Bootstrap3基础 栅格系统 col-md-offset 向右偏移
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style type="text/css">
div[class*="col-"] {
border: 1px solid red;
}
</style>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body style="background-color:gray;">
<!-- start : demo -->
<div class="container" style="background-color:white;">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
<!-- 偏移演示啦,只能向右侧偏移,偏移的单位是:一列 -->
<!-- 一行还能装下 -->
<div class="row">
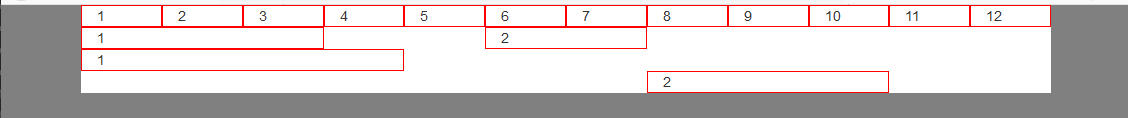
<div class="col-md-3">1</div>
<div class="col-md-2 col-md-offset-2">2</div>
</div>
<!-- 当偏移的数量,一行装不下时。它会另起一行。。。-->
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-3 col-md-offset-7">2</div>
</div>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 栅格系统 col-md-offset 向右偏移的更多相关文章
- Bootstrap3基础 栅格系统 col-lg/md/sm/xs-* 简单示例
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 标尺(col-lg/md/sm/xs-1)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 页面布局随 浏览器大小的变化而变化
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 col-md-push/pull 向左、右的浮动偏移
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 列中有行,行中有列
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 1行最多12列
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3.0 栅格系统背后的精妙魔法(Bootstrap3.0的栅格布局系统实现原理)
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
- bootstrap3之栅格系统
原理 栅格系统的核心就是媒体查询.指定的尺寸都是百分比,也就是流式布局. 查看bootstrap中的源码可以发现,对样式的定义次序全都是依次 xs.sm.md.lg,如: // grid-framew ...
- MVC5 + EF6 + Bootstrap3 (7) Bootstrap的栅格系统
文章来源: Slark.NET-博客园http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-grid.html 上一节:ASP.NET MVC ...
随机推荐
- COMP9021 PRINCIPLES OF PROGRAMMING
QUIZ 7COMP9021 PRINCIPLES OF PROGRAMMING$ python3 quiz_7.pyEnter four integers: 0 2 2 8Here is the g ...
- Azure Pipelines-部署代理问题
使用Azure Pipelines时代理脚本一直不成功,根据官方提示,可以使用下方的注册脚本自动执行代理 实际执行过程中,经常是无法执行完成,仔细阅读脚本,发现该脚本一共做了如下几步: 1.下载代理 ...
- Excel文件导入导出(基于Nodejs、exceljs)
Excel导入.导出是大多数项目的管理后台必备功能.几年来使用过多个该功能的实现包,最近一次开发该功能,突然发现一个人气极高(3000+)的包,这里记录一下使用方法. 大凡厉害的技术的文档咋一看都想字 ...
- NoSQL入门
NoSQL(Not Only SQL)入门: *没有Fixed Schema *没有关系型数据储存在系统中 * 在大数据方面NoSQL有更好的表现 * 支持unstructured data - 不同 ...
- Linux基础命令2
1.修改网络状态: 1).Cd /etc/sysconfig/network-scripts/network-scripts 2).vi ifcfg-eth0 编辑 onboot=yes: 3 ...
- SQL中ON和WHERE的区别(转)
原文:https://www.cnblogs.com/guanshan/articles/guan062.html 数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时 ...
- idea搭建可运行Servlet的Web项目[maven]
1. new Project File > new > Project… 2. 填写 GroupID\ArtifactID GroupID 是项目组织唯一的标识符,实际对应JAVA的包的结 ...
- Android Studio开发快速创建MVP框架插件AndroidMVP
转载:https://www.jianshu.com/p/60cd98bbc358 Android开发中,我们为了代码的解耦以及后期的维护方便,都会采用一些开发框架,常用的有MVC.MVP.MVVM. ...
- python 选课系统
couser.py: import sys,osBASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))sys.pa ...
- 接口自动化框架(java)--4.接口Token传递
这套框架的报告是自己封装的 一般token会在登录接口返回结果中呈现,从代码层面获取token的方式有很多种,我是使用jsonpath这个json路径语言去匹配token所在路径的key值 packa ...
