css学习_css3伸缩布局 flex布局
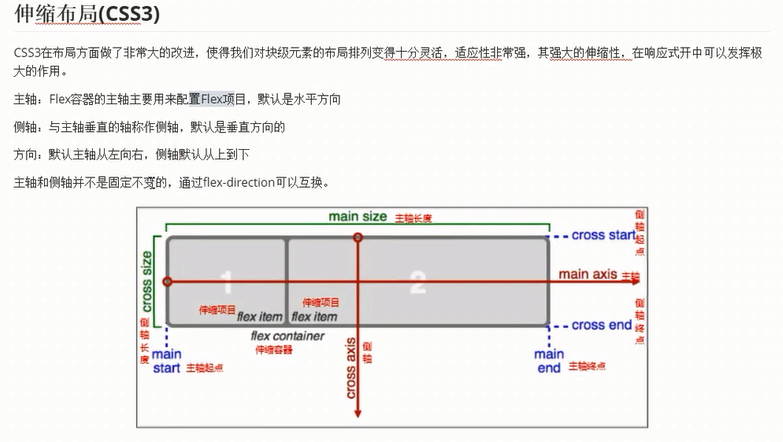
1、flex布局


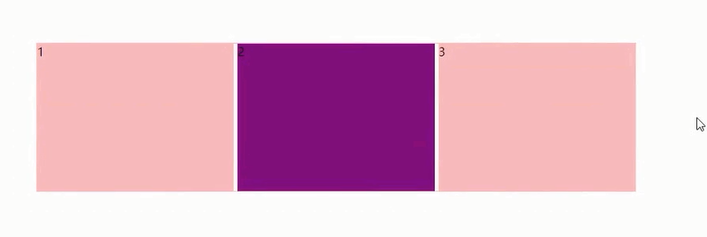
案例一:


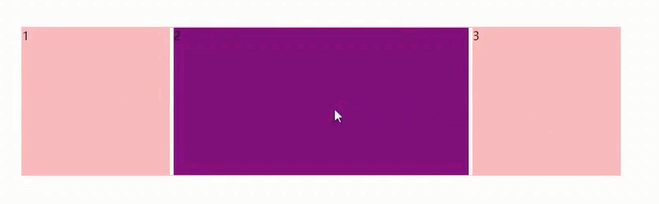
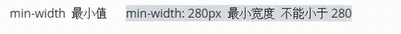
案例二:


 保证不至于缩放得太小或太大
保证不至于缩放得太小或太大

案例三:flex的值不一定要写成几份,可以写成固定值


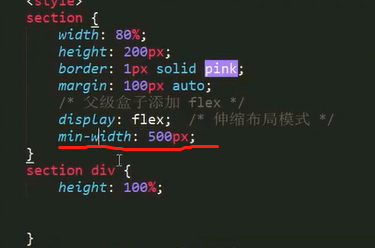
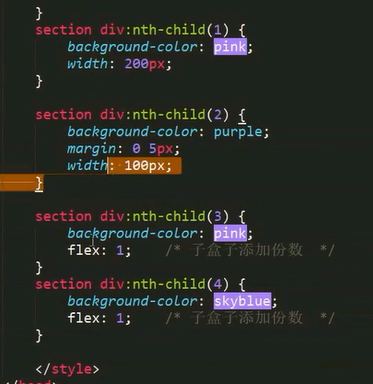
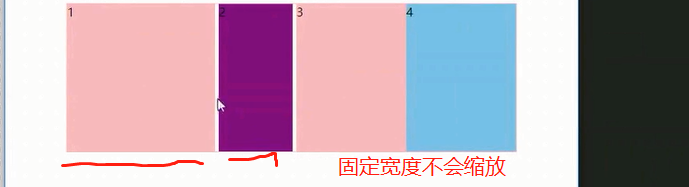
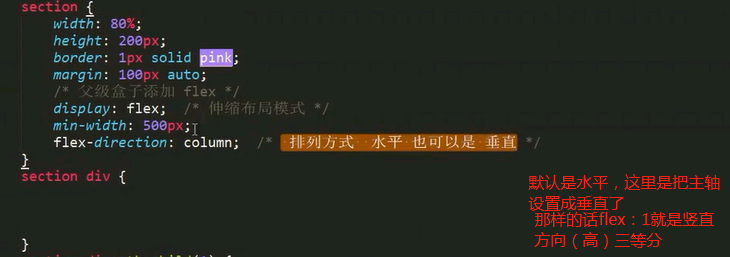
案例四:



