angular简介
1、angular简介
一款非常优秀的前端高级 JS 框架 由 Misko Hevery 等人创建 2009 年被 Google 公式收购,用于其多款产品 有一个全职的开发团队继续开发和维护这个库 有了这一类框架就可以轻松构建 SPA 应用程序 通过指令扩展了 HTML,通过表达式绑定数据到 HTML。
2、angular的优点
-- Angular 最大程度的减少了页面上的 DOM 操作;
-- 让 JavaScript 中专注业务逻辑的代码;
-- 通过简单的指令结合页面结构与逻辑数据;
-- 通过自定义指令实现组件化编程;
-- 代码结构更合理;维护成本更低;
-- Angular 解放了传统 JavaScript 中频繁的 DOM 操作。
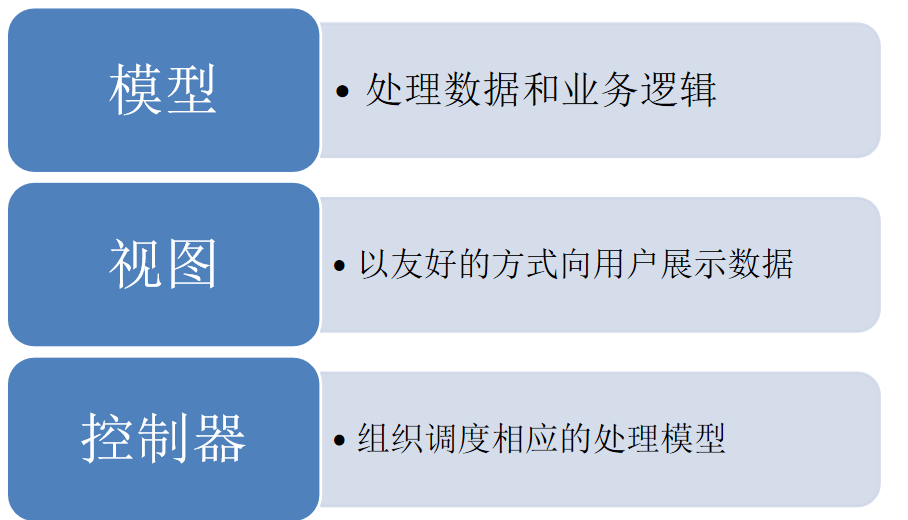
3、MVC


4、模型 Module
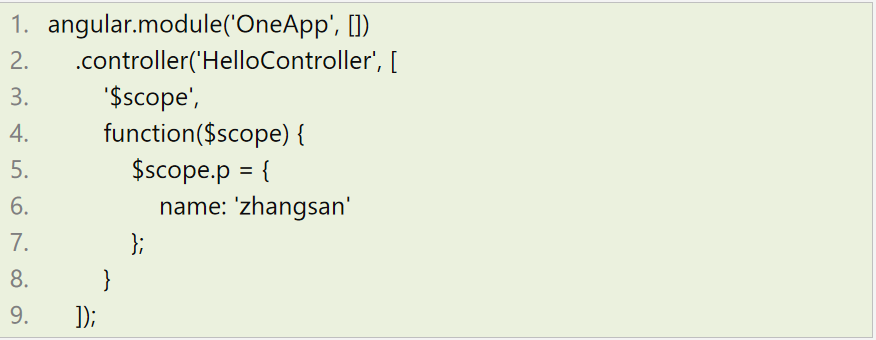
4.1、AngularJS很重要的一个特性就是实现模块化编程,我们可以通过以下方式创建一个模块,对页面进行功能业务上的划分。
4.2、也可以将重复使用的指令或过滤器之类的做成模块便于复用。
4.3、注意必须指定第二个参数,否则变成找到已经定义的模块。

5、控制器 controller
-- 调度逻辑的集合

-- 控制器的三种主要职责:
① 为应用中的模型设置初始状态。
② 通过$scope对象把数据模型或函数行为暴露给视图。
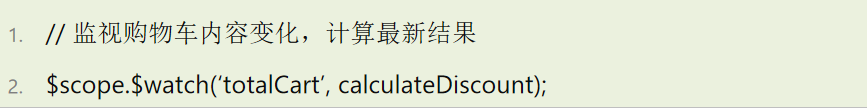
③ 监视模型的变化,做出相应的动作。

