#WEB安全基础 : HTML/CSS | 0x10.1更多表单
来认识更多的表单吧,增加知识面
我只创建了一个index.html帮助你认识它们
以下是代码
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> </head> <body> <!--单按钮输入(单选)--> <form action = "" method = "POST"> <input type = "radio" name = "yesorno" value = "yes">Y</input> <!--<input>和</input>中间夹的东西在网页上显示--> <!--一个类型的选项推荐用同样的name值,增强代码可读性--> <br> <input type = "radio" name = "yesorno" value = "no">N</input> </form> <hr> <!--分割线--> <!--复选框输入(多选)--> <form action = "" method = "POST"> <!--你也可以写在一个表单里,我为了让你更清楚得读代码,所以就没那样做--> <input type = "checkbox" name = "spice" value = "Salt">Salt</input> <br> <input type = "checkbox" name = "spice" value = "Pepper">Pepper</input> <br> <input type = "checkbox" name = "spice" value = "Garlic">Garlic</input> </form> <hr> <!--表单里只有input元素吗?大错特错!!!--> <form action = "" method = "POST"> <!--文本区--> <textarea name = "name" rows = "10" cols = "50">My name is </textarea><!--<textarea>和</textarea>中间夹着的东西作为文本区里的起始文本--> </form> <hr> <p> 你喜欢什么颜色? </p> <form action = "" method = "POST"> <select name = "color"> <!--菜单--> <option value = "Black">黑色</option> <!--菜单选项--> <option value = "White">白色</option> <option value = "Blue">蓝色</option> <option value = "Red">红色</option> </select> </form> <hr> <form action = "" method = "POST"> <input type = "number" min = "0" max = "9"> <!--输入数字--> </form> <hr> <form action = "" method = "POST"> <input type = "range" min = "0" max = "15" step = "5"> <!--范围输入--> </form> <hr> <form action = "" method = "POST"> <input type = "date"> <!--输入日期--> </form> <hr> <!--下面这三种input元素都是文本输入的变种,可以在移动设备的浏览器中看到定制键盘--> <form action = "" method = "POST"> <input type = "email"> <!--输入Email--> <input type = "tel"> <!--输入电话号码--> <input type = "url"> <!--输入url--> </form> </body> </html>
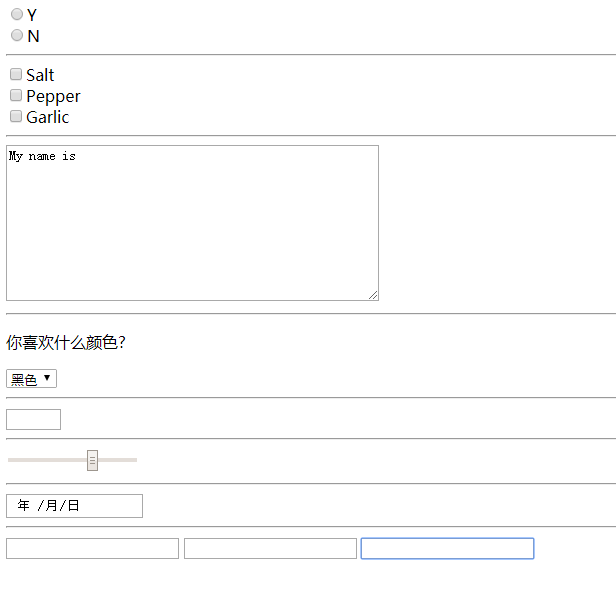
以下是显示效果

发挥你的想象力创造出更整洁,更有用的表单
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-01-17
#WEB安全基础 : HTML/CSS | 0x10.1更多表单的更多相关文章
- #WEB安全基础 : HTML/CSS | 0x10实现交互_表单
先看看表单如何工作吧 请求 响应 简要工作流程: 浏览器加载页面 用户输入数据 用户提交表单 服务器响应 概念都清楚了,我们来写表单吧 只有一个html文件 这是显示 你可以向空白框框 ...
- #WEB安全基础 : HTML/CSS | 文章索引
本系列讲解WEB安全所需要的HTML和CSS #WEB安全基础 : HTML/CSS | 0x0 我的第一个网页 #WEB安全基础 : HTML/CSS | 0x1初识CSS #WEB安全基础 : H ...