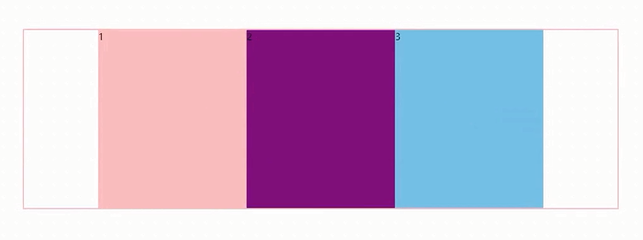
竖着3等分(父容器按照高度3等分)

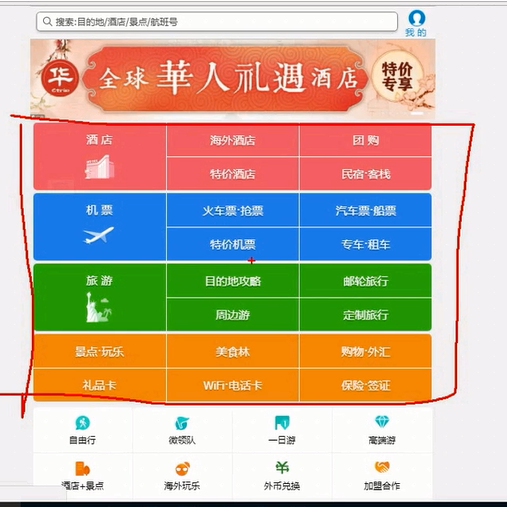
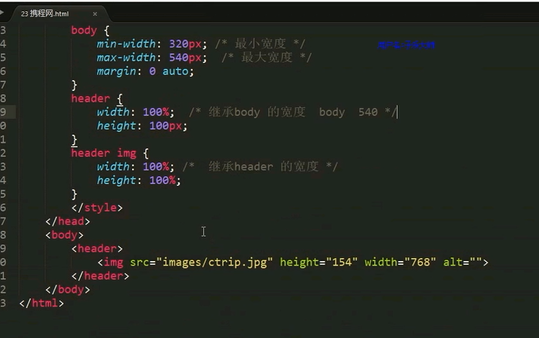
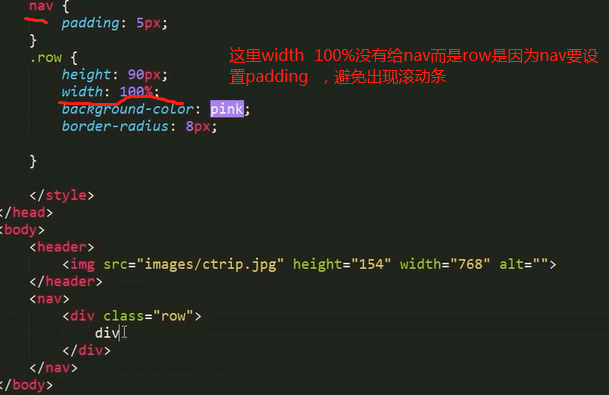
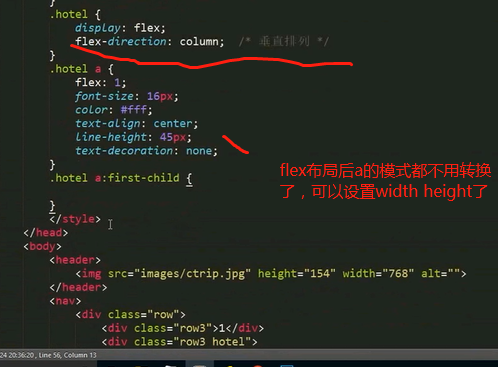
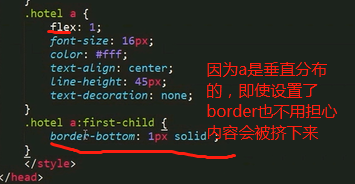
!!案例 -----用flex布局写携程网(发现携程网是伸缩布局:根据屏幕自适应)






