Jmeter接口测试操作
一、Jmeter接口测试操作步骤
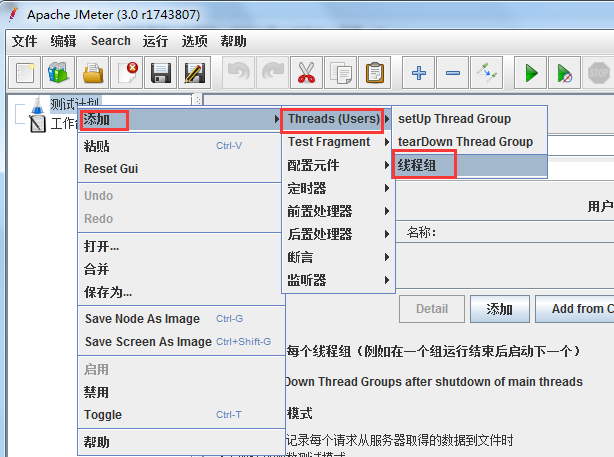
1. 启动jmeter,右键点击测试计划-->添加-->Threads(Users)-->线程组,点击线程组菜单,右边显示参数设置。

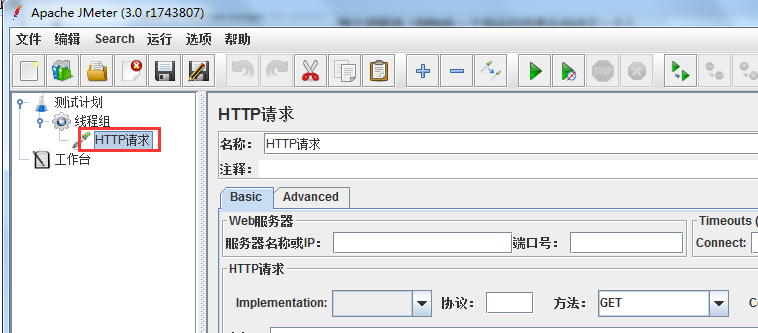
2 . 右键点击线程组-->添加-->Sampler-->HTTP请求,此时在线程组下面出现HTTP请求选项。点击该选项,出现HTTP请求界面。

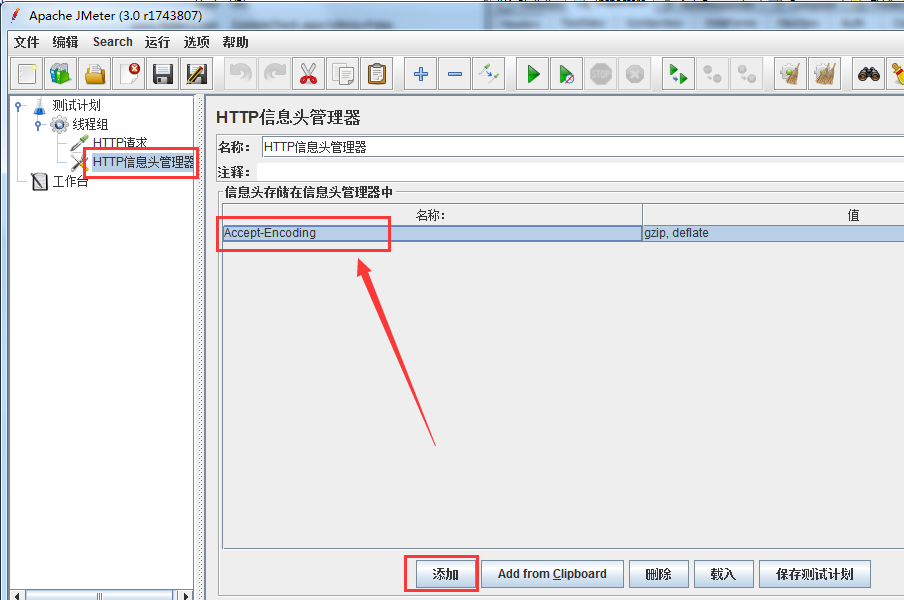
3 右键点击HTTP请求-->添加-->配置元件-->HTTP信息头管理器,在HTTP信息头管理器界面中点击“添加”按钮,
添加请求头的参数,比如token,没有则不填。

