CSS特例定位方式
同级向下一个元素定位,一个+表示下一个元素,++表格下下个元素
input[name='name1'] +input
td:eq(0)表示第一个td元素,此定位方式限于执行js,在selenium时用此表达式识别不到元素
$(".igrid-data [_row='0']>td:eq(0)")
JS获取元素属性值(获取元素href属性值)
document.getElementById('id1').href
document.getElementsByClassName('xh')[0].href
JS获取text
document.getElementById('id2').innerText
document.getElementsByClassName('classname2')[0].innerText
JS获取value
document.getElementById('id2').value
document.getElementsByClassName('classname2')[0].value
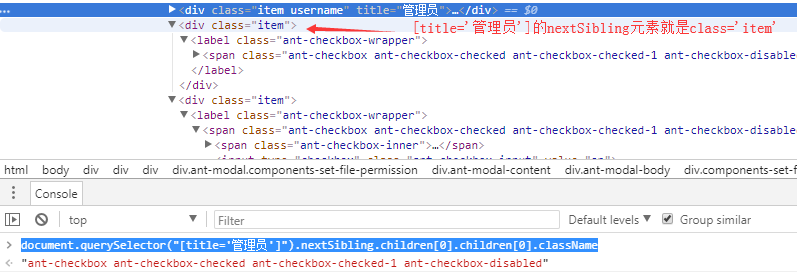
JS通过同级向下的元素,获取属性值
document.querySelector("[title='管理员']").nextSibling.children[0].children[0].className
nextSibling表示和[title='管理员']同级向下一个的元素,如下图所示

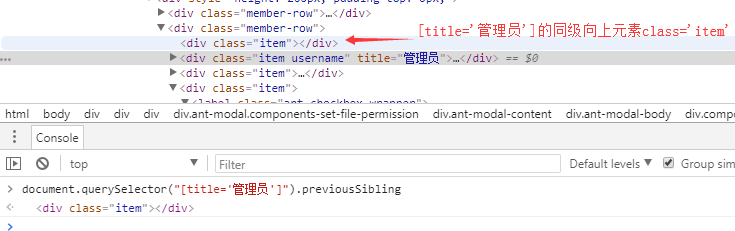
JS获取同级向上的元素
document.querySelector("[title='管理员']").previousSibling

JS获取元素的父级节点parentNode
document.querySelector("[title='管理员']").parentNode
CSS方式通过text定位元素
$("div:contains('搜索')")
匹配prev之后的所有siblings元素,使用'~'符号
$("form~input")
模糊匹配元素
查找id='before_xxxxx'开始的元素
$("div[id^='before_']")
查找id='xxxx_after'开始的元素
$("div[id$='_after']")
查找id='xxxx_middle_xxx'的元素
$("div[id*='_middle_']")
cssSelector定位元素
document.querySelector("[field='region']")
document.querySelectorAll("[field='region']")[0]
jQuery在 DOM 树进行水平遍历
有许多有用的方法让我们在 DOM 树进行水平遍历:
- siblings()
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
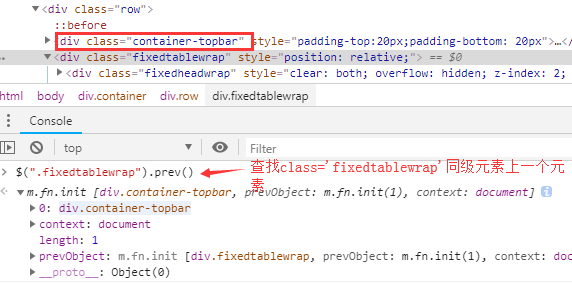
例如:$(".fixedtablewrap").prev();#查找与class=‘fixedtablewrap’同级的上一个元素

