Dijango学习_02_极简本地博客创建
二。 Python 自带SQLite3数据库,Django默认使用SQLite3数据库,如果使用其它数据库可以在settings.py文件中设置。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
三。再次强调!!!这些命令全都需要再pycharm的控制台操作!!!(反正我被坑过了。。。)
Django默认帮我们做很多事情,比如User、Session 这些都需要创建表来存储数据,Django已经把这些模块帮我准备好了,只需要就能帮我们完成创建。
python manage.py migrate
dijango后台需要自己创建超级管理权限,也是就网站后台管理员
mysite> python manage.py createsuperuser
Username (leave blank to use 'fnngj'): admin # 管理员帐号
Email address: admin@mail.com # email
Password: # 密码
Password (again): # 重复密码
Superuser created successfully.
此处再次强调!!!依次填入,注意!!!设置密码的时候,pycharm输出是不显示的!!!密码输入时候是透明的,看不到自己填的密码的!!!
Django自带Web,可以通过“runserver”命令启动应用:

mysite> python manage.py runserver
Performing system checks... System check identified no issues (0 silenced).
January 06, 2018 - 11:02:32
Django version 2.0, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
启动完成后通过浏览器进行本地登陆瞅瞅http://127.0.0.0:8000/admin,,,标准后台地址。。。。

之前自己创建的账户密码。自己登陆

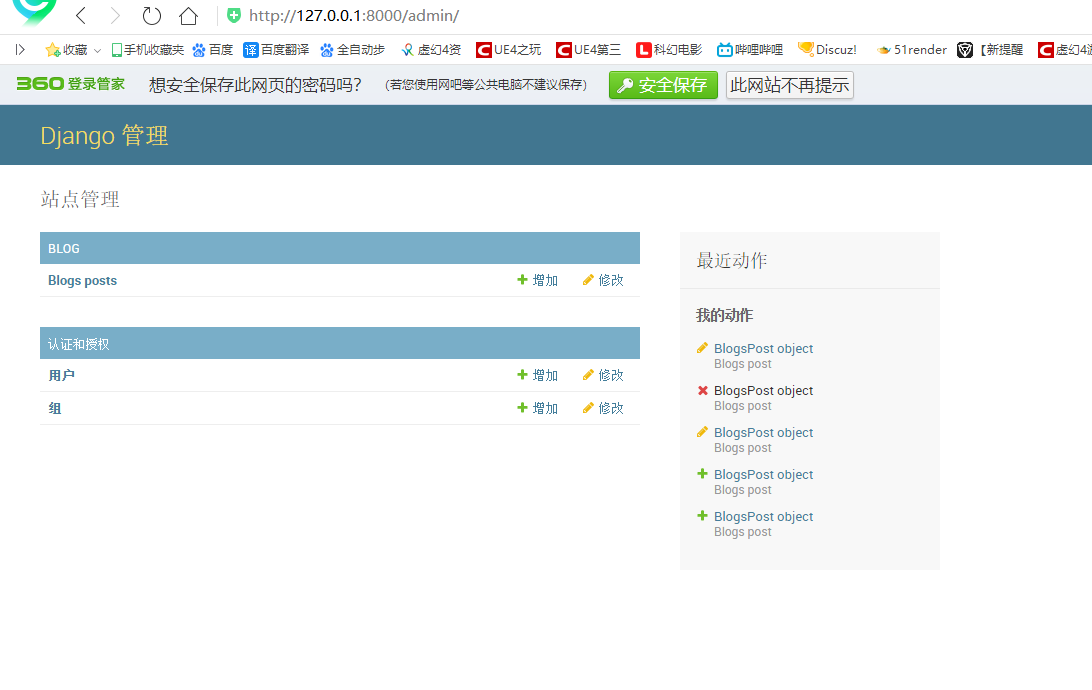
由于上一篇文章中我们在setting里面将LANGUAGE_CODE中的内容改为zh-hans,所有我们的后台一进去就是中文,
models.py文件,这是定义blog数据结构的地方。

from django.db import models # Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length = 150) # 博客标题
body = models.TextField() # 博客正文
timestamp = models.DateTimeField() # 创建时间

再次执行数据库同步。(同样是控制台命令)

mysite> python manage.py makemigrations blog
Migrations for 'blog':
blog\migrations\0001_initial.py
- Create model BlogsPost mysite> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying blog.0001_initial... OK

通过Admin后台来管理blog表数据。打开 admin.py 文件。
from django.contrib import admin
from blog.models import BlogsPost # Register your models here.
class BlogsPostAdmin(admin.ModelAdmin):
list_display = ['title', 'body', 'timestamp'] admin.site.register(BlogsPost, BlogsPostAdmin)

