【Vue】IView之table组件化学习(二)
最基本的绑定table是这样的,需要columns和data两个属性。
<template>
<Card>
<h4>表格栗子</h4>
<Table :columns="cols" :data="stuList"></Table>
</Card>
</template> <script>
export default {
data(){
return {
cols:[
{title:'编号',key:'id'},{title:'性别',key:'gender'}
],
stuList:[
{id:1,name:'小明',gender:'男'}
]
}
}
}
</script>
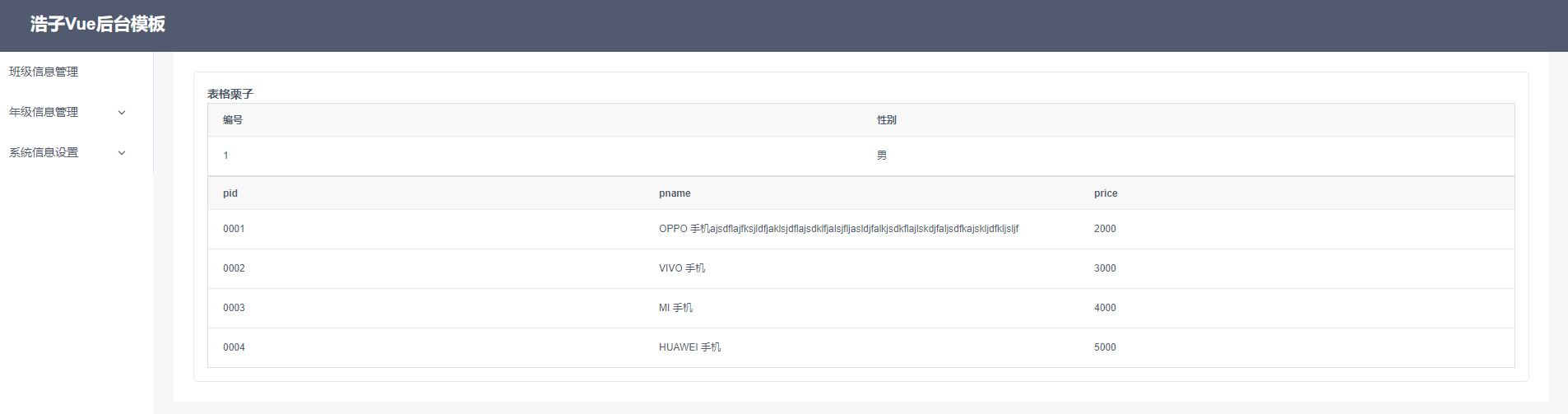
效果如下:

可以发现这样每次都需要频繁的指定列明和属性,所以我们用了下面的这种办法;定义对象列表(当然,这里就忽略了异步请求)
created(){
this.proList = [
{pid:'0001',pname:'OPPO 手机ajsdflajfksjldfjaklsjdflajsdklfjalsjfljasldjfalkjsdkflajlskdjfaljsdfkajskljdfkljsljf',price:2000},
{pid:'0002',pname:'VIVO 手机',price:3000},
{pid:'0003',pname:'MI 手机',price:4000},
{pid:'0004',pname:'HUAWEI 手机',price:5000},
]
}
因为我们需要指定columns,其中就是表头,所以我们应该去提取其中一个对象的列名数组,然后push到一个属性里。这样我们的就实现了,那我们如何获取里面的属性名呢?