6、$scope(上下文模型)
-- 视图和控制器之间的桥梁
-- 用于在视图和控制器之间传递数据
-- 利用$scope暴露数据模型(数据,行为)
angular简介的更多相关文章
- Angular简介与程序架构
什么是angularJs 基于javascript开发的客户端应用框架,使我们可以更加快捷,简单的开发web应用. 诞生于2009年,后来被google收购,用在了很多项目中. 适用于CRUD应用或者 ...
- angular原理及模块简介
Angular简介(大神可略过) Angular是一个强大的前端框架,其强大之处主要是可以把静态页面与动态数据绑定起来.平时我们看到的网页界面上面的数据都是固定,但如果我们要变化这些数据,例如我在一个 ...
- Angular安装及创建第一个项目
Angular简介 AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJ ...
- 第214天:Angular 基础概念
一.Angular 简介 1. 什么是 AngularJS - 一款非常优秀的前端高级 JS 框架 - 最早由 Misko Hevery 等人创建 - 2009 年被 Google 公式收购,用于其多 ...
- Angular 4+ 修仙之路
Angular 4.x 快速入门 Angular 4 快速入门 涉及 Angular 简介.环境搭建.插件表达式.自定义组件.表单模块.Http 模块等 Angular 4 基础教程 涉及 Angul ...
- angular总结控制器的三种主要职责: 为应用中的模型设置初始状态 通过$scope对象把数据模型或函数行为暴露给视图 监视模型的变化,做出相应的动作
m1.双向数据绑定: <body> <div ng-app ng-init="user.name='world'"> <h1>使用NG实现双边数 ...
- Angular学习资料大全和常用语法汇总(让后端程序员轻松上手)
前言: 首先为什么要写这样的一篇文章呢?主要是因为前段时间写过一些关于Angualr的相关实战文章,有些爱学习的小伙伴对这方面比较感兴趣,但是又不知道该怎么入手(因为认识我的大多数小伙伴都是后端的同学 ...
- AngularJS(1)
AngularJS(1) 在讲正题之前,先说一下有关angular简介方面的信息: 1. angularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优 ...
- 关于AngularJS(1)
在讲正题之前,先说一下有关angular简介方面的信息: 1. angularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经 ...
随机推荐
- ES6.3.2 副本失败处理
ES6.3.2 副本失败处理 副本的失败处理对理解ES的数据副本模型很有帮助.在ES6.3.2 index操作源码流程的总结中提到:ES的写操作会先写主分片,然后主分片再将操作同步到副本分片.本文给出 ...
- 怎样解决canvas 插件 和html 页面中的事件冲突问题 ?
很简单 ,在html 执行事件所在的div中 设置 position:relative;
- 推送提交(git push)
当需要同别人共享某个分支上的工作成果时,就要把它推送到一个具有写权限的远程仓库.你的本地分支并不会自动同步到远程仓库,必须要显式地推送那些你想要与别人共享的分支.这样一来,你可以使用私有分支做一些不想 ...
- 找出链表中倒数第K个结点
思路:两个指针,也是快指针和慢指针,先让快指针走k -1步,这时慢指针开始和快指针一起走到尾部.慢指针停止的点就是倒数第k个节点. public static ListNode findCountDo ...
- map集合的常用方法
package test; import java.util.Collection; import java.util.HashMap; import java.util.Map; import ja ...
- HttpClient基本使用
1.在pom.xml加入对httpclient的必需的jar包的依赖 <!--//httpclient的接口基本都在这儿--> <dependency> <groupId ...
- BFS 模拟队列(水题)
BFS 这道题 觉得比较适合BFS新手入门写,也许大家都以为最入门 的BFS题是在二维图上搜索,但是这道题是线性搜索,更加简单 POJ 3278 Catch That Cow Time Limit: ...
- Rollup.js 实践
音乐分享: B.o.B Ft. Marko Penn - <Roll up> ——————————————————————————————————————————————————————— ...
- WPF 10天修炼 第八天 - 形状、画刷和变换
图形 在WPF中使用绘图最简单的就是使用Shape类.Shape类继承自FrameworkElement,是一个专门用来绘图的类.Shape类中年派生的类有直线.矩形.多边形和圆形等. System. ...
- div上下左右居中
链接.father { width: 300px; height:150px; position: relative; } .son { position: absolute; top: 0; rig ...
