里的prototype,一定要用$.extend(true,{},要拷贝的对象) !!!!!
因为我们写的插件,都是对象,公共方法都在prototype里。所以浅拷贝会导致prototype里的方法调用不了。

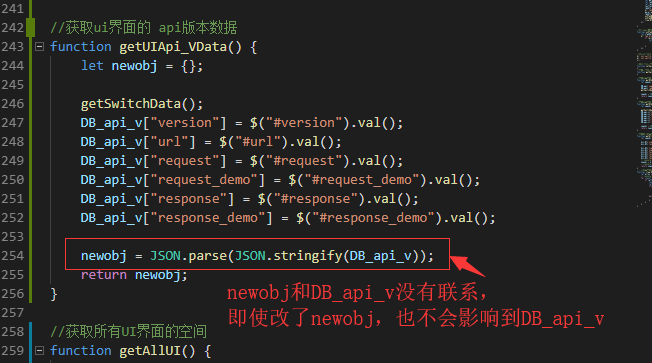
另外,如果不需要用到prototype,但是又想要复制出一个独立的对象,切断和要复制对象的关联,可以采用下面的方式

JS JQ 深拷贝之坑的更多相关文章
- 一篇文章彻底说清JS的深拷贝/浅拷贝
一篇文章彻底说清JS的深拷贝and浅拷贝 这篇文章的受众 第一类,业务需要,急需知道如何深拷贝JS对象的开发者. 第二类,希望扎实JS基础,将来好去面试官前秀操作的好学者. 写给第一类读者 你只需要一 ...
- JS+JQ手风琴效果
最新在学习JS写一些实用的小玩意——手风琴 CSS样式: <style type="text/css"> * { margin: 0px; border: 0px; p ...
- js&jq 发送验证码倒计时
<input type="text" name='' id="btn"> //发送验证码倒计时var wait=30; function t ...
- jq常用事件(on,blur,focus,change),js/jq等待图片(页面)加载完毕事件,js读取文件
jq常用事件(on,blur,focus,change) // 方法一(推荐) $('.box').on( "click",function() {} ) $('.box').on ...
- js jq输入框中按回车触发提交事件,用户在页面输入后按回车(Enter键)进行
js jq输入框中按回车触发提交事件,用户在页面输入后按回车(Enter键)进行 代码如下: <!DOCTYPE html> <html lang="en" xm ...
- js/jq和a标签(刷新/ajax/对话框/循环/select选中/checkbox选中/id的获取//数据处理成钱的格式)//js/jq分页
1.刷新 <a href="javascript:history.go(-1)">返回上一页</a><a href="javascript: ...
- js/jq 动态添加的元素不能触发绑定事件解决方案
<!-- Copyright 2017-10-27, Jachin QQ: 381558301 Email: 381558301@qq.com 请看看你们的版本并对号入座: jquery1.6版 ...
- JS 中深拷贝的几种实现方法
JS 中深拷贝的几种实现方法1.使用递归的方式实现深拷贝 //使用递归的方式实现数组.对象的深拷贝 function deepClone1(obj) { //判断拷贝的要进行深拷贝的是数组还是对象,是 ...
- js|jq获取兄弟节点,父节点,子节点
08.19自我总结 js|jq获取兄弟节点,父节点,子节点 一.js var parent = test.parentNode; // 父节点 var chils = test.childNodes; ...
随机推荐
- Dataframe 多行合并为一行
原表数据: 最后4行合并为1行: def ab(df): return','.join(df.values) df = df.groupby(['股票代码','股票简称'])['所属概念'].appl ...
- D9 图论综合题
1.白银莲花池 LUOGU 2411 第一种思路:当然我们可以写三个bfs a掉这个题,这写下来一二百行要有了吧: 第二种:我们可以在一个bfs中维护所有的信息,一个方向数组,从起点开始,向八个方向扩 ...
- 《Java程序设计》课程实验要求
目录 <Java程序设计>课程实验要求 注册实验楼账号 实验一 Java开发环境的熟悉 实验二<Java面向对象程序设计> 实验三 <敏捷开发与XP实践> 实验四 ...
- python文件读书笔记
一.打开文件 1 f=open('text.txt',r) 二.读取文件 print(f.read) 三.关闭文件 f.close() 比较好用的是运用with with open('text.tx ...
- day13函数的嵌套定义,global、nonlocal关键字,闭包及闭包的运用场景,装饰器
复习 ''' 1.函数对象:函数名 => 存放的是函数的内存地址 1)函数名 - 找到的是函数的内存地址 2)函数名() - 调用函数 => 函数的返回值 eg:fn()() => ...
- Guitar Pro里的渐强渐弱符号
今天我们来介绍Guitar Pro里经常会用到的渐强渐弱符号,渐强和减弱符号是常用的强度记号,分别用来表示音量加强或者减弱的过程. 渐强符号是由两条相等长度的线组成,它们的左端相连,右端逐渐张开.这个 ...
- SQLAlchemy中解决数据库访问时出现的Incorrect string value: xxx at row 484
报错信息:Warning: (1366, "Incorrect string value: ‘\\xD6\\xD0\\xB9\\xFA\\xB1\\xEA...‘ for column ‘V ...
- glom初级教程
1.glom介绍 通常对于字典和json的提取我们都是使用如下方式 >>> data = {'a': {'b': {'c': 'd'}}} >>> data['a' ...
- go日常问题记录
1.log.Fatalln()是会强制结束进程.不要用Fatal或Panic开头的 panic是go语言一种错误处理,类似于throw,如果没人catch它,程序就会挂掉,go语言的catch是rec ...
- 2019.4.24(js)
1. 取得正数和负数的绝对值 Math.abs(7.25) Math.abs(-7.25) 2.利用JS刷新页面方法 https://www.cnblogs.com/Chen-XiaoJun/p/62 ...