CSS特例定位方式的更多相关文章
- CSS 的定位方式和含义
CSS 的定位方式和含义 总结一下 CSS 的定位方式.CSS 的定位 position 是处理页面布局时非常重要的属性. CSS 中有 3 种基本的定位机制:普通流.浮动和绝对定位. 在没有指定的情 ...
- CSS 中定位方式有几种,说明他们的意义
1.static 默认定位方式 显示为没有设置定位时的位置 2.fixed(固定定位) 他所相对固定的对象是可视窗口,与其他无关.以浏览器窗口作为参考进行定位 3.relative(相对定位) 元 ...
- css中对position的几种定位方式的最佳诠释
关于元素的position定位的理解,牛客网的hardy给出了一个比较好的理解: 在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如上图所示 CSS中Positio ...
- css定位方式有哪几种?
复杂的网页布局都是通过各种网页元素灵活定位实现的,网页中的各种元素定位都有自己的特点.下面我们来看一下css的几种定位方式. float定位(即浮动定位): 这种定位方式很简单,只需规定一个浮动的方向 ...
- 定位方式 及CSS高级技巧
定位 background-position 背景位置 浮动,在一个浮字上面,我们的定位,在一个位上.CSS离不开定位,特别是后面的JS特效,天天和定位打交道. 为什么要使用定位? 元素的定位属性 元 ...
- CSS Position 定位属性
本篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式. 目录 1. 介绍 position:介绍position的值以及辅助属性. 2. position 定位方式:介绍po ...
- htnl中的遮罩层以及定位方式
在页面显示遮罩层,例如:一个div的css样式: $msk.css({ "top":"0", "left":"0", & ...
- CSS Position 定位属性介绍
1.介绍 1.1 说明 Position 属性:规定元素的定位类型.即元素脱离文档流的布局,在页面的任意位置显示. 1.2 主要的值 ①absolute :绝对定位:脱离文档流的布局,遗留下来的空间由 ...
- css的定位机制
牛腩新闻发不系统中遇到了CSS(Cascading style sheets),第一次接触,比较陌生还!因为CSS很多关于元素定位的问题,并且很多情况下元素的位置以像素精度计.一个不小心就很头疼,为此 ...
随机推荐
- IE7下使用兼容Icon-Font CSS类
Iconfont在IE7下需要使用unicode方式,但是这种方式不太方便,使用以下代码可使IE7像普通用法使用. @font-face {font-family: "anticon&quo ...
- FPGA
FPGA(Field-Programmable Gate Array),即现场可编程门阵列,它是在PAL.GAL.CPLD等可编程器件的基础上进一步发展的产物.它是作为专用集成电路(ASIC)领域中的 ...
- Java(20)file i/o
1 I/0: input/output 1.1.java.io.File 1.2 表示:文件或者文件夹(目录) 1.3 File f = new File("文件路径"); 1. ...
- tensorflow 莫烦教程
1,感谢莫烦 2,第一个实例:用tf拟合线性函数 import tensorflow as tf import numpy as np # create data x_data = np.random ...
- Mask_RCNN学习记录(matterport版本)
资源链接 Mask R-CNN论文 matterport版本的GitHub 基于Keras和Tensorflow GitHub上还有Facebook的官方实现版本:Detectron maskrcnn ...
- python3随机数函数
随机数函数 choice(seq) 从序列的元素中随机挑选一个元素,比如random.choice(range(10)),从0到9中随机挑选一个整数. randrange ([start,] stop ...
- nginx,作为前端的你会多少?
--现在阅读的你,如果是个FE,相信你不是个纯切图仔.反之,如果是,该进阶了,老铁! 前端的我们,已经不仅仅是做页面,写样式了,我们还需要会做相关的服务器部署.废话不多说,下面就从前端的角度来讲以下n ...
- springboo+nginx测试反向代理01
操作环境:centos7,springboot2.1,nginx1.8.1 boot程序链接地址 : https://github.com/zgq7/nginxDemo nginx下载地址: http ...
- 高可用Redis(六):瑞士军刀之bitmap,HyperLoglog和GEO
1.bitmap位图 1.1 bitmap位图的概念 首先来看一个例子,字符串big, 字母b的ASCII码为98,转换成二进制为 01100010 字母i的ASCII码为105,转换成二进制为 01 ...
- Linux安装docker
1.检查内核版本,必须是3.10及以上 uname ‐r 2.安装docker yum install docker 3.输入y确认安装 4.启动docker [root@localhost ~]# ...