创建模板
在blog项目下创建templates目录(mysite/blog/templates/),在目录下创建模板文件index.html,内容如下:
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %}
这里涉及到Django模板语言,循环读取表中的数据,显示标题,创建时间和正文。
创建视图函数
打开mysite/blog/views.py文件:

from django.shortcuts import render
from blog.models import BlogsPost # Create your views here.
def blog_index(request):
blog_list = BlogsPost.objects.all() # 获取所有数据
return render(request,'index.html', {'blog_list':blog_list}) # 返回index.html页面

blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
创建blog的URL模式
在mysite/urls.py文件里添加blog的url:

from django.contrib import admin
from django.urls import path
from blog import views urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', views.blog_index),
]

美化你的HTML,
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content=""> <title>Starter Template for Bootstrap</title> <!-- Bootstrap core CSS -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet"> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">沈大大</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#个人">About</a></li>
<li><a href="#博客">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav> <div class="container" style="margin-top: 50px;"> <div class="starter-template"> {% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %} </div> </div><!-- /.container --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
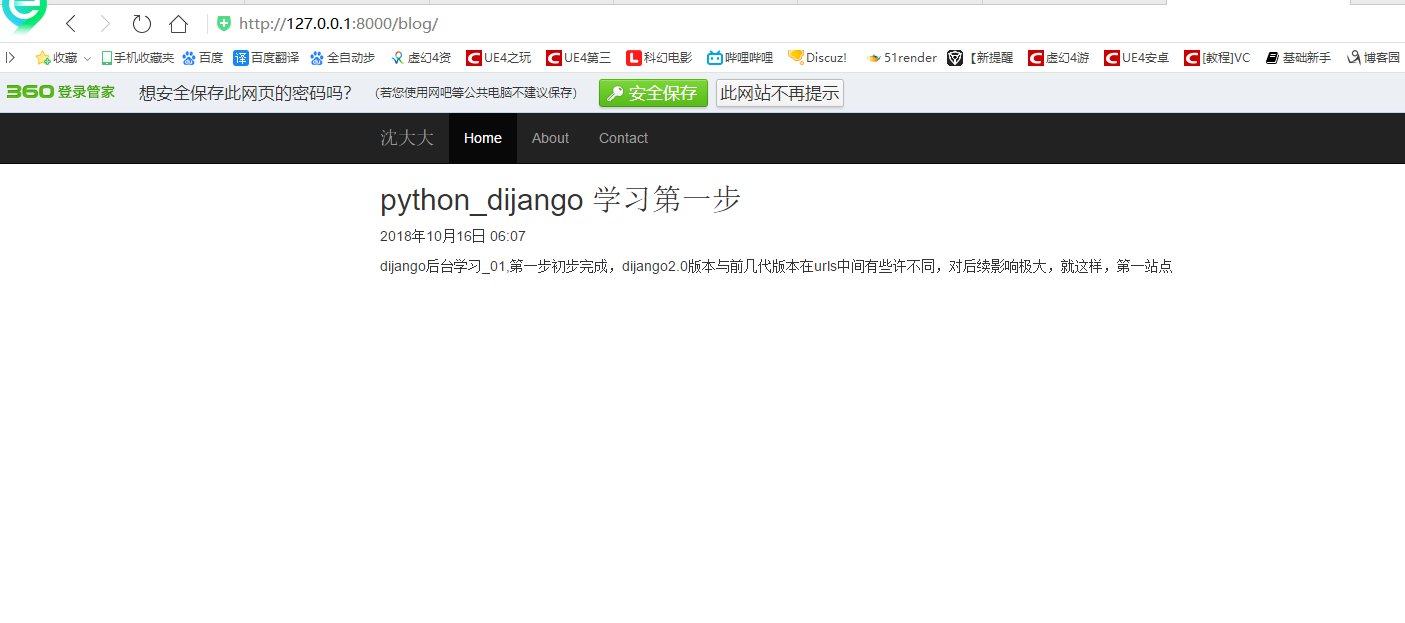
刷新我们的博客
http://127.0.0.1/blog/

