vue安装使用
一、安装(cmd)
1、全局安装vue
cnpm install --global vue-cli
2、cd到需要创建项目的文件夹下
3、创建项目 项目是基于webpack的
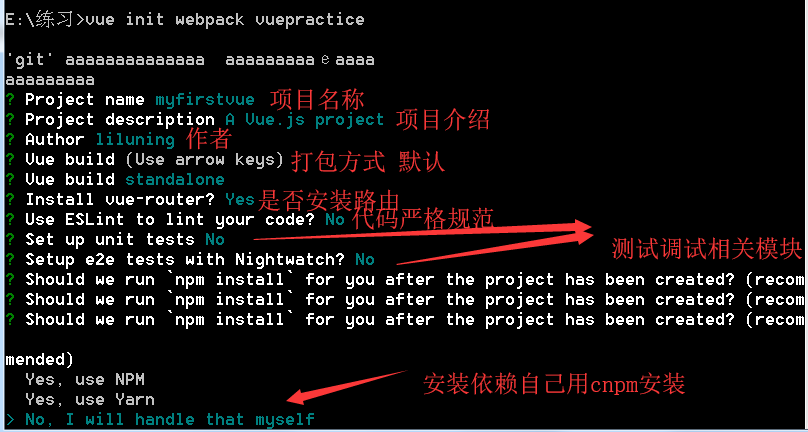
vue init webpack my-project(项目名称) vue2.0
vue create my-project vue3.0+

4、安装依赖库
cd 项目
cnpm i
5、启动文件
npm start(npm run dev) --vue2.0
npm run serve --vue3.0+
6、安装成功
二、vue目录
1、项目安装成功界面(http://localhost:8080/#/)

2、项目目录
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
三、成绩表练习
main.js App.vue项目入口文件
index.html 首页入口文件
Achievement.vue 成绩单组件
index.js 路由
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
//导入Achievement组件
import Achievement from '@/components/Achievement' Vue.use(Router) export default new Router({
// 路由
routes: [
{
path: '/',
name: 'Achievement',
component: Achievement
}
]
})
index.js
App.vue 项目入口
<template>
<div id="app">
<router-view/>
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
text-align: center;
margin-top: 60px;
}
</style>
App.vue
Achievement.vue 成绩单组件
<template>
<div class="achievement">
<h1>成绩单</h1>
<div class="searchclass inputclass">
姓名: <input type="text" class="texts" v-model="newname">
<input type="button" class="addbutton" value="搜索" @click="search()">
</div>
<div>
<table cellpadding="0" cellspacing="0" border="1">
<tr :class="th">
<td>姓名</td>
<td>性别</td>
<td>分数</td>
<td>操作</td>
</tr>
<!-- 用于第一个过滤方法 -->
<!-- <tr v-for="(item,index) in arr" v-if="myfilter(index)" :key="index"> -->
<tr v-for="(item,index) in newarr" :key="index">
<td>{{item.username}}</td>
<td>{{item.sex}}</td>
<td>{{item.grade}}</td>
<td>
<a href="#" @click="delClick(index)">删除</a>
</td>
</tr>
</table>
</div>
<div class="addclass inputclass">
姓名: <input type="text" class="texts" v-model="username">
性别: <select v-model="sex">
<option value ="男">男</option>
<option value ="女">女</option>
</select>
分数: <input type="number" class="texts" v-model="grade">
<input type="button" class="addbutton" value="添加" @click="addClick">
</div>
</div>
</template> <script>
export default {
name: 'Achievement',
data () {
return {
th: "ths",
newname: "",
name: "",
temp: "true",
username: "",
sex: "男",
grade: "",
arr: [{username:"小赵", sex:"男", grade:90},{username:"小钱", sex:"女", grade:80},{username:"小孙", sex:"男", grade:70},{username:"小李", sex:"女", grade:60}]
}
},
methods: {
// 搜索按钮函数 将搜索框中数值赋值给name
search() {
this.name=this.newname;
},
// 添加按钮函数 将数据使用push函数添加进arr数组中
addClick () {
if (this.grade == ""){
alert("请输入分数!")
}
else if (this.username == ""){
alert("请输入姓名!")
}
else if (this.sex == ""){
alert("请选择性别!")