- web前端篇:CSS使用,样式表特征,选择器
目录 web前端篇:CSS使用,样式表特征,选择器 1.CSS介绍 2.CSS使用 3.样式表特征 4.CSS选择器 5.选择器的优先级 6.练习题: web前端篇:CSS使用,样式表特征,选择器 1 ...
- 【ASP.NET Web API教程】5.2 发送HTML表单数据:URL编码的表单数据
原文:[ASP.NET Web API教程]5.2 发送HTML表单数据:URL编码的表单数据 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面的内 ...
- 范仁义html+css课程---7、表单
范仁义html+css课程---7.表单 一.总结 一句话总结: 表单标签的话主要掌握form标签.input标签(以及input标签的不同的type值).select标签.textarea等标签,及 ...
- 【ASP.NET Web API教程】5.3 发送HTML表单数据:文件上传与多部分MIME
原文:[ASP.NET Web API教程]5.3 发送HTML表单数据:文件上传与多部分MIME 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面 ...
- #WEB安全基础 : HTML/CSS | 0x11 浅谈GET和POST
HTTP中的GET和POST请求方法 我上次提到了GET和POST,现在就让你来认识一下这些新朋友 请看图 POST和GET都是将用户输入到浏览器的数据发送给服务器,不过采用了两种不同的方式,POST ...
- HTML&CSS基础学习笔记1.26-input重置表单
重置表单 <input>的[type]属性值为"button"的时候表示一个普通的按钮,相当于一个<button>标签. <input>的[ty ...
- jQuery学习笔记(一)——基础选择器、过滤选择器、表单选择器
$()就是jQuery中的函数,它的功能是获得()中指定的标签元素.如演示样例中$("p")会得到一组P标签元素,当中"p"表示CSS中的标签选择器.$()中的 ...
随机推荐
- VS启动调试速度异常的缓慢问题
方法1: 1. 进入vs2017 2.工具 --选项 -- IntelliTrace 关闭此功能 方法2: 1.由于缓存数据太多,需要重置下vs的开发环境 2.打开visual studio 的命名窗 ...
- BIO,NIO与AIO的区别
Java NIO : 同步非阻塞,服务器实现模式为一个请求一个线程,即客户端发送的连接请求都会注册到多路复用器上,多路复用器轮询到连接有I/O请求时才启动一个线程进行处理.Java AIO(NIO.2 ...
- Oracle SQL性能优化的40条军规
1. SQL语句执行步骤 语法分析> 语义分析> 视图转换 >表达式转换> 选择优化器 >选择连接方式 >选择连接顺序 >选择数据的搜索路径 >运行“执 ...
- [Swift]LeetCode461. 汉明距离 | Hamming Distance
The Hamming distance between two integers is the number of positions at which the corresponding bits ...
- [Swift]LeetCode870. 优势洗牌 | Advantage Shuffle
Given two arrays A and B of equal size, the advantage of A with respect to B is the number of indice ...
- Zuul介绍
1. Zuul是什么 Zuul是所有从设备和web站点到Netflix流媒体应用程序后端请求的前门.作为一个边缘服务应用程序,Zuul被构建来支持动态路由.监视.弹性和安全性.它还可以根据需要将请求 ...
- JDK1.8源码(三)——java.util.HashMap
什么是哈希表? 在讨论哈希表之前,我们先大概了解下其他数据结构在新增,查找等基础操作执行性能 数组:采用一段连续的存储单元来存储数据.对于指定下标的查找,时间复杂度为O(1):通过给定值进行查找, ...
- 一文看懂https如何保证数据传输的安全性的
通过漫画的形式由浅入深带你读懂htts是如何保证一台主机把数据安全发给另一台主机的 对称加密 一禅:在每次发送真实数据之前,服务器先生成一把密钥,然后先把密钥传输给客户端.之后服务器给客户端发送真实数 ...
- wsl中使用原生docker
之前介绍过windows中安装docker,但是它需要用到hyper-v.hyper-v与vm不兼容非常之不方便.不过发现windows有wsl(linux子系统)遂试验,结果非常nice功能一应俱全 ...
- 【深度学习与TensorFlow 2.0】卷积神经网络(CNN)
注:在很长一段时间,MNIST数据集都是机器学习界很多分类算法的benchmark.初学深度学习,在这个数据集上训练一个有效的卷积神经网络就相当于学习编程的时候打印出一行“Hello World!”. ...
