使用vue-cli搭建vue项目
1.安装node环境,然后在命令行输入node -v 和npm -v 查看版本号
2.在正式开始项目之前我们先介绍一下vue-cli,vue-cli是一个脚手架工具,vue-cli是帮助我们写好vue.js基础代码的工具,可以帮助我们生成一个项目目录,可以本地调试,单元测试,代码部署等等。
安装vue-cli
- $ npm install -g vue-cli
开始创建项目
使用vue-cli
- $ vue init <template-name> <project-name>
第一个是模板名称,第二个是项目名称,模板有webpack,webpack-simple ,browserify ,browserify-simple ,simple我们这个项目使用的是webpack。
下面我们就来搭建一个项目名称为myvue模板为webpack的vue项目(注:此处项目名不可有大写):
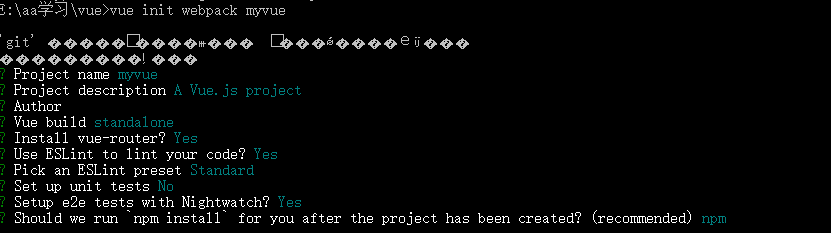
vue init webpack myvue
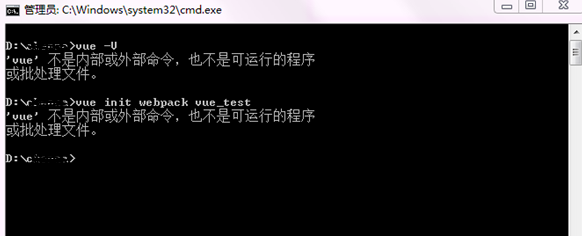
接下拉终端里面会问你(也可能会跟你说vue不是内部或外部命令,本篇文章结尾会有解决办法)
- ? Project name (myvue)
项目名称是不是 myvue ,我们按回车,表示,是。当然,你也可以重写一个,然后回车。
然后
- ? Project description (A Vue.js project)
项目描述,一个 vue.js 的项目。同样,我们可以填写内容,或者直接回车
然后
- ? Author (fungleo <web@fengcms.com>)
作者,同上可填可不填
- ? Vue build (Use arrow keys)
- ❯ Runtime + Compiler: recommended for most users
- Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files -
- render functions are required elsewhere
这里是问你,需要不需要安装编译器,我们选择需要安装,也就是第一个,也就是直接回车就OK了。
- ? Install vue-router? (Y/n)
问是不是需要安装 vue-router ,需要安装,这个是管理路由的。我们直接回车。
- ? Use ESLint to lint your code? (Y/n)
是否需要使用 ESLint 来检查你的代码。需要!所以同上,我们直接回车。
- ? Pick an ESLint preset (Use arrow keys)
- ❯ Standard (https://github.com/feross/standard)
- Airbnb (https://github.com/airbnb/javascript)
- none (configure it yourself)
然后问你需要使用哪种风格来检查你的代码。我们选择第一个 Standard 来检查代码。所以,直接回车。
- ? Setup unit tests with Karma + Mocha? (Y/n)
是否需要安装测试功能。不要。我们输入 n 然后回车。
- ? Setup e2e tests with Nightwatch? (Y/n)
还是关于测试的内容,我们还是输出 n 然后回车。
最后

现在会生成对应项目名称的文件夹 然后切换到项目目
- cd myvue
安装依赖(建议用cnpm镜像代替npm安装速度会快好多)
- npm install
最后运行项目
- npm run dev
vue 不是内部或外部命令解决办法

这种如果确定node环境装了之后还会出现这种情况 就是环境变量除了问题
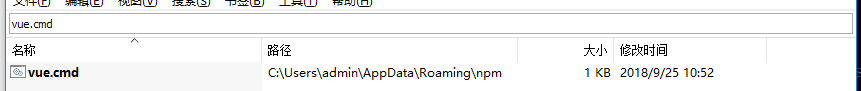
找到vue.cmd文件