for(let x in this.proList[0]){
console.log(x);
// this.headers.push({
// title
// })
}
 直接去循环里面的第一个标本就ok,当然这排除了有不规则对象数组的可能;之后呢我们直接往里面拼columns即可(其中的两个参数)
直接去循环里面的第一个标本就ok,当然这排除了有不规则对象数组的可能;之后呢我们直接往里面拼columns即可(其中的两个参数)
还有需要注意的是,我们绑定的title只能是英文名,这种情况你只能和后台协同,看看能不能返回displayName了,如果你想返回的话,你看看我刚发布的文章:https://www.cnblogs.com/ZaraNet/p/10048243.html
然后直接拼写其中的key和title即可,那么我们也只能这么搞了。
created(){
this.proList = [
{pid:'0001',pname:'OPPO 手机ajsdflajfksjldfjaklsjdflajsdklfjalsjfljasldjfalkjsdkflajlskdjfaljsdfkajskljdfkljsljf',price:2000},
{pid:'0002',pname:'VIVO 手机',price:3000},
{pid:'0003',pname:'MI 手机',price:4000},
{pid:'0004',pname:'HUAWEI 手机',price:5000},
]
for(let x in this.proList[0]){
console.log(x);
this.headers.push({
title:x,
key:x
})
}
}
<Table :columns="headers" :data="proList"></Table>

如果你说你的后台传过来了displayName,你可以这么搞。假如数据中已经有displayName(这个数据你自己填吧,我就不贴了)
created(){
this.proList = [
{pid:'0003',pname:'MI 手机',price:4000},
{pid:'0004',pname:'HUAWEI 手机',price:5000},
{pid:'编号',pname:'手机名称',price:'价格'}
]
var obj_Display_Model = this.proList[this.proList.length-1];
for(var keyparmas in obj_Display_Model){
this.headers.push({
key:keyparmas,
title:obj_Display_Model[keyparmas]
})
}
}
在webApi中你的后台在构建这玩腻的时候,你放到最后,直接拼就好了。当然,这样还是不够完美的,那如果我们有N个组件,我们就要写这样的重复代码吗?我们直接创建my-Table的组件,其定义也是非常的简单。
<template>
<Table :data="data_source" :columns="headers"></Table>
</template>
<script>
export default {
props:{
data_source:{type:Array,default:[]}
},
data(){
return {
headers:[]
}
},
created(){
if (this.data_source.length==0){
this.headers.push({
title:'无列名'
})
return;
} for(let x in this.data_source[0]){
this.headers.push({
title:x,key:x
})
}
}
}
</script>
这样table的自定义组件就ok了,那我们看看调用。
<my-table :data_source="proList"></my-table>
import MyTable from './my-table.vue'
export default {
components:{MyTable},
列表绝对是有按钮的,它是进行了一定的操作。
this.headers.push({
title:'操作',
render:(createElement,params)=>{
return createElement('div', [
createElement('Button', {
props: {type: 'primary',size: 'small'},
style: {marginRight: '5px'},
on: {click: () => {this.bianji(params.row.pid)}}
}, '编辑'),
createElement('Button', {
props: {type: 'error',size: 'small'},
on: {click: () => {this.shanchu(params.row.pid)}}
}, '删除')
]);
}
})
其中render给我们提供了render,通过render我们可以创建dom对象以及一些参数指向的方法,它们指向的方法你直接写到method中就可以了。那我们如何知道id呢,毕竟我们都是根据id去干一些事情。
你指定的方法的参数就是你的id。
bianji(pid){
alert('要编辑的元素编号为:'+pid);
},

table-filter如何使用?
this.headers[2]["filters"]=[{label:'高于2500',value:0},{label:'低于2500',value:1}];
this.headers[2]["filterMethod"]=(e,row)=>{
if (e===0)
return row.price>2500;
else
return row.price<2500;
}
其中filters是你的过滤体条件,下面如图所示。

以上就是关于IView结合vue的使用,觉得可以的点个推荐吧。
【Vue】IView之table组件化学习(二)的更多相关文章
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
- Vue全家桶之组件化开发
Vue全家桶之组件化开发 一.组件 组件 (Component) 是 Vue.js 最强大的功能之一 组件可以扩展 HTML 元素,封装可重用的代码 二. 组件注册 2.1 全局注册 Vue. ...
- 前端web应用的组件化(二) 徐飞
Web应用的组件化(二) https://github.com/xufei/blog/issues/7 管控平台 在上一篇中我们提到了组件化的大致思路,这一篇主要讲述在这么做之后,我们需要哪些外围手段 ...
