【Appium】Appium工作原理(2)
Appium原理
面试的时候,被问到appium原理,一点不会,实在尴尬。
大家可以直接翻看原作https://blog.csdn.net/jffhy2017/article/details/69220719
appium运行时安装的2个应用:Appium Settings和Unlock。
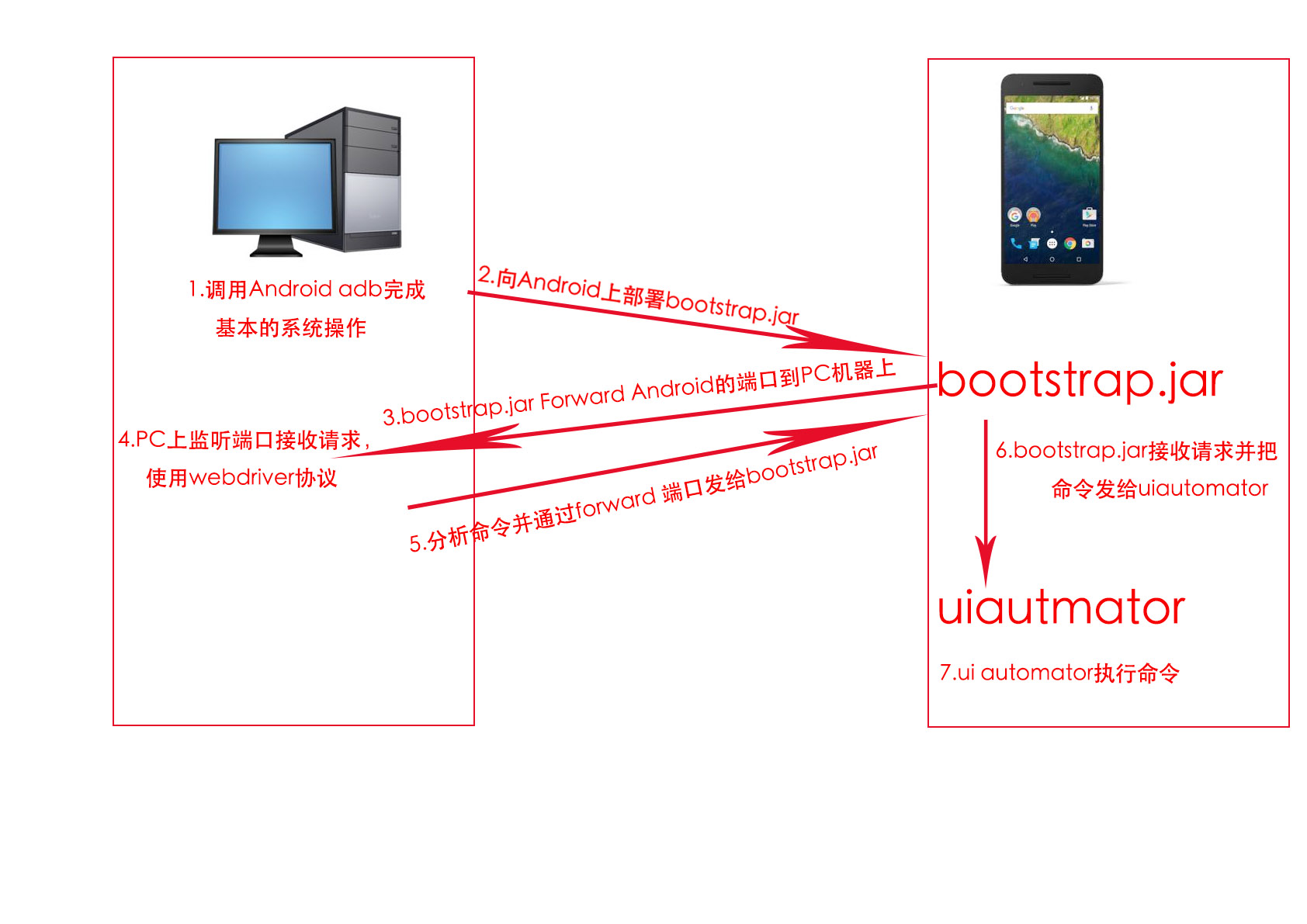
一、appium加载的过程图解:

appium的加载过程
- 1.调用Android adb完成基本的系统操作
- 2.向Android上部署bootstrap.jar
- 3.bootstrap.jar Forward Android的端口到PC机器上
- 4.PC上监听端口接收请求,使用webdriver协议
- 5.分析命令并通过forward 端口发给bootstrap.jar
- 6.bootstrap.jar接收请求并把命令发给uiautomator
- 7.ui automator执行命令
二、初步认识appium工作过程
- 1.appium有C/S模式
- 2.appium是基于webdriver协议对移动设备自动化api扩展而成的,所有具有和webdriver一样的特性,比如多语言支持。
- 3.webdriver是基于http协议的,第一连接会建立一个session会话,并通过post发送一个json告知服务端相关测试信息。
- 4.对于Android来说,4.2以后是基于UiAutomator框架实现查找注入事件的,4.2以前则是instrumentation框架的,并封装成一个叫Selendroid提供服务。
- 5.客户端只需要发送http请求实现通讯,意味着客户端就是多语言支持的。
- 6.appium服务端是node.js写的,所以安装那个平台都是先安装node,然后npm install -g appium(需要FQ)。
三、bootstrap
1.bootstrap的作用
bootstrap是Appium运行在安卓测试机傻姑娘的一个UIAutomator测试脚本,该脚本的唯一功能就是在目标机器开启一个socket服务器来把一个session中Appium从PC端过来的命令发送给UiAutoamtor来执行处理。
它会监听4724端口获得命令,然后交给UiAutomator来处理。
2.bootstrap