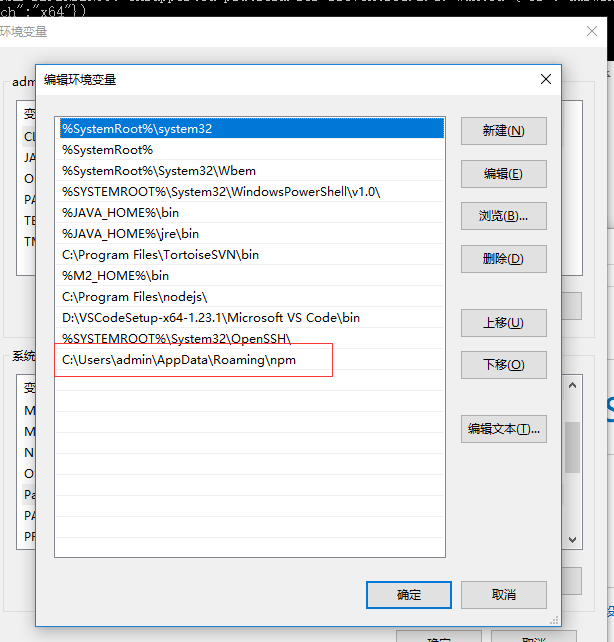
将 vue.cmd的路径加入环境变量

重启命令窗口,执行正常,新项目创建成功。
-----只有用尽全力,才能看起来毫不费劲
使用vue-cli搭建vue项目的更多相关文章
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- 利用脚手架vue cli搭建vue项目
vue.js https://vuejs.org/ 基础: http://cn.vuejs.org/v2/guide/installation.html 1.安装需要利用npm包管理器,所以首先安装n ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- Spring Boot +Vue 项目实战笔记(一):使用 CLI 搭建 Vue.js 项目
前言 从这篇文章开始,就进入真正的实践了. 在前端项目开发中,我们可以根据实际情况不同程度地使用 Vue.利用 Vue CLI(或写成 vue-cli,即 Vue 脚手架)搭建出来的项目,是最能体现 ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
随机推荐
- .NET Core on K8S快速入门课程学习笔记
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 目录 01-介绍K8s是什么 02-为什么要学习k8s 03-如何学习k8s ...
- python案例——体脂率项目
通过一个人的身高.体重.年龄.性别,判断这个人的体脂率,并且反馈是否正常? 首先接到项目后一定要一步步细分任务,直到每个细分的任务都可以用代码来实现. 写代码之前,先要确定python版本的问题 然后 ...
- Kafka提交offset机制
在kafka的消费者中,有一个非常关键的机制,那就是offset机制.它使得Kafka在消费的过程中即使挂了或者引发再均衡问题重新分配Partation,当下次重新恢复消费时仍然可以知道从哪里开始消费 ...
- STM8L052低功耗模式
Stm8L系列单片机的低功耗有五种模式: § wait模式 § Lowpower run模式 § Lowpower wait模式 § Active-haltwith full RTC模式 § Halt ...
- Windows远程桌面相关
3389端口是Windows系统远程终端服务以及系统远程桌面服务默认所使用的端口,原本是为了管理人员能够方便的远程维护管理计算机而设计的,但如今已经成为了黑客们最喜爱的一种人侵途径,入侵者通过3389 ...
- wsl 子系统 用户目录位置
C:\Users\DELL\AppData\Local\Packages\CanonicalGroupLimited.Ubuntu18.04onWindows_79rhkp1fndgsc\LocalS ...
- TortoiseGit的ssh key和Git的ssh key
情景模拟: 你使用Git+TortoiseGit对项目进行版本控制,本地库(自己电脑建立的.git)与远程库(如GitLab上建立)通信需要使用ssh验证,你用git生成公钥并保存到了Gitlab上, ...
- CSS grayscale滤镜+SVG使图片变黑白实例页面
http:/CSS 地址:/www.runoob.com/cssref/css3-pr-filter.html CSS代码: .gray { -webkit-filter: grayscale(%); ...
- Python3小知识点
1. 是转义字符,\可以输出.在一行的末尾单独的一个\表示这行没有结束,下一行接着写 2.可以用"'或"""把一大段话引起来(可以换行)然后赋值,输出. 3.要 ...
- React state和props使用场景
一个组件的显示状态可以由内部状态state.外部参数props所决定. props: 1.props 是从外部传进组件的参数,主要是父组件向子组件传递数据. 2.props 对于使用它的组件来说是只读 ...
