JavaScript函数继承
在ES6中有了继承,使用extends关键字就能实现。但这里讲的讲的不是这种,而是ES6之前的几种实现继承的方式。
(一)原型继承
ECMAScript中将原型链作为实现继承的主要方法。其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function Person(){
this.name = 'zs';
this.age = 18;
this.sex = '男';
} function Student(){
this.score = 100;
} Student.prototype = new Person();
Student.prototype.constructor = Student; var s1 = new Student();
console.log(s1.constructor);
console.dir(s1); //原型继承 :不能设置构造函数的参数
</script>
</body>
</html>
(二)借用构造函数
在解决原型中包含引用类型值所带来的问题中,使用借用构造函数技术来解决。借用构造函数的基本思想,即在子类型构造函数的内部调用超类型构造函数。函数只不过是在特定环境中执行代码的对象,因此通过使用call()方法可以在新创建的对象上执行构造函数。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//借用构造函数
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
//子类型
function Student(name,age,sex,score){
Person.call(this,name,age,sex); //this 为学生对象
this.score = score;
} var student = new Student('zs',18,'男',100);
console.dir(student)
</script>
</body>
</html>
(三)组合继承
组合继承,指的是将原型链和借用构造函数的技术组合到一起。思路是使用原型链实现对原型方法的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数的复用,又能够保证每个实例都有它自己的属性。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//组合继承:借用构造函数 +原型继承
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
Person.prototype.sayHi = function(){
console.log(this.name);
}
function Student(name,age,sex,score){
//借用构造函数,继承属性
Person.call(this,name,age,sex); //this 为学生对象 this.score = score;
}
//原型继承,继承方法
Student.prototype = new Person();
Student.prototype.constructor = Student; var student = new Student('zs',18,'男',100);
console.dir(student)
</script>
</body>
</html>
组合继承避免了原型链和借用构造函数的缺点,融合了他们的优点,是JavaScript中最常用的继承模式。
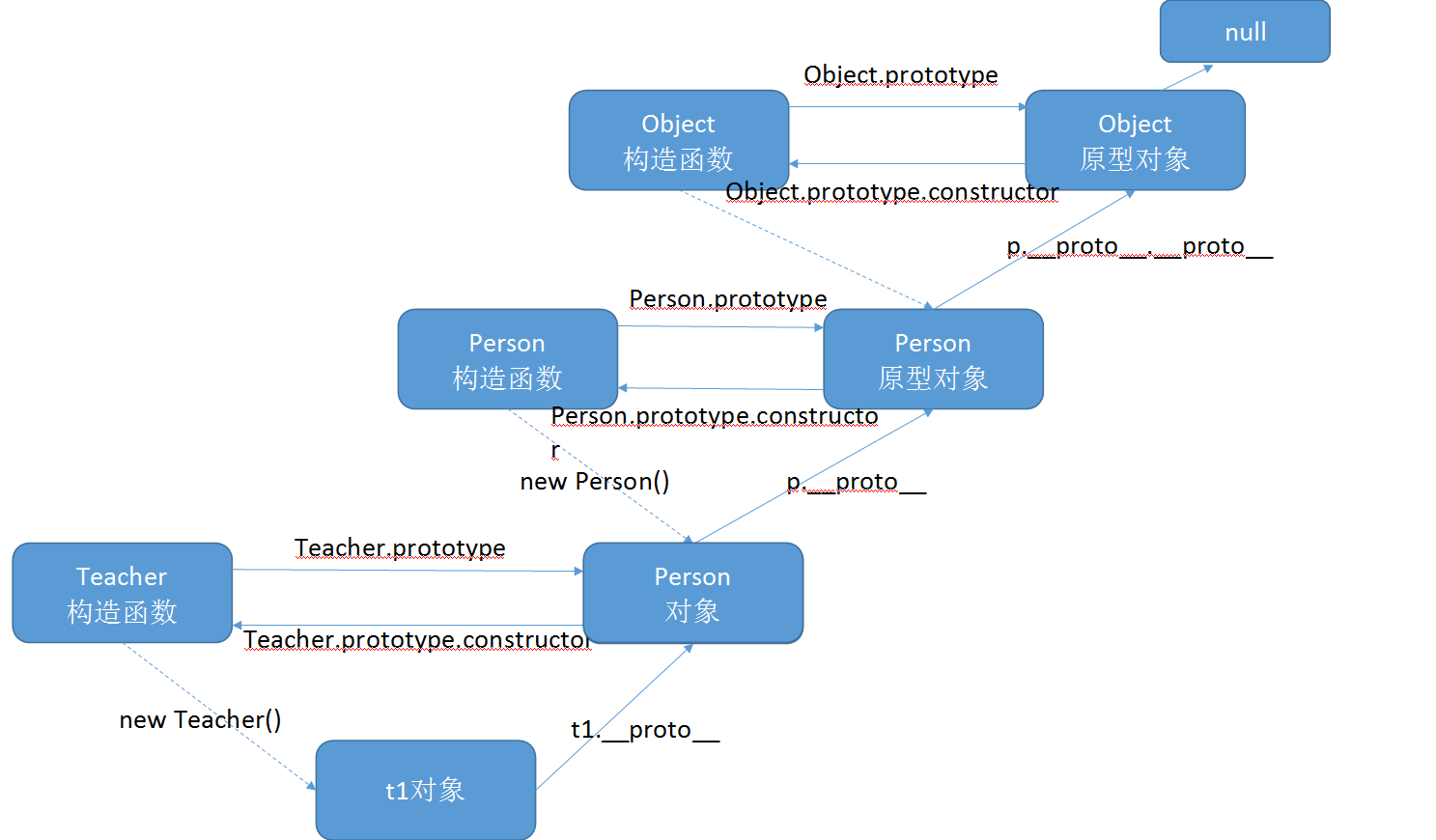
(四)继承的原型图
通过画图的形式,可以更直观的了解到继承的原理

特此声明:如需转载请注明出处,如有疑问请及时提出以便于改正,如有侵权,联系删除,谢谢
JavaScript函数继承的更多相关文章
- ABP(现代ASP.NET样板开发框架)系列之21、ABP展现层——Javascript函数库
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之21.ABP展现层——Javascript函数库 ABP是“ASP.NET Boilerplate Project ...