}
else{
this.arr.push({username:this.username, sex:this.sex, grade:this.grade});
}
},
// 删除按钮函数 splice数据删除
delClick (index) {
this.arr.splice(index,1);
}
},
computed: {
// 实现搜索过滤功能:
// 方法一:在页面只渲染搜索到的数据
// myfilter() {
// return function(index){
// return this.arr[index].username.match(this.name)!==null;
// }
// }
// 方法二:将搜索的数据放到一个新的数组中 渲染新数组
newarr:function(){
let arr = this.arr;
let newname = this.name;
// 检索指定的值indexOf返回的是指定值的位置match返回的是指定的值
return arr.filter(item => item.username.indexOf(newname) != -1 )
// return arr.filter(item => item.username.match(newname) != null )
}
},
mounted(){
console.log(this)
}
}
</script> <!-- "scoped" 意思是此样式只对本组件有用 -->
<style scoped>
input {
font-size: 20px;
}
table {
font-size: 25px;
margin: 30px auto;
}
.ths {
font-weight: bold;
background: #F0F0F0;
}
td {
height: 50px;
width: 150px;
}
a {
text-decoration: none;
color: red;
}
.inputclass {
font-size: 25px;
line-height: 30px;
}
.texts {
height: 30px;
width: 80px;
}
.addbutton,select {
height: 35px;
width: 60px;
}
</style>
Achievement.vue
vue安装使用的更多相关文章
- [Vue安装教程]十分钟学会vue 安装
Vue的安装主要有一下几个步骤: 1.安装npm淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 2.安装脚手架工 ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- vue安装搭建
title: vue安装搭建 date: 2018-04-21 14:00:03 tags: [vue] --- 安装 首先安装nodejs 直接官网下载最新版本http://nodejs.cn/do ...
- vue安装及环境搭建
vue项目在pycharm里运行需要安装一个插件,打开settings,找到plugins,里面搜索vue.js,点击安装. vue安装 先安装node.js npm install -g @vue/ ...
- Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 . 关键词:小白.Vue 安装.Vue目录结构.Vue 构建页面流程 ? 初学者安装 vue 用什么好 大家都知道,学 Vue 最好还是去官网学,官网写 ...
- vue 安装与起步
vue安装: 1.官网下载vue,在script标签里引用(去下载) 2.使用CDN(建议下载到本地,不推荐这种方法): BootCDN:https://cdn.bootcss.com/vue/2.2 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- vue安装遇到的5个报错小结
前言 这篇博文不会教你怎么安装vue,但会告知安装过程中可能遇到的5个问题 2017年我写过一篇安装vue的博客,详情:https://www.cnblogs.com/tu-0718/p/752109 ...
- vue安装及创建项目的几种方式
原文地址:https://www.wjcms.net/archives/vue安装及创建项目的几种方式 VUE安装的方式 直接用 script标签 引入 对于制作原型或学习,你可以这样使用最新版本: ...
- deepin vue安装步骤
deepin安装node.js sudo wget https://nodejs.org/dist/v9.2.0/node-v9.2.0-linux-x64.tar.xz tar xJf node-v ...
随机推荐
- 软件测试面试-必掌握的 Linux常用命令大全--2.0更新版!
- Java基础 -- 连接字符串时,使用+还是StringBuilder
结论 1-源代码中使用的+连接,实际上都使用的是StringBuilder. 2-用jad工具反编译,好处之一就是可以同时生成字节码和源代码.这样可以进行对照研究. ----------------- ...
- [Kubernetes]关于 Kubernetes ,你想要的,都在这儿了
陆陆续续,关于 Kubernetes 写了有 20+ 篇文章了. 今天这篇文章来一个整合,从实践到理论,可以按需查看(我是按照博客发表时间来排序的,如果后续有想要更新的内容,也会及时更新到这篇文章中) ...
- SQL Server 数据库备份和还原
一.SQL命令 备份BACKUP DATABASE TestDb TO DISK='d:\TestDb.bak'还原RESTORE DATABASE TestDb FROM DISK='d:\Test ...
- Spring Cloud微服务集成配置中心
1. 搭建Spring Cloud Config配置中心(见上一篇博客) 2. 创建微服务项目bounter-simon-app,pom文件如下: <?xml version="1.0 ...
- Linux安装docker
1.检查内核版本,必须是3.10及以上 uname ‐r 2.安装docker yum install docker 3.输入y确认安装 4.启动docker [root@localhost ~]# ...
- elemet-ui图标—特殊字符的unicode编码表
https://blog.csdn.net/lurr88/article/details/79754811
- Docker中mysql大小写敏感配置不起作用的问题排查
由于linux中mysql的的表名是区分大小写的.所以需要配置my.conf. 所以在docker中需要把配置文件带进去.在宿主机的目录中新建my.conf文件,然后写入如下配置. [mysqld]u ...
- Java读取证书
import java.io.FileInputStream; import java.security.Key; import java.security.KeyFactory; import ja ...
- DDD - 概述 - 聚合 - 限界上下文 (四)
最重要的一句话 DDD的所有有相关理论中,只有一句是至关重要的,但是也是最容易被忽略和最难做到的,抛弃传统的设计方式(思路)的思想,这句话起了决定性的作用,但是99%的人都忽略了或者在开始无法正视或理 ...
