css----transition的应用,产生动画效果。
应用transition属性产生动画效果
css中的transition属性设置元素的变化过程所需的时间。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.adiv{
position:absolute;
text-align:center;
top:45%;
left:45%;
}
.bdiv{
border:2px solid black;
padding:25px 20px;
width:100px;
height:30px;
background-color:#33ffff;
color:white;
cursor:pointer;<!--设置鼠标手指状-->
}
.bdiv>span{
border:2px solid #33ffff;
position:absolute;
transition:0.8s;<!--设置变化所需要的时间-->
} .bdiv>span:nth-of-type(1){
top:0px;
left:-300px;
width:140px;
opacity:0;<!--设置透明,隐藏-->
}
.bdiv:hover>span:nth-of-type(1){
top:0px;
left:0px;
width:140px;
opacity:1;<!--设置不透明,显示-->
}
.bdiv>span:nth-of-type(2){
top:80px;
left:300px;
width:140px;
opacity:0;
}
.bdiv:hover>span:nth-of-type(2){
top:80px;
left:0px;
width:140px;
opacity:1;
}
.bdiv>span:nth-of-type(3){
top:160px;
left:0px;
height:80px;
opacity:0;
}
.bdiv:hover>span:nth-of-type(3){
top:0px;
left:0px;
height:80px;
opacity:1;
}
.bdiv>span:nth-of-type(4){
top:-160px;
left:140px;
height:80px;
opacity:0;
}
.bdiv:hover>span:nth-of-type(4){
top:0px;
left:140px;
height:80px;
opacity:1;
}
</style>
</head>
<body>
<div class="adiv">
<div class="bdiv">
鼠标放在这里
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</body>
</html>
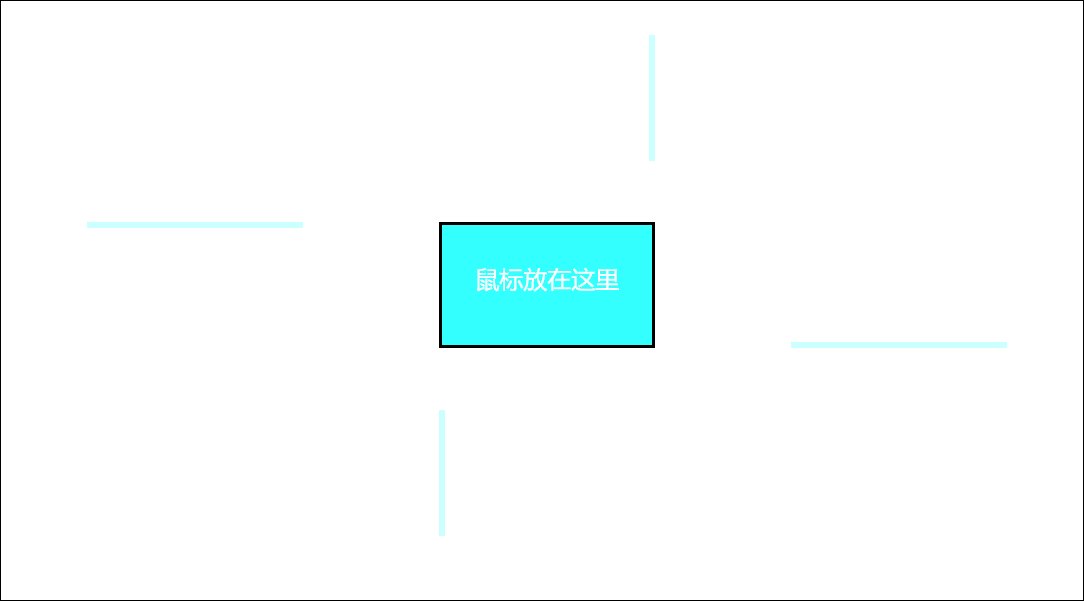
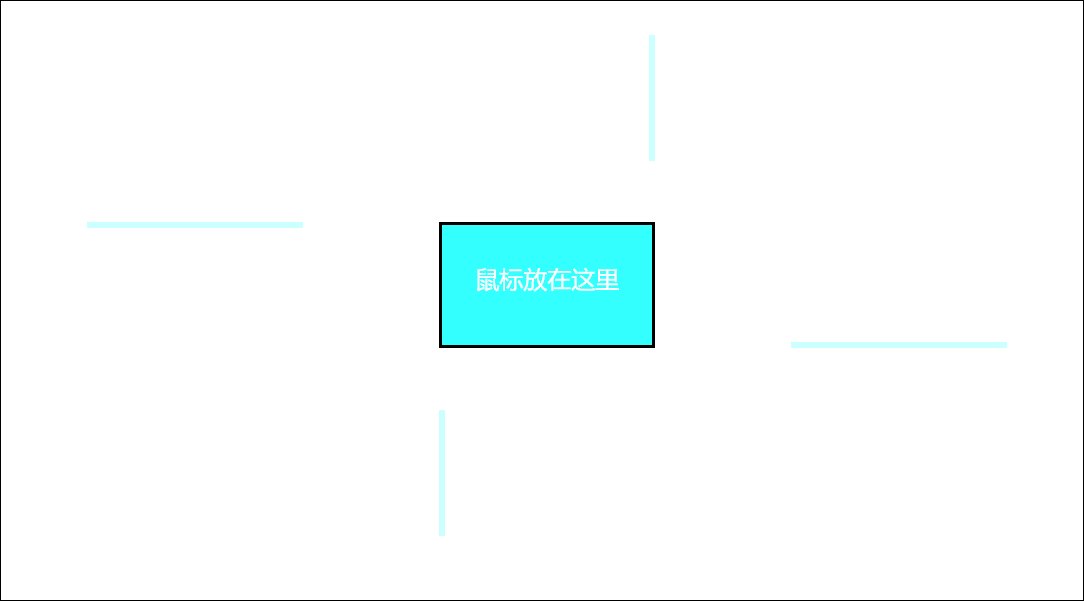
效果图(录制工具不好用,就不录光标了)

运用得好的话,效果是挺好看的。
css----transition的应用,产生动画效果。的更多相关文章
- 简单css实现input提示交互动画效果
通过基础CSS实现输入提示交互动画效果,并兼容各浏览器! 1.效果展示 2.css代码 h4 { margin: 30px 0; } input { margin:; font-size: 16px; ...