- Javascript模拟继承(赠送.net吐槽一段)
首先吐槽一句,今年的就业形势很不乐观啊,特别是搞.net的(相对java),特特别是还没出校门没有正式工作经验的,找个实习很难,前些天接了个面试电话,上来就质疑我“你一个在校大学生怎么可能做了那么多项 ...
- 详解Javascript的继承实现(二)
上文<详解Javascript的继承实现>介绍了一个通用的继承库,基于该库,可以快速构建带继承关系和静态成员的javascript类,好使用也好理解,额外的好处是,如果所有类都用这种库来构 ...
- JavaScript语言精粹读书笔记 - JavaScript函数
JavaScript是披着C族语言外衣的LISP,除了词法上与C族语言相似以外,其他几乎没有相似之处. JavaScript 函数: 函数包含一组语句,他们是JavaScript的基础模块单元,用于代 ...
- 深入理解javascript函数系列第一篇——函数概述
× 目录 [1]定义 [2]返回值 [3]调用 前面的话 函数对任何一门语言来说都是一个核心的概念.通过函数可以封装任意多条语句,而且可以在任何地方.任何时候调用执行.在javascript里,函数即 ...
- 深入理解javascript函数系列第三篇——属性和方法
× 目录 [1]属性 [2]方法 前面的话 函数是javascript中的特殊的对象,可以拥有属性和方法,就像普通的对象拥有属性和方法一样.甚至可以用Function()构造函数来创建新的函数对象.本 ...
- 详解Javascript 函数声明和函数表达式的区别
Javascript Function无处不在,而且功能强大!通过Javascript函数可以让JS具有面向对象的一些特征,实现封装.继承等,也可以让代码得到复用.但事物都有两面性,Javascrip ...
- JavaScript之继承(原型链)
JavaScript之继承(原型链) 我们知道继承是oo语言中不可缺少的一部分,对于JavaScript也是如此.一般的继承有两种方式:其一,接口继承,只继承方法的签名:其二,实现继承,继承实际的方法 ...
- JavaScript函数之美~
JavaScript函数之美~ 这篇文章,我将就以下几个方面来认识JavaScript中的函数. 函数为什么是对象,如何定义函数? 如何理解函数可以作为值被传递 函数的内部对象.方法以及属性 第一部分 ...
随机推荐
- 主流数据库连接池性能比较 hikari druid c3p0 dbcp jdbc
背景 对现有的数据库连接池做调研对比,综合性能,可靠性,稳定性,扩展性等因素选出推荐出最优的数据库连接池 . NOTE: 本文所有测试均是MySQL库 测试结论 1:性能方面 hikariCP> ...
- [Swift]LeetCode374. 猜数字大小 | Guess Number Higher or Lower
We are playing the Guess Game. The game is as follows: I pick a number from 1 to n. You have to gues ...
- [SQL]LeetCode596. 超过5名学生的课 | Classes More Than 5 Students
SQL架构 Create table If Not Exists courses (student varchar(), )) Truncate table courses insert into c ...
- [Swift]LeetCode915.将分区数组分成不相交的间隔 | Partition Array into Disjoint Intervals
Given an array A, partition it into two (contiguous) subarrays left and right so that: Every element ...
- Python 的字符串
Python 的字符串 在最新的 Python 3 版本中,字符串是以 Unicode 编码的,也就是说,Python 的字符串支持多语言,例如: print('包含中文的 str') 对于单个字符的 ...
- Redis Windows下安装方法
一.安装 首先在网上下载Redis,下载地址:https://github.com/MicrosoftArchive/redis/releases 根据电脑系统的实际情况选择32位还是64位,在这里我 ...
- java反射取private字段
Class clazz = bean.getClass();Field[] fields = clazz.getDeclaredFields();String sign = ""; ...
- 【从零开始自制CPU之学习篇07】最简单的ALU—全加器
ALU是算术逻辑单元,是CPU中重要的一部分,因为CPU本质上就是不断重复最简单的计算.而我们这一版CPU的ALU部分更为简单,是一个只能做加法的ALU. 理论部分 我们需要一个能帮我们进行数学计算的 ...
- C# 反射,通过类名、方法名调用方法
在 C# 代码中,有些时候只知道方法的名字(string),需要调用该方法,那么就需要用到 C# 的反射机制.下面是一个简单的 demo. using System; using System.Ref ...
- SpringCloud应对高并发的思路
一.Eureka的高可用性 Eureka下面的服务实例默认每隔30秒会发送一个HTTP心跳给Eureka,来告诉Eureka服务还活着,每个服务实例每隔30秒也会通过HTTP请求向Eureka获取服务 ...