flex: 2 意义是啥 (剩余宽度里占比2等份)
flex布局:1、父元素要定义为display:flex ,
2、直接子元素布局为flex: n
3、flex:n 的意思:先用父元素的宽度减去没有设置属性flex的子元素的宽度,把所有属性为flex子元素之和作为剩余宽度要分成的份数,最后属性为flex元素的宽度即为占比数。
4、若父元素display:flex后 ,那其子元素设置的float都不起作用了,定位还是有用的,但是一般不会这样用
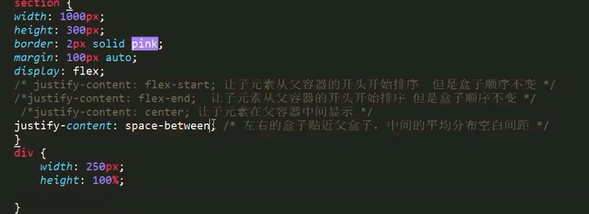
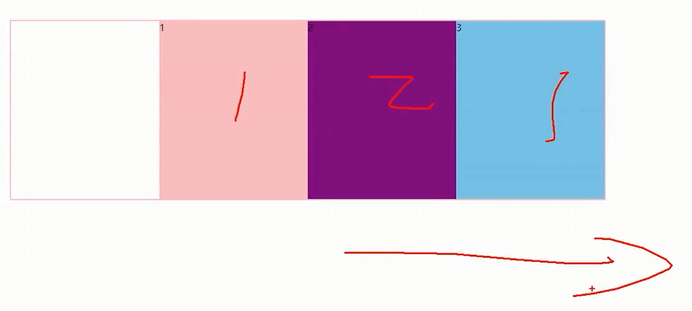
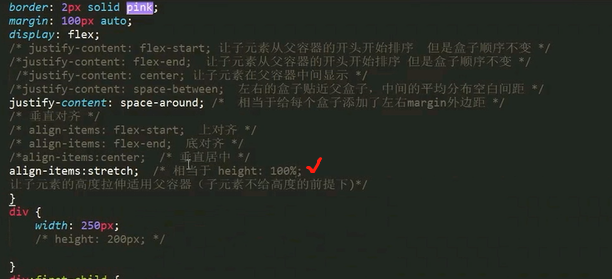
2、justify-content(水平对齐)属性用法作用如下:



3、align-items垂直对齐:适用于单行!