- animate.css 一些常用的CSS3动画效果
大家已经开始在项目中使用一些CSS3动画效果了吧,这让网站在高端浏览器上看起来很上流.animate.css是一个老外做的各种CSS3动画的合集,比较全,也很炫,大家可以参考学习一下. 项目主页:ht ...
- 一个CSS+jQuery的放大缩小动画效果
日期: 2013年9月23日 作者:铁锚 // 今天帮朋友写了一些代码,自己觉得写着写着,好几个版本以后,有点满意,于是就贴出来. // 都是定死了的.因为需求就只有4个元素.如果是要用CSS的cla ...
- 用CSS实现加载的动画效果
用纯CSS实现加载的一些动态效果,可以把加载效果中的元素分成很多个小部分,每个部分都有动画,每个部分的动画再设置相应的延迟效果,这样,看起来就是连贯的加载动画效果.代码如下: 1.效果1 <di ...
- [web前端] css3 transition属性实现3d动画效果
cp from : https://www.cnblogs.com/chrxc/p/5123375.html transition属性是一个很强大的3d动画属性,我动手试了一下,很多在网上很火的网页动 ...
- css3 transition属性实现3d动画效果
transition属性是一个很强大的3d动画属性,我动手试了一下,很多在网上很火的网页动画都可以用这个属性实现,只能说这个属性是在是太强大啦,本人在学习次属性之后才知道自己对css3的认识还是偏少, ...
- 前端每日实战:140# 视频演示如何用纯 CSS 创作文本的淡入动画效果
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZMwgqK 可交互视频 此视频是可 ...
- CSS实现四种loading动画效果
四种loading加载效果: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 用纯CSS实现加载中动画效果
HTML <div class="pswp__preloader__icn"> <div class="pswp__preloader__cut&quo ...
- HTML+CSS实现鼠标点上去动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- python中的转义字符
当我们需要在字符中添加特殊符号时,我们需要用\(即反斜杠来转义字符) 常用的转义字符: 注:如果不想转义添加的特殊字符,需要显示字符串原来的意思的时候,需要用r或R来定义 结果是这样的
- mysql 分库分表 ~ ShardingSphere生态圈
一 简介 Apache ShardingSphere是一款开源的分布式数据库中间件组成的生态圈二 成员包含 Sharding-JDBC是一款轻量级的Java框架,在JDBC层提供上述核心功能 ...
- P5290 [十二省联考2019]春节十二响
题目地址:P5290 [十二省联考2019]春节十二响 骗分方法 如果你实在一点思路也没有,暴力都不会打,那么请考虑一下骗分. 方法一 输出所有 \(M\) 的和. 期望得分:0分. 实际还有5分 方 ...
- AGC电路以及AD8347正交解调芯片
1.AGC电路的工作原理 1.1AGC电路的用途 随着电磁环境的日益恶化, 不同频段电磁信号之间的相互串扰, 以及可能出现的人为干扰, 将会导致接收机输入端口的信号动态范围较大, 一旦出现电路饱和或是 ...
- jarvisoj level5爬坑
本着纸上得来终觉浅,绝知此事要躬行的原则,把一个简单的ROP做了一下.漏洞很明显,libc有给出:唯一的限制就是不允许调用system或execve,而是用mprotect或者mmap 脚本调了半天, ...
- 【原创】大数据基础之Spark(6)Spark Rdd Sort实现原理
spark 2.1.1 spark中可以通过RDD.sortBy来对分布式数据进行排序,具体是如何实现的?来看代码: org.apache.spark.rdd.RDD /** * Return thi ...
- 【linux】awk相关
按字段相加文本内容 a 3 b 4 c 5 a 8 d 2 c 6 将上面内容中字段相同的数据相加 awk -F ' ' '{sum[$1]+=$2}END{for(i in sum){print i ...
- Python内置模块之subprocess
import subprocess ret = subprocess.Popen('netstat -ano',shell=True,stdout=subprocess.PIPE,stderr=sub ...
- 【工具】idea工具 java代码 gbk转utf8
idea工具 https://github.com/downgoon/gbk2utf8 安装在目录下: /usr/local/gbk2utf8/bin 进入目录后直接执行 gbk2utf8 sourc ...
- CentOS7部署Django,nginx,uwsgi,redis
前期准备 把所有的软件都传到这个tools文件夹 cd - mkdir tools cd tools/ mkdir /application 安装nginx yum install pcre pcre ...
