css实现文本超出两行隐藏
当文字显示超出两行时,多余部分文字隐藏,用到的css属性如下代码
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: ;//当属性值为3,表示超出3行隐藏
demo
.xsConInfo{
float: left;
width: 100%;
line-height: 25px!important;
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
}
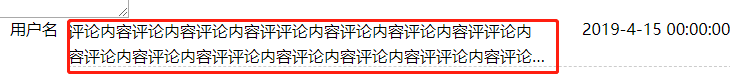
效果如下::

css实现文本超出两行隐藏的更多相关文章
- CSS控制文本超出后隐藏并用省略号代替
一.仅定义text-overflow:ellipsis; 不能实现省略号效果. 二.定义text-overflow:ellipsis; white-space:nowrap; 同样不能实现省略号效果. ...
- CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
- CSS控制文本超出指定宽度显示省略号和文本不换行
一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加 */ width:31em;/* 何问起 hovertree.com */ word ...
- css中文本超出部分省略号代替
p{ width: 100px; //设置p标签宽度 white-space: nowrap; //文本超出P标签宽度不换行,而是溢出 overflow: hidden; //文本超出P标签,超出部分 ...
- css实现超出两行隐藏
overflow:hidden; text-overflow:ellipsis; display:-webkit-box; -webkit-box-orient:vertical; -webkit-l ...
- 通过css实现文本超出部分以省略号(......)代替
一.单行溢出 1,固定宽度(非常容易) text-overflow: ellipsis; 2,不固定宽度 思路:想让这个区域成为块元素,然后不换行,溢出隐藏. display: block; whit ...
- 【css】 文本超出2行显示省略号
首先,要知道css的三条属性. overflow:hidden; //超出的文本隐藏 text-overflow:ellipsis; //溢出用省略号显示 white-space:nowrap; // ...
- css实现文本超出部分省略号显示
一般超出文本显示分为两种:单行超出文本和多行超出文本省略号显示,实现方式使用纯css实现: div { // 单行 white-space: nowrap; overflow: hidden; tex ...
- 【css】文本超出行数以省略号显示
//超出2行省略overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webk ...
随机推荐
- spring对bean的管理细节
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.spr ...
- 双目立体匹配——归一化互相关(NCC)
归一化相关性,normalization cross-correlation,因此简称NCC,下文中笔者将用NCC来代替这冗长的名称. NCC,顾名思义,就是用于归一化待匹配目标之间的相关程度,注意这 ...
- 借助 LVS + Keepalived 实现负载均衡
虽然现在云手段很高明了.但是这个lvs + keepalive 还是需要了解下的. 今天就整理了下lvs和keepalive的东西.做下总结留作以后怀念 在实际应用中,在Web服务器集群之前总会有一台 ...
- kubenetes_V1.14.0 安装部署
k8s的安装有多种方式,如yum安装,kubeadm安装,kubemini安装,二进制安装(生产环境多采用此方式精确控制安装)等.本文是入门系列验证,之前进行过yum安装,可以查看文章<k8s入 ...
- msdn原版系统和原版office
建议使用迅雷下载工具进行下载 激活详见:在线激活win10.win8/8.1和office2019.2016.2013等的kms激活工具 windows 10 家庭版/家庭单语言版/专业版/教育版/专 ...
- find your present (2) hdoj 2095
/* author:谦智 find your present (2) hdoj 2095 法一:用暴力 法二:用map 法三: 符号是^. 异或是个位运算符号,具体是怎么操作的请百度,这里有个特性使得 ...
- C# 登陆验证码工具类VerifyCode
using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Imaging; ...
- git自动部署到服务器
1.现在服务器配置空仓库 mkdir -p test/project.git chmod 777 test cd test/project.git/ git init --bare . cd .. c ...
- 高可用Redis(二):字符串类型
1.Redis字符串结构 对于Redis来说,所有的key都是字符串,其value可以是string,list,hash,set,zset 比如下面的 键值对的value还可以更加复杂,比如可以是js ...
- Django models文件模型变更注意事项(表结构的修改)
表结构的修改 1.表结构修改后,原来表中已存在的数据,就会出现结构混乱,makemigrations更新表的时候就会出错 比如第一次建模型,漏了一个字段,后来补上了.(经常遇到模型字段修改) 重新ma ...