首先,bootstrap是uiautomator的测试脚本,它的入口类bootstrap继承于UiautomatorTestCase,所以Uiautomator可以正常运行它,它也可以正常使用uiautomator的方法,这是就是appium的命令可以转换成uiautomator的关键;
其次,,bootstrap是一个socket服务器,专门监听4724端口过来的appium的连接和命令数据,并把appium的命令转换成uiautomator的命令来让uiautomator进行处理;
最后,bootstrap处理的是从PC端传过来的命令,而非一个文件。
四、所使用的技术
Android上使用了instrumentation和uiautomator两套技术
ios使用uiautomation
同时支持Firefox,并可扩展其他平台。
默认开启4723端口接收webdriver请求可,4723是appium服务,专门和脚本打交道;
默认开启4724,用于和Android设备通讯
新版本的appium Android增加了UIautoamator2的支持,iOS换成了XCUItest
五、capabilities
capabilities是一些键值对的集合。客户端将键值对发送给appium服务端,用来告诉服务端怎样开始测试。
六、工作原理
Appium启动时会创建一个http://127.0.0.1:4723/wd/hub服务端(相当于一个中转站),脚本会告诉服务器我要做什么,服务端再去跟设备打交道。
服务端和设备默认使用4724端口进行通信的,底层调用uiautoamator工具,在测试的时候服务端给设备扔一个bootstrap.jar,会启动这个包,启动之后会在手机上创建一个socket服务,暴露的就是4723端口;相对socket服务来说,appium服务端又是一个客户端;
服务端收到脚本传递过来的命令之后,通过电脑上的4724端口,向设备的4724端口发送指令,bootstrap.jar收到指令后会去完成点击,滑动等操作,完成之后再给服务端一个响应。服务端收到之后再去运行脚本。
原文:https://www.cnblogs.com/csj2018/p/9937511.html
【Appium】Appium工作原理(2)的更多相关文章
- 移动端自动化测试之Appium的工作原理学习
Appium 简介 参考官网文档说明:http://appium.io/docs/en/about-appium/intro/ Appium官方文档上介绍,Appium 是一个自动化测试的开源工具,支 ...