两节dijango案例,短小精悍,绝对管用
Dijango学习_02_极简本地博客创建的更多相关文章
- React初步学习-利用React构建个人博客
React初步学习-利用React构建个人博客 用React和Webpack写了一个很简单的个人博客,主要是想要熟悉一下react中各种基本基本属性及方法的使用.在构建过程中碰到不少问题,通过阅读官方 ...
- 学习Python不得不关注和学习的国外大神博客
注意 : 本文收集于网路 . 由于常常更新 , 有些链接打不开, 请自备梯子 在学习Python过程中,总会遇到各种各样的坑, 虽然Python是一门优美而简单易学的语言 . 但当学习后 , 总想着更 ...
- C 语言学习:班级同学的博客地址列表
这里整理出本班级同学的博客地址.请各位同学之间相互帮助,尽快将博客都建立起来. 编号 学号 姓名 Cnblogs昵称 博客地址 Coding.net 地址 1 160809401 付胤 付胤 http ...
- iOS开发学习之大牛们的博客
http://blog.csdn.net/iosbird/article/details/51981023 唐巧:http://blog.devtang.com/blog/archives/ 王巍:h ...
- [python][django学习篇][9]设计正在博客视图(3)
需求: 真正的首页视图函数,当用户访问我们的博客首页时,他将看到我们发表的博客文章列表,就像 演示项目 里展示的这样.t https://docs.djangoproject.com/en/1.10/ ...
- HACMP 学习笔记--转载自wangjialiang-csdn博客
An41 教程: Ha: 初始阶段的规划最重要 第一部分:概念和模型 Ha 目标:掩盖和消除计划和非计划的宕机 Eliminate SPOF :消除单节点故障, single point of fai ...
- day43 数据库学习 转自egon 老师博客 单表查询和多表查询
一 单表查询的语法 SELECT 字段1,字段2... FROM 表名 WHERE 条件 GROUP BY field HAVING 筛选 ORDER BY field LIMIT 限制条数 二 关键 ...
- [python][django学习篇][12]继续设计博客首页,点击博客标题能显示文章的详情
回顾一下开发流程:配置url, 编写视图函数,编写对应模板 配置URL 首页视图匹配的 URL 去掉域名后,是一个空的字符串.每篇文章的详情有着不同的 URL,因此可以设计文章详情页面URl:< ...
- [python][django学习篇][10]再次修改博客首页模板
目前我们看到的只是模板中预先填充的一些数据,我们得让它显示从数据库中获取的文章数据.下面来稍微改造一下模板: 删除所有article标签,然后添加以下内容,将从数据库读取到的内容填充到模板变量{{ p ...
随机推荐
- 客户端通过Feign发起请求 服务端通过request取 json对象
@RestController @RequestMapping(value = "test") public class TestServer { @RequestMapping( ...
- 如何写好css系列之button
现代前端行业的发展,如果你在css的时候,还没有利用一些预编译工具,是否觉得自己太low了.但你是否考虑过搭建一套自己前端框架.可能你会想这是否有必要,因为基础有boostrap,组件库有:easyu ...
- qt之fiddler抓包
最近项目中使用到了Qt的网络库,在用的过程中也发现了不少坑和问题,本文仅仅作为记录,方便日后查阅. 因为我们整个客户端的gui都是使用qt来完成的,心想qt既然有网络库,而且真心觉着qt封装的控 ...
- 使用ML.NET和Azure Function进行机器学习 - 第2部分
本文是<使用ML.NET和AzureFunction进行机器学习 - 第1部分>的续篇. 像机器一样识别鸢尾花 回顾第1部分,您将使用Visual Studio创建一个新的Azure Fu ...
- 知识小罐头03(idea+maven+部署war包到tomcat 上)
自学的的小伙伴第一就要用maven!自学的的小伙伴第一就要用maven!自学的的小伙伴第一就要用maven! 重要的事说三遍!maven本质上,其实就是一种目录的格式,没有什么特别的地方!而且,你可以 ...
- 微服务SpringCloud容器化案例
前言 当我们在使用微服务的时候,那么有一个问题一定会困扰我们,那就是项目的测试和部署.因为在单体应用下,部署项目很简单,直接打包启动就可以了,而对于微服务来说,因为有各个组件的存在所以让测试和部署都变 ...
- ASP.NET Core框架揭秘(持续更新中…)
之前写了一系列关于.NET Core/ASP.NET Core的文章,但是大都是针对RC版本.到了正式的RTM,很多地方都发生了改变,所以我会将之前发布的文章针对正式版本的.NET Core 1.0进 ...
- 如何优雅地查看 JS 错误堆栈?
本文由云+社区发表 在前端,我们经常会通过 window.onerror 事件来捕获未处理的异常.假设捕获了一个异常,上报的堆栈是这个: TypeError: Cannot read property ...
- springmvc 项目完整示例01 需求与数据库表设计 简单的springmvc应用实例 web项目
一个简单的用户登录系统 用户有账号密码,登录ip,登录时间 打开登录页面,输入用户名密码 登录日志,可以记录登陆的时间,登陆的ip 成功登陆了的话,就更新用户的最后登入时间和ip,同时记录一条登录记录 ...
- 痞子衡嵌入式:串口调试工具Jays-PyCOM诞生记(4)- 联合调试(vspd, sscom, PyCharm2018.2)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是串口调试工具Jays-PyCOM诞生之联合调试. 软件开发离不开调试,调试手段分两种:一是黑盒调试,即直接从输入/输出角度测试软件功能是 ...
