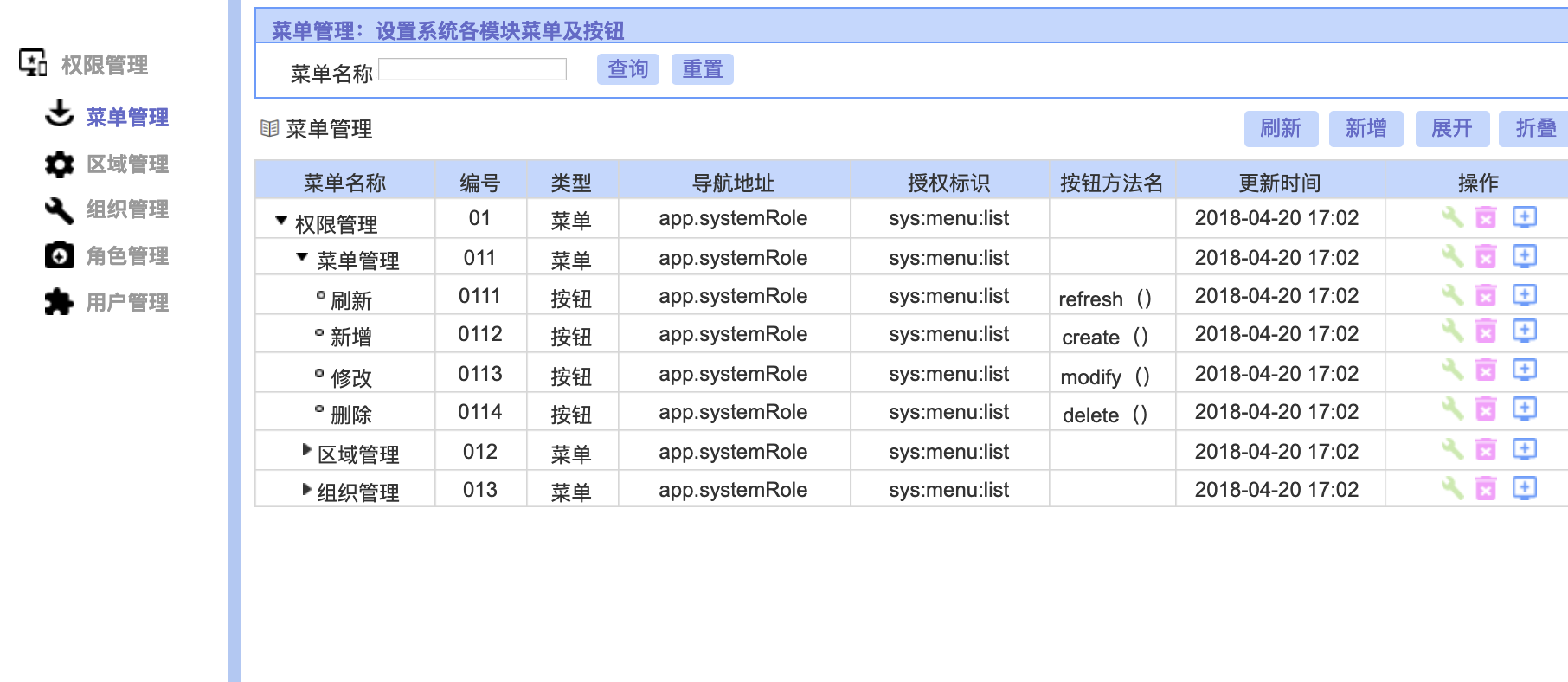
vue table-tree 组件
最近接到一个需要使用table-tree开发

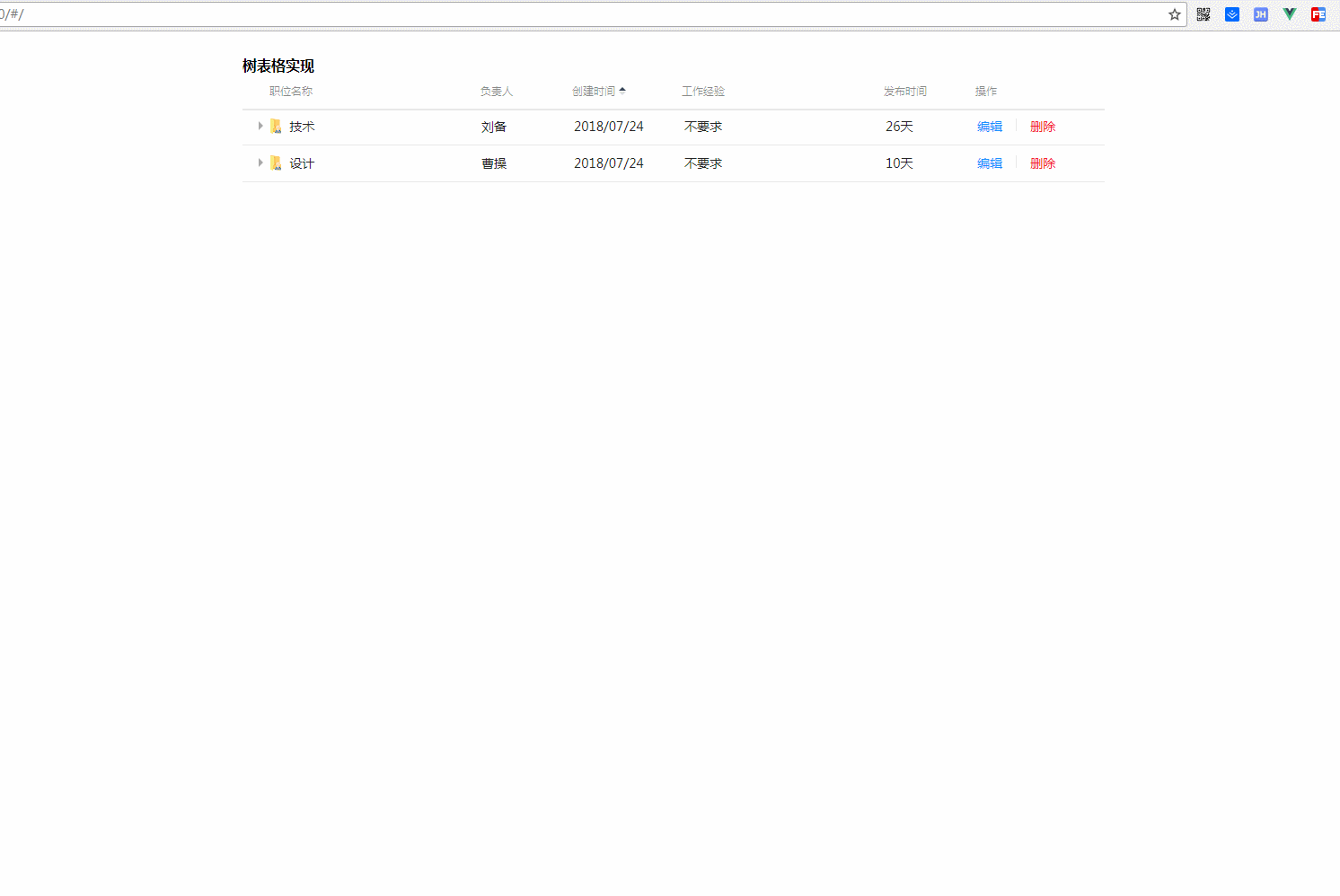
百度的一圈。什么的都有。感觉不怎么靠谱。最后找到一个感觉挺 huo shi 先附上demo和代码地址:

代码地址:https://github.com/sijinglei/vue-tree-table
本身实现并不难,但是看过代码感觉定制化太严重,没有组件化,模版话。自己瞎搞了一下:
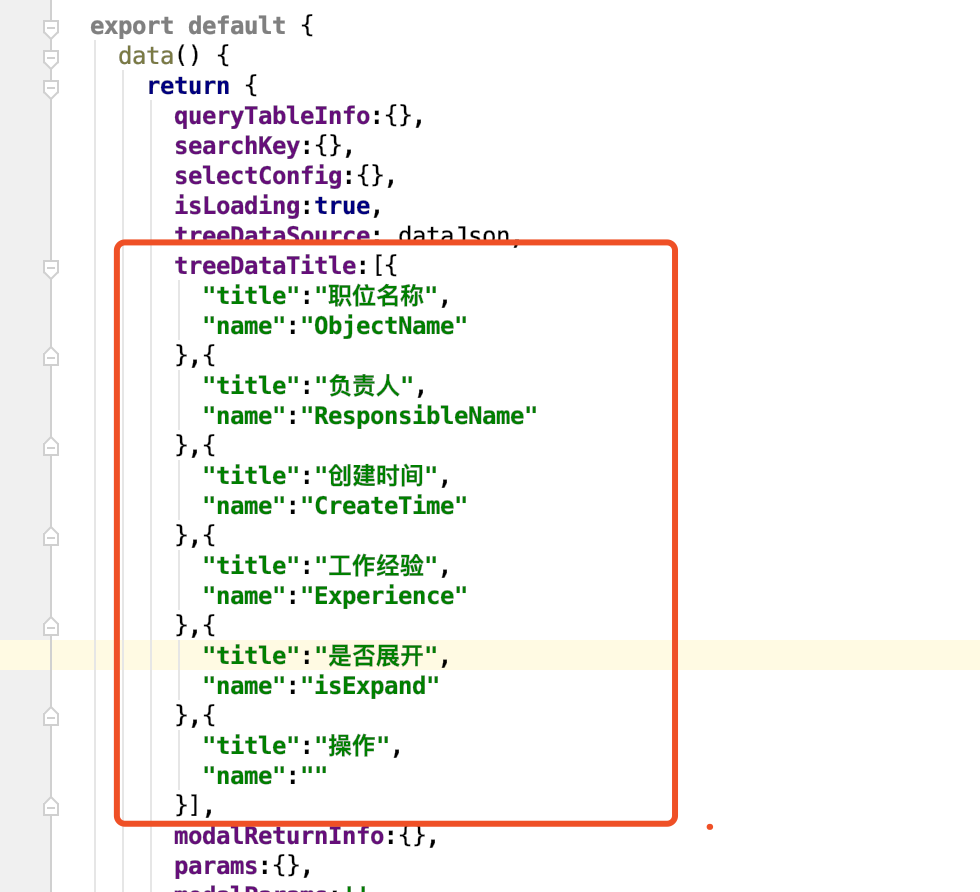
