javascript中的自定义属性
标签的自定义属性:
在开发中,有时需要在标签上添加一些自定义属性用来存储数据或状态。
设置了自定义属性的标签,就是在这个标签上添加了这个属性,浏览器中的html结构中可以看到。
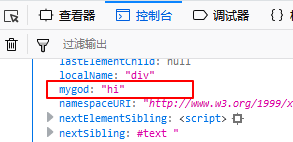
使用点语法(如oWrap.mygod="哈哈")设置的自定义属性,在html结构中并不能直接看到,但该属性实际已经存在于该标签的属性集合列表,如下图所示:
var oW=document.getElementById('wrap');
oW.mygod="hi";


利用这个特性,可以很方便的将for循环中的循环变量存储在相关标签上。
当然如果想要在html结构中看到该自定义属性,可以用dom.setAttribute("mygod","hi");
var oW=document.getElementById('wrap');
oW.setAttribute("mygod","hi");

除了dom.setAttribute()方法可设置自定义属性外,还有获取和移除自定义属性两种方法,语法分别是:dom.getAttribute()和dom.removeAttribute();
javascript中的自定义属性的更多相关文章
- JavaScript中的property和attribute
property,attribute都作“属性”解,但是attribute更强调区别于其他事物的特质/特性. 而在JavaScript中,property和attribute更是有明显的区别.众所周知 ...
- 浅谈JavaScript中的string拥有方法的原因
我们都知道,JavaScript数据类型分两大类,基本类型(或者称原始类型)和引用类型. 基本类型的值是保存在栈内存中的简单数据段,它们是按值访问的.JS中有五种基本类型:Undefined.Null ...
- JavaScript中的面向对象程序设计
本文内容目录顺序: 1.Object概念讲述: 2.面向对象程序设计特点: 3.JavaScript中类和实例对象的创建: 4.原型概念: 5.原型API: 6.原型对象的具体使用:7.深入理解使用原 ...
- js学习笔记----JavaScript中DOM扩展的那些事
什么都不说,先上总结的图~ Selectors API(选择符API) querySelector()方法 接收一个css选择符,返回与该模式匹配的第一个元素,如果没有找到匹配的元素,返回null ...
- JavaScript 中的异常处理
考虑到 JS 中的错误可比服务器端的代码产生的错误要多得多,并且还难以发现及修正,所以 JS 代码必须有异常处理以及全局一场处理. try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码 ...
- JavaScript中数组中遍历的方法
前言 最近看了好几篇总结数组中遍历方法的文章,然而"纸上得来终觉浅",决定此事自己干.于是小小总结,算是自己练手了. 各种数组遍历方法 数组中常用的遍历方法有四种,分别是: for ...
- JavaScript中.、[]与setAttribute()在设置属性上的区别
.和[] javaScript.和[]既可以对所有js对象设置属性,但是对于DOM对象它设置的属性有些特殊.对于元素DOM标准属性,实现属性值的设置/更改;对于元素DOM非标准属性,仅在js中有效,在 ...
- HTML5中的自定义属性data-*
在html5中,给元素添加自定义属性需要用到data-*,比如data-name,添加完data-自定义属性之后通过元素的dataset属性来访问其值. dataset与getAttribute/se ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
随机推荐
- GP数据库 常用SQL语句
GP数据库 常用SQL语句 --1,查看列名以及类型 select upper(column_name) ,data_type from information_schema.columns wher ...
- HL-D793G七位蓝色+PT6311驱动
和之前那块一起买的.又画了这个屏幕驱动,还画了灯丝电源驱动,和以前画的stm8核心板在JLC拼板. 亚光黑颜色,不单独收钱! 切好水洗吹干! 忘记给排针加丝印,手写代之. 焊接的时候,脑子发热,以为把 ...
- MySQL触发器在建立时,报语法错的问题
delimiter $$ create trigger trg_delete_on_users before DELETE on users for each row begin delete fro ...
- spring-petclinic性能调优实战(转)
1.spring-petclinic介绍 spring-petclinic是spring官方做的一个宠物商店,结合了spring和其他一些框架的最佳实践. 架构如下: 1)前端 Thymeleaf做H ...
- 2019年3月10日 装饰器进阶-模拟session
ser_dic={'username':None,'login':False}#用户字典,反应登入状态,用字典做全局变量 def idf(func):#验证登入信息是否正确 def wrapper(* ...
- 629D - Babaei and Birthday Cake
题意:给定n个圆柱体的半径和高,输入顺序即圆柱体的编号顺序.现在规定,只有编号和体积均大于另一个圆柱体,才能放到另一个圆柱体的体积上面.求能叠加的最大体积是多少. 酝酿了我三天,才理解.自己敲个代码, ...
- Ubuntu 远程 Jupyter 配置
Ubuntu 远程 Jupyter 配置 每次上课都要重新部署环境,最近看到阿里云的大学生优惠活动,就着手了一台云服务器,于是就把环境部署在上面了. 环境:阿里云 Ubuntu 16.04 64位 新 ...
- 比原链(Bytom)先知节点 Windows接入文档
系统要求 我们建议选择知名的VPS服务商,运行比原链节点对算力没有要求,但是请配置尽可能大的磁盘空间. 节点服务器最小配置: 操作系统: Windows/Linux/Docker CPU: 2核 内存 ...
- Vue-admin工作整理(一):项目搭建
1.首先要安装vue-cli 3.0以上版本,和git 该版本可以支持页面化快速创建: sudo npm install -g @vue/cli 安装完毕后查看vue版本信息:vue -V 2.安装好 ...
- C# 在类中使用Timer定时器以及延时处理的方法
我们平时在C#中要用到定时功能时,有自带定时器,一般在定时器里面写函数就行了,现在需要在类里面写了一个定时器,不和界面绑定,一开始的时候感觉没什么思路,然后看了一下界面的设计代码,有了思路,还是很简单 ...