4、flex-wrap属性


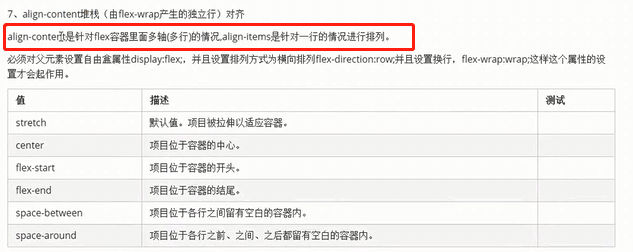
5、align-content

6、order

每一份子项目默认值是0
css学习_css3伸缩布局 flex布局的更多相关文章
- CSS 小结笔记之解决flex布局边框对不齐
在使用flex 进行伸缩布局的时候,经常会给子盒子设置边框,这时经常会出现上下边框对不齐的情况.本篇文章来探讨并解决这个问题. 具体出现的问题如下图所示 具体代码如下 <!DOCTYPE htm ...
- CSS布局-flex布局入门教程
前言 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能. 查询兼容 F ...
- 学习关于display :flex 布局问题!
很多人不明白这个display:flex是到底是什么东西,如何使用的 . 1.什么是display:flex呢? 答:flex是 flexible box的缩写,意为弹性布局 :这个东西的引入,为 ...
- CSS实例详解:Flex布局
本文由云+社区发表 本文将通过三个简单的实例,实际应用上篇文章的基础理论知识,展示下Flex布局是如何解决CSS布局问题. 一.垂直居中 这里同时用非flex布局和flex布局两种方式来实现,可以对比 ...
- Css animation 与 float 、flex 布局问题
1. 有这样一段css html 代码 <div class="container"> <div class="float-left"> ...
- css 位置居中篇,flex布局【转】
最近看到沅老师的博客,关于flex布局的,觉得不错,http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
- 经典的横线中间文字css布局---flex布局
html: <div class="title"> <div class="line"></div> <div cla ...
- css学习笔记---盒模型,布局
1.外边距叠加 当一个元素出现在另一个元素上面时第一个元素的底边距与第二个元素的上边距发生叠加,元素被包含时也有可能会发生叠加(如果没有内边距和边框),如果一个空元素没有内边距和边框本身也会发生上下边 ...
- css学习_css3过渡
1.css3过渡 注意:记住多属性设置的方式:若把过渡写在了hover里面的话鼠标移走时不会有过渡效果!:不同属性同时变时用 all 就可以实现了. 2.css3 transform属性 1.移动 ...
随机推荐
- POJ 2318 TOYS (叉积+二分)
题目: Description Calculate the number of toys that land in each bin of a partitioned toy box. Mom and ...
- WSL用xshell连接
编辑配置文件 sudo vim /etc/ssh/sshd_config Port 8022(因为 Windows 10 的 SSH 端口已经默认被占用,所以我换成了一个新的端口) (去掉前面的 #) ...
- CSS圆环百分比DEMO
<html> <head> <title>test</title><!--本DEMO参考http://www.cnblogs.com/jr1993 ...
- 【原创】大数据基础之Spark(2)Spark on Yarn:container memory allocation容器内存分配
spark 2.1.1 最近spark任务(spark on yarn)有一个报错 Diagnostics: Container [pid=5901,containerID=container_154 ...
- 【原创】大数据基础之Spark(1)Spark Submit即Spark任务提交过程
Spark2.1.1 一 Spark Submit本地解析 1.1 现象 提交命令: spark-submit --master local[10] --driver-memory 30g --cla ...
- leetcode(js)算法10之正则表达式匹配
mmp,对着答案看了三遍才看懂,真是菜的抠脚 给定一个字符串 (s) 和一个字符模式 (p).实现支持 '.' 和 '*' 的正则表达式匹配. '.' 匹配任意单个字符. '*' 匹配零个或多个前面的 ...
- install mysql on centos7
MariaDB数据库管理系统是MySQL的一个分支,主要由开源社区在维护,采用GPL授权许可.开发这个分支的原因之一是:甲骨文公司收购了 MySQL后,有将MySQL闭源的潜在风险,因此社区采用分支的 ...
- java图片缩放与裁剪
import java.awt.Graphics; import java.awt.Image; import java.awt.image.BufferedImage; import java.io ...
- 期货大赛项目|八,ueditor的应用
百度开发的富文本编辑器还是很不错的,可以已经不维护了 下载ueditor1_4_3_3-utf8-net放到项目中 找到net文件夹下config.json 修改以下两行 "imageUrl ...
- phpstorm对laravel的一些使用技巧
安装laravel插件,设置ctrl+alt+s 二 安装智能提示插件 composer require barryvdh/laravel-ide-helper 在config/app.php的pro ...