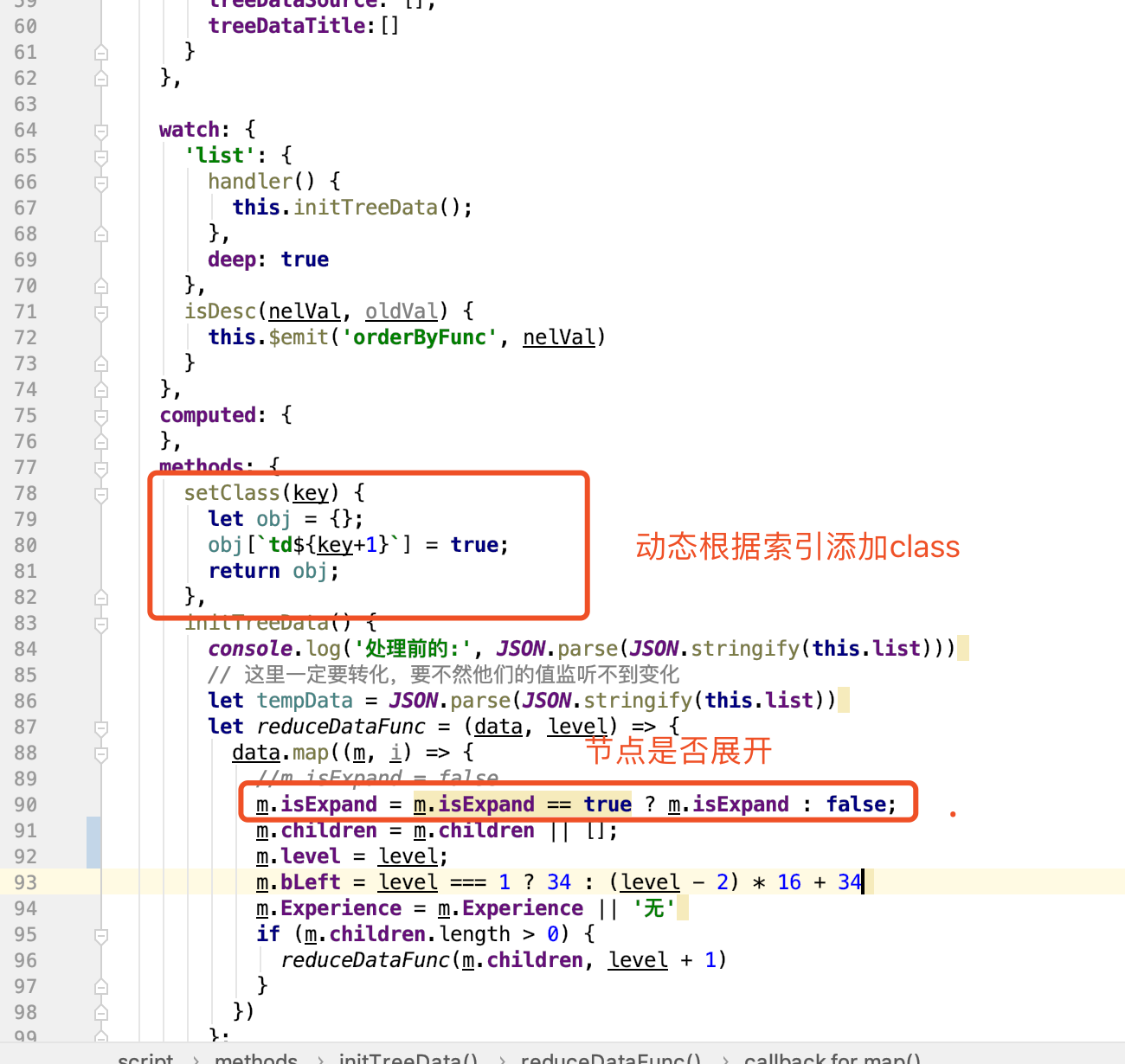
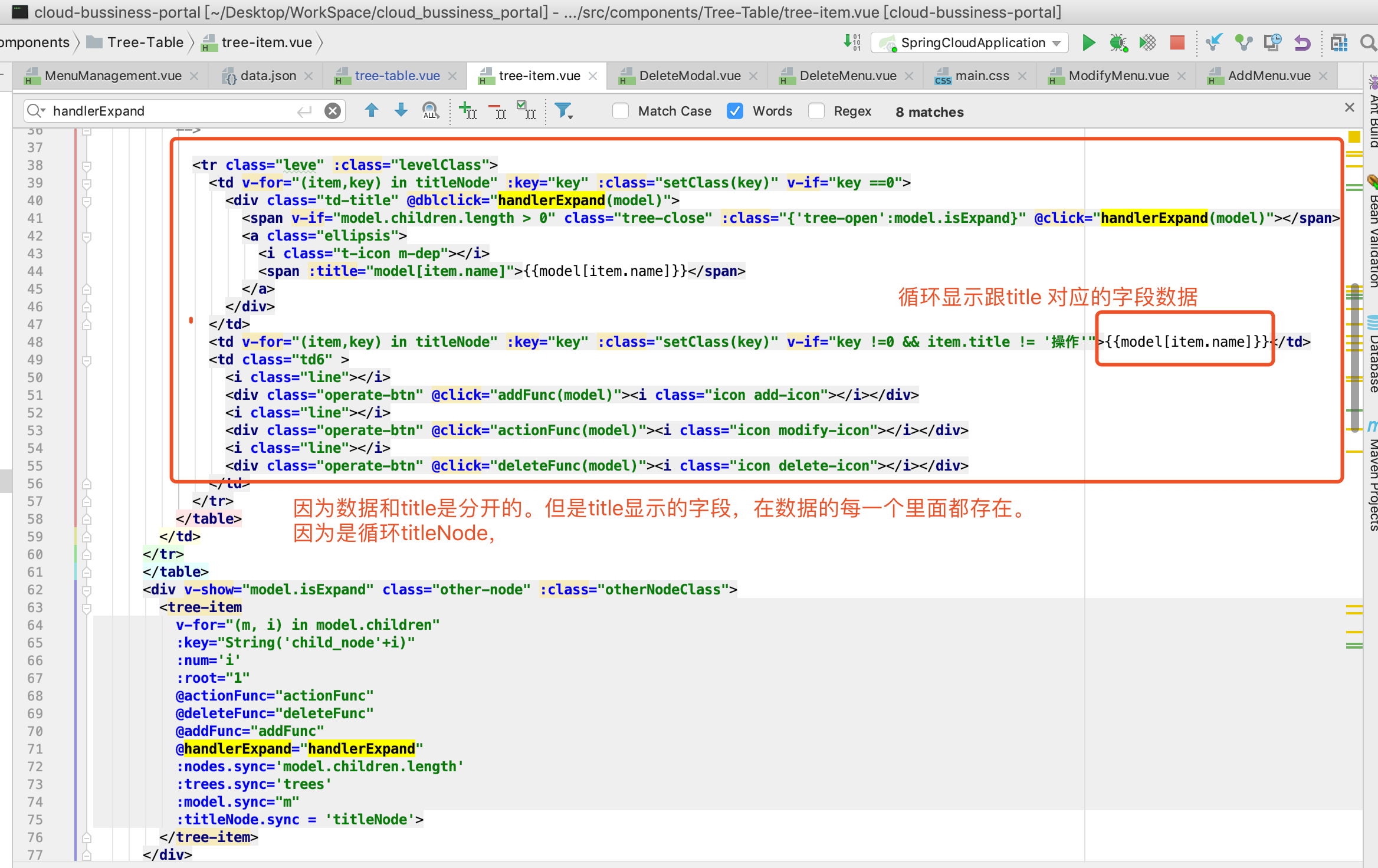
现在贴出主要代码:
tree-table的数据:


自己写的title 模版数据



然后去tree-item 递归的每个子节点:用prop:把设置的title模版数据传递过去

vue table-tree 组件的更多相关文章
- Vue iview Tree组件实现文件目录-高级实现
Tree组件实现文件目录-基础实现 封装文件目录组件 src\views\folder-tree\folder-tree.vue <template> <div class=&quo ...
