了解box-sizing 盒子模型
最近看到别人代码有用到box-sizing属性,自己没用过,记录一下
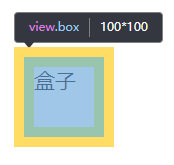
box-sizing:border-box
指定宽度和高度(最小/最大属性)确定元素边框box
理解:假设宽高为100px,设置了padding 10px,border 10px,内容尺寸会变小,相当于用padding和border取代了内容部分宽高,整体尺寸还是100px

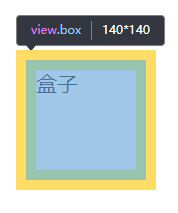
box-sizing:content-box
指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度
理解:假设宽高为100px,设置了padding 10px,border 10px,内容尺寸不变,padding和border增加盒子整体相应的尺寸,为140px

了解box-sizing 盒子模型的更多相关文章
- Box Model 盒子模型
Box Model盒子模型,是初学者在学习HTMl5时会学到的一个重要的模型,也有一些人称它为框模型,因为盒子是属于3维,而框是平面的.称之为盒子模型,是因为其结构和盒子十分相似,其最外面是margi ...
- CSS Box Model 盒子模型
1. 介绍 1.1 什么是 Box Model 在HTML中的每个element(元素)都可以看作一个矩形的盒子,矩形从内到外依次由元素的内容(content).内边距(padding).边框(bor ...
- 盒子模型(Box Model)
盒子模型(Box Model) ■ 盒子模型——概念 在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属 ...
- CSS魔法堂:盒子模型简介
本文讨论的是块级盒子(Block-level box)的盒子模型(Box Model) 一.W3C标准的盒子模型 二.IE盒子模型 三.两种模型的区别 W3C标准盒子模型: 外盒模型 元素空间宽度 ...
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
在辨析两种盒子模型之前.先简单说明一下什么叫盒子模型. 原理: 先说说我们在网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 浅谈 css3 box盒子模型以及box-flex的使用
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 一.使 ...
- CSS 盒子模型(Box model)中的 padding 与 margin
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) .理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局 ...
- CSS盒子模型(Box Model)
一.背景 作为CSS的重点,三大模块之一的盒子模型,这部分无论如何也要精通透彻.在任何一个网页当中,都有自己的布局方式,所谓网页布局方式就是如何把网页里面的文字.图片,很好的排版成美工设计的样式,这时 ...
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
随机推荐
- js计算地球(地图)上两点的直线距离
//计算两点位置距离 getDistance: function (lat1, lng1, lat2, lng2) { lat1 = lat1 || 0; lng1 = lng1 || 0; lat2 ...
- redis -memcahe
tomcat自动化集成 https://blog.51cto.com/ellenv/1932817 Redis与Memcache对比:1.Memcache是一个分布式的内存对象缓存系统而redis是可 ...
- 【HDU - 1429】胜利大逃亡(续) (高级搜索)【状态压缩+BFS】
Ignatius再次被魔王抓走了(搞不懂他咋这么讨魔王喜欢)…… 这次魔王汲取了上次的教训,把Ignatius关在一个n*m的地牢里,并在地牢的某些地方安装了带锁的门,钥匙藏在地牢另外的某些地方.刚开 ...
- 记录下curl的使用方法
curl是一个可以在命令行中直接发起请求的工具,基础用法如下: curl localhost:6767/1.html //返回url对应的页面内容 curl localhost:6767/1.html ...
- promise用法十道题
JS是单线程语言,多数的网站不需要大量计算,程序耗时主要是在磁盘I/O和网络I/O上 ,虽然固态硬盘SSD读取很快,但是和CPU比起来却不在一个数量级上,而且网络上的一个数据包来回时间更慢,所以一些C ...
- VSCode 启动 Vue 项目 npm install 报错
1. 报错后,查看了版本. 查看node版本:node -v 查看npm版本:npm -v 查看Augular版本:ng --version 2. 感觉 Augular CLI版本太低,使用以下方 ...
- js删除数组中元素 delete 和splice的区别
例如我有一个数组: var array = ["aa","dd","cc","aa"] ,我想删除这个数组的“dd”元素 ...
- java 编译
package javacodeforstudy.testcode; public class Helloworld{ public static void main(String[] args) { ...
- day26_python_1124
1.内容回顾 2.验证客户端的合法性 3.block + 进度条 4.数据的输入和输出(铺垫并发编程)(操作系统基础) 5.进程的概念+sys.argv 1.内容回顾 # udp协议 和 tcp协议 ...
- ie11~ie9兼容的布局写法。bootsteap的12栅格,栅格化就可以实现。
全局 CSS 样式 设置全局 CSS 样式:基本的 HTML 元素均可以通过 class 设置样式并得到增强效果:还有先进的栅格系统. 概览 深入了解 Bootstrap 底层结构的关键部分,包括我们 ...
