ng-repeat 中的track by
<div style="font-size:15px"ng-repeat="item in groups.items track by $index">
<span>{{$index+1}}.</span>
<span style="padding-left: 10px">{{item.name}}</span>
<input ng-disabled = "item.firstSelected" style="vertical-align: middle;float:right;margin-right: 10px;" type="checkbox" ng-model="item.selected">
</div>
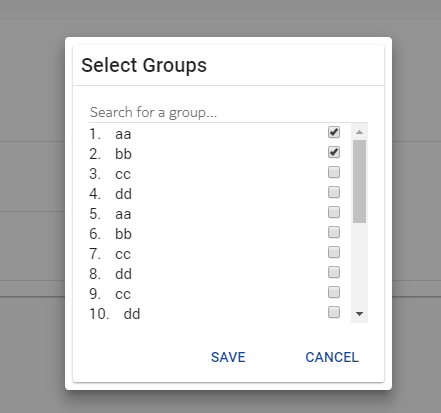
界面如图

track by $index 根据遍历循环的索引 创建唯一键防止数组相同元素时报错
我们见到最简单的例子是:
|
1
|
<div ng-repeat="link in links" ></div> |
如果item的值有重复的,比如links=["1","1","2","2","3"]
那么angularjs 会报错,不允许值重复,原因是angular需要一个唯一值可以与生成的dom绑定,以便追踪.
然后这时候,track by的用处就体现出来了。
|
1
|
<div ng-repeat="(key,value) in links track by key"></div> |
key值是唯一的,这样就解决了
ng-repeat 中的track by的更多相关文章
- 走进AngularJs(二) ng模板中常用指令的使用方式
通过使用模板,我们可以把model和controller中的数据组装起来呈现给浏览器,还可以通过数据绑定,实时更新视图,让我们的页面变成动态的.ng的模板真是让我爱不释手.学习ng道路还很漫长,从模板 ...
- AngularJs使用过程中,在ng-repeat中使用track by
1.问题描述: 点击删除后:table中的被选中设备确实被删除了,但是data-table并没有重新加载出来, 查看js代码: 先对$scope.data_table进行了destroy(),然后重新 ...
- ng-repeat 中的 track by $index
用ng-repeat指令遍历一个javascript数组,当数组中有重复元素的时候,angularjs会报错,这是因为ng-Repeat不允许collection中存在两个相同Id的对象. 对于数字或 ...
- ng-repeat指令中使用track by子语句解决重复数据遍历的错误
用ng-repeat指令遍历一个javascript数组,当数组中有重复元素的时候,angularjs会报错,这是因为ng-Repeat不允许collection中存在两个相同Id的对象. 对于数字或 ...
- 必须正确理解的---ng指令中的compile与link函数解析
这个绝对是深入的知识,但看完之后,对NG的理解就很利害啦. http://www.ifeenan.com/angularjs/2014-09-04-%5B%E8%AF%91%5DNG%E6%8C%87 ...
- ng事件中为变量的参数
之前学习Angular时碰到过这种问题,绑定事件中传参为变量的问题. 举个例子吧,比如有这么一段代码: <button type='button' ng-click="showMsg( ...
- [译]ng指令中的compile与link函数解析 转
通常大家在使用ng中的指令的时候,用的链接函数最多的是link属性,下面这篇文章将告诉大家complie,pre-link,post-link的用法与区别. 原文地址 angularjs里的指令非常神 ...
- repeat 中的 continue
repeat a := -; then ShowMessage('') else begin Caption := ''; Continue;//不是立即 向上 返回 执行,要先向下 检查循环条件 是 ...
- Part 6 AngularJS ng repeat directive
ng-repeat is similar to foreach loop in C#. Let us understand this with an example. Here is what we ...
随机推荐
- LuoguP2617 Dynamic Rankings (动态主席树学习理解)
题目地址 题目链接 题解 动态主席树的板子题.动态主席树其实和静态的有很大差别,虽然同样是n个根,但是节点并不能共用,每个根节点表示bit上的一段区间. 所以其实是个树套树的东西来着,外层是bit,内 ...
- 获取占用fd最大的前20个进程
for x in `ps -eF| awk '{ print $2 }'`;do echo `ls /proc/$x/fd 2> /dev/null | wc -l` $x `cat /proc ...
- @keyframs实现图片gif效果
页面中使用动效图 一般让设计出一个gif格式的图,但是git图效果都很差,有一个替代gif图做动效的方法:使用@keyframes 具体思路: 1.设计两个互斥的图片(相当于把gif图分割成一帧一帧的 ...
- 承接VR外包,虚拟现实外包,北京正规公司
我们制作各类型VR全景虚拟现实,增强现实视频制作.录制等项目.品质保证,售后完备,可签合同.contectus: 13911652504(技术经理tommy) 承揽VR外包 虚拟现实外包 U3D外包( ...
- spring中集成hibernate
1.hibernate框架是什么? (1)hibernate对jdbc进行的封装 (2)开源的轻量级框架. 2.hibernate思想:ORM(对象关系映射) (1)让实体类和数据库中的表一一对应(表 ...
- python实现单线程多任务非阻塞TCP服务端
代码 # coding:utf- from socket import * # .创建服务器socket sock = socket(AF_INET, SOCK_STREAM) # .绑定主机和端口 ...
- React文档(二十二)context
React中,通过React组件可以很容易地追踪数据流.当你关注一个组件,你可以发现哪一个props被传递了,这样使得你的应用很容被推断. 在一些情况下,你想要传递数据通过组件树而不需要去手动在每一层 ...
- Envoy 源码分析--network
目录 Envoy 源码分析--network address Instance DNS cidr socket Option Socket ListenSocket ConnectionSocket ...
- 收藏的博客 -- Qt/C++学习
Qt Creator环境: 使用Qt Creator作为Linux IDE,代替Vim:实现两台Linux电脑远程部署和调试(一台电脑有桌面系统,一台电脑无桌面系统) 使用Qt Creator作为Li ...
- 学习创建spring boot
一.什么是spring boot? Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开 ...