- Appium的工作原理
把我们写的python语言代码,看做客户端 通过客户端向appium服务器发送请求 appium服务器把我们的代码转换成手机可以识别的指令 然后把指令发给手机,手机根据指令做出相应的操作 最后手机把操 ...
- Appium简介及工作原理
一.什么是Appium Appium是一个开源.跨平台的测试框架,可以用来测试原生及混合的移动端应用.Appium支持IOS.Android及FirefoxOS平台.Appium使用WebDriver ...
- Appium介绍及工作原理
一.Appium介绍 Appium是一个开源.跨平台的测试框架,可以用来测试原生及混合的移动端应用.Appium支持IOS.Android及FirefoxOS平台.Appium使用WebDriver的 ...
- 【Appium】Appium工作原理
参考:http://www.cnblogs.com/zhjsll/p/5698878.html 原作者写的很好,所以直接放在这里. 一.什么是Appium Appium是一个开源.跨平台的测试框架,可 ...
- Appium 简介及工作原理
申请:本文介绍主要是针对Android. 1.什么是Appium: Appium是一个开源.跨平台的测试框架,可以用来测试原生及混合的移动端应用.Appium支持IOS.Android及Firefox ...
- [转载]Appium工作原理
[Appium]Appium工作原理 2017-09-13 15:28 sophia194910 阅读(7658) 评论(0) 编辑 收藏 参考:http://www.cnblogs.com/zhjs ...
- appium===Appium的前世今生
一.什么是Appium Appium是一个开源.跨平台的测试框架,可以用来测试原生及混合的移动端应用.Appium支持IOS.Android及FirefoxOS平台.Appium使用WebDriv ...
- appium工作原理
Appium原理 面试的时候,被问到appium原理,一点不会,实在尴尬.大家可以直接翻看原作https://blog.csdn.net/jffhy2017/article/details/69220 ...
随机推荐
- 论文笔记:Fast Online Object Tracking and Segmentation: A Unifying Approach
Fast Online Object Tracking and Segmentation: A Unifying Approach CVPR-2019 2019-03-11 23:45:12 Pape ...
- [ZOJ 4020] Traffic Light
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=4020 很简单的一个bfs题,是我想多了. 顺便学习一下C++的S ...
- Lintcode487-Name Deduplication-Easy
487. Name Deduplication Given a list of names, remove the duplicate names. Two name will be treated ...
- pycharm的pip安装问题,需要确认适合IDE的pip版本
python 报错 AttributeError: module 'importlib._bootstrap' has no attribute 'SourceFileLoader' 解决方法 ...
- 【书】.NET及计算机类相关书籍,持续更新...
一级目录 链接: https://pan.baidu.com/s/1y3osr3YCQ7XlM81RzkN1eQ 提取码: gs3r 二级目录 链接: https://pan.baidu.com/s/ ...
- vue中前端处理token过期的方法与axios请求拦截处理
在处理token过期的这个问题上困扰了我很久,现在终于解决的了,所以分享出来给大家,希望能够对大家有所帮助. 首先,当然是路由进行拦截,路由拦截当然是在beforeEach中了: router.bef ...
- php输出语句有什么不同
print()函数: 输出一个或者多个字符串.同echo一样,实际上它并不是一个函数.print有返回值.而echo没有.当其执行失败时返回false,成功 则返回true,速度比echo稍慢.只能打 ...
- [redis] redis 命令
- 在Vue项目中 选择图片并预览
最近开始使用vue做项目 在这个过程中,碰到了大多数做前端肯定经历的一个问题,就是文件上传预览 花了点时间解决,因此分享一下预览功能的解决方案 页面: <div class="sele ...
- DPDK kni创建要先于port开启
DPDK kni创建要先于port开启 1. DPDK kni创建使用API:- rte_kni_init- rte_kni_alloc 2. DPDK port开启使用API:- rte_eth_d ...