- Vue iview Tree组件实现文件目录-基础实现
注册页面路由 router/router.js { path: 'folder_tree', name: 'folderTree', component: () => import('@/vie ...
- Vue ElementUI Tree组件 回显问题(设置选择父级时会全选所有的子级,有此业务场景是不适合的)
业务场景下有这样的问题 业务需求需要保存前端 半选节点 解决方案 let checked = this.$refs.menuTree.getCheckedKeys(); //此方法获取半选节点 let ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
- 封装Vue Element的table表格组件
上周分享了几篇关于React组件封装方面的博文,这周就来分享几篇关于Vue组件封装方面的博文,也好让大家能更好地了解React和Vue在组件封装方面的区别. 在封装Vue组件时,我依旧会交叉使用函数式 ...
- 封装Vue Element的可编辑table表格组件
前一段时间,有博友在我那篇封装Vue Element的table表格组件的博文下边留言说有没有那种"表格行内编辑"的封装组件,我当时说我没有封装过这样的组件,因为一直以来在实际开发 ...
- Vue.js说说组件
什么是组件:组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTM ...
- vue.js之组件(上篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
- Vue.js之组件(component)
从结构上看,组件之于实例,就好比轮子之于汽车.从属性和方法来看,组件有实例的大部分方法,如果Vue实例是孙悟空,组件就好比实例的一个毫毛,变化多端却为Vue实例所用. 目录: 组件的注册 is的作用 ...
随机推荐
- hibernate之HQL,Criteria与SQL
HQL是针对封装好的对象. HQL :hibernate自己用的sql语句 -------HQL不能出现表中的任何内容 ---------不经常使用开发中 基本查询:String hql = &q ...
- element-UI使用中:el-input type为textarea时@change无法触发?
自己瞎尝试解决了的.官方文档上居然没写@input事件,醉了.
- MSSQL的简单盲注
方式一:遍历ascii码的方式 一.判断数据库类型 and (select count(*) from sysobjects)>0 二.获取数据库 and ascii(substring((se ...
- vue 前端框架 (三)
VUE 生命周期 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 2018-2019-2 20165234 《网络对抗技术》 Exp4 恶意代码分析
实验四 恶意代码分析 实验目的 1.监控自己系统的运行状态,看有没有可疑的程序在运行. 2.分析一个恶意软件,就分析Exp2或Exp3中生成后门软件:分析工具尽量使用原生指令或sysinternals ...
- WPF 10天修炼 第二天- XAML语言
XAML是什么 XAML是一种与.NET CLR紧密集成的声明性UI标记语言.XAML中的对象元素对应到CLR中的类型或结构.XAML命名空间对应到CLR中类的命名空间,元素类型则对应到CLR中的类型 ...
- Python Django-入门到进阶
web应用 Python-web应用 +HTTP协议 +web框架 第二篇:Djangon简介 Diango 框架起步 Python-Django基础 第三篇:路由控制 Python-Django 路 ...
- python Request模块
---恢复内容开始--- Request的五种请求方式: request.get() request.post() request.head() requst.put() request.patch( ...
- canvas20181114
1. canvas 描边.填充.画线.闭合路径.非零环绕原则 <!DOCTYPE html> <html lang="en"> <head> & ...
- 记录vue项目上线遇到的一些问题
1. 静态资源路径不对,在开发模式下正常,打包到服务器上的时候,发现静态资源全部请求不到 原因:开发模式下,本地静态服务器直接从项目目录直接起的,跟static是同目录,写绝对路径没问题,直接loca ...