- Web应用的组件化(二)——管控平台 #7
Web应用的组件化(二) 管控平台 在上一篇中我们提到了组件化的大致思路,这一篇主要讲述在这么做之后,我们需要哪些外围手段去管控整个开发过程.从各种角度看,面对较大规模前端开发团队,都有必要建立这么一 ...
- vue(8)—— 组件化开发 - webpack(2)
webpack的常用loder和插件 loder和插件是什么,现在暂且不表,看到后面你就懂了 引入css问题 直接用link标签导入css 在前面的 vue(7)—— 组件化开发 — webpack( ...
- iview的table组件中加入超链接组件,可编辑组件,选择组件,日期组件
这篇文章主要介绍了iview的table组件中使用选择框,日期,可编辑表格,超链接等组件. 1.select选择组件 // tableColumn数组响应对象需要传入一个固定的option数组,如果该 ...
- vue项目中使用组件化开发
最近在使用vue-cli结合webpack打包工具开发一个后台管理系统,使用vue难免需要运用组件化思想,而这也正是vue的一大特点. 在之前做的vue项目中,稍微有一点组件化的思想,可能是对组件化不 ...
- iview修改table组件实现循环向上滚屏
前提,最近项目中需要实现table的滚屏效果,并且使用的是iview的table组件,踩坑,填坑如下. 1.首先找到Table组件中的table,就是这个class:ivu-table-body te ...
- 大话大前端时代(一) —— Vue 与 iOS 的组件化
序 今年大前端的概念一而再再而三的被提及,那么大前端时代究竟是什么呢?大前端这个词最早是因为在阿里内部有很多前端开发人员既写前端又写 Java 的 Velocity 模板而得来,不过现在大前端的范围已 ...
随机推荐
- Codeforces 439E Devu and Birthday Celebration 容斥
Devu and Birthday Celebration 我们发现不合法的整除因子在 m 的因子里面, 然后枚举m的因子暴力容斥, 或者用莫比乌斯系数容斥. #include<bits/std ...
- Excel—文本函数
LEFT(从左开始取文本的函数)就是这个函数可以帮我们取文本,按照从左到右的顺序取 函数语法:=LEFT(要取的文本所在的单元格,从左到右取前几位)这表示的是字符,一个英文字母占一个字符,一个汉子也占 ...
- js/jQuery使用过程中常见问题/已踩过的坑大杂烩
目录 一.jQuery选择器选择选中的或者disabled的选择框时attr函数无效 二.jQuery each函数的break/continue 三.jQuery 获取元素的left会值/left数 ...
- jieba库
Note of Jieba ( 词云图实例 ) Note of Jieba jieba库是python 一个重要的第三方中文分词函数库,但需要用户自行安装. 一.jieba 库简介 (1) jieba ...
- rhel 7安装Mysql
rhel7安装mysql服务 环境: 1)rhel 7虚拟机 2)配置完163网络yum源,并且保证网络通畅 安装过程: 1) 安装Mysql和Mysql-devel 命令:yum install m ...
- iOS 获取app进程被杀死事件
程序被用户双击上滑杀死后,就对app做一些特殊的处理 下面的方法可以获取到用户双击上滑杀死的事件 - (void)applicationDidEnterBackground:(UIApplicatio ...
- vue中使用stylus
1.创建完成一个初始项目后,通过 npm install stylus -D命令,在项目内安装stylus.(注意:命令结尾 -D 即是 --save-dev 的简写形式) 2.需要安装loader, ...
- BZOJ 3622
直接算 $a_i>b_i$ 对数恰为 $k$ 的不好算 那么可以先算 $a_i>b_i$ 对数至少 $k$ 的 这个排序后随便dp一下就好 那么再除了一下 用 $f_i$ 表示 $a_i& ...
- docker pull 镜像报错
[root@localhost ~]# docker pull ningx Using default tag: latest Trying to pull repository docker.io/ ...
- VS中自定义类模版
以下为vs2017 专业版,安装目录在D盘 安装路径: D:\Program Files (x86)\Microsoft Visual Studio\\Professional\Common7\IDE ...