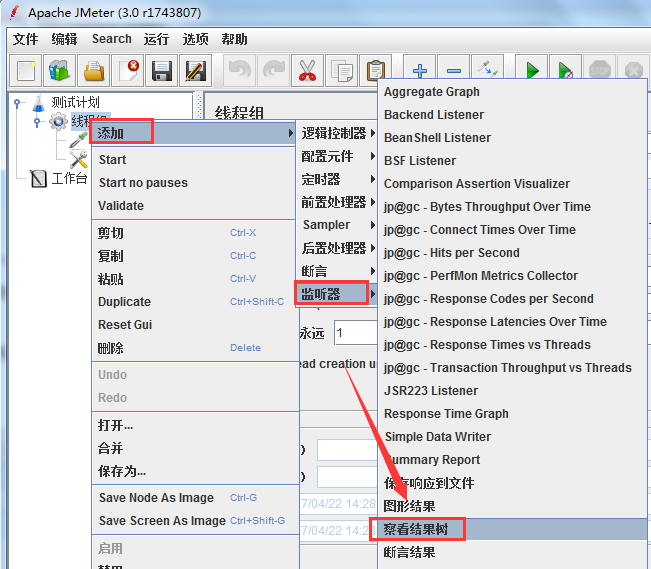
4 右键点击HTTP请求-->添加-->监听器-->察看结果树

5.运行接口,再打开察看结果树,可以看到运行结果,请求数据、响应数据等。
Jmeter接口测试操作的更多相关文章
- http接口测试——Jmeter接口测试实例讲解
摘要: 最近做的项目需要测试很多接口,上网查一查,发现完整讲述接口测试的资料太少,所以最近自己做完这个项目,把测试的东西整理一下和大家分享一下,希望对看到的人有所帮助 一.测试需求描述 1. ...
- JMeter接口测试系列:Jmeter+jenkins+ant 的自动化构建
在JMeter接口测试不断深入的过程中,发现可以和jenkins和ant一起搭配进行自动化的构建.下面是jmeter自动化构建的整理笔记. 准备环境 需要本机上确定安装了jmeter.ant和jenk ...
- Jmeter接口测试-断言
JMeter接口测试-断言 对应qq群号:616961231 一个http请求发出,怎么判断执行的是否正确呢? 通过检查服务器响应数据,是否符合预期的数据, 如果是,任务成功, 如果否, 任务失败 ...
- jmeter接口测试实战-创建用户
jmeter接口测试实战-创建用户 相信大多数看到标题的同学都会有疑问, 创建用户不是很简单吗, 调用一下创建用户接口, 传入指定入参, 用户即可创建成功, 今天我们的实战来讲讲创建场景.通过接口创建 ...
- JMeter接口测试实战-动态数据验证
JMeter接口测试实战-动态数据验证 说到验证就不得不说断言, 先来看下JMeter官方给出断言(Assertion)的定义, 用于检查测试中得到的响应数据等是否符合预期,用以保证测试过程中的数据交 ...
- JMeter 接口测试-if控制器
JMeter 接口测试-if控制器 使用场景: 当业务场景是用户登录才能支付操作, 不登录点击支付, 页面会跳转到登录页面. 对于接口也是这样, 一个接口需要执行前, 需要有前提条件, 比如0状态 ...
- Jmeter接口测试实战-数据传递
Jmeter接口测试实战-数据传递 接口与接口之间没有关联的测试是缺乏意义和没有灵魂的,只有数据在不同接口之间传递才能勾画出业务场景重要的链路. 我们用较为通用的http/https协议,接口普遍返回 ...
- Jmeter 接口测试实战-有趣的cookie
Jmeter 接口测试实战-有趣的cookie 场景: 接口测试时常都需要登录,请求方式(post), 登录常用的方法有通过获取token, 获取session, 获取cookie, 等等. 这几种都 ...
- JMeter 接口测试(一)
之前的篇幅介绍了soapUI测试接口, 因为功能丰富, 操作简单, 可以参数化而深受测试小伙伴的喜欢, 今天再给大家介绍一款利器, Jmeter是Apache组织下的免费工具, 我使用的是Mac 系统 ...
随机推荐
- <自动化测试方案_9>第九章、持续集成平台搭建
第九章.持续集成平台搭建 (一)什么是持续集成 参考文章地址:https://blog.csdn.net/qq_32261399/article/details/76651376 敏捷软件开发(英语: ...
- jquery实现静态柱形图(写死的数据,只为系统首页UI更美观)
这段时间比较空闲,便阅读公司做好的项目的源代码,学习学习同事的开发思路. 在项目中使用图表可以很好地提高人机交互的友好度,开发的时候看到项目的首页有两个很小的柱形图,很漂亮,便找到对应的代码看了看,发 ...
- 记MVC学习过程中一次传参到View时遇到的错误
在跟着 <PRO ASP.NET MVC5>一书进行第七章的练习的时候遇到了以上问题, 当遇到此类问题的时候应该先检查方法传输和其视图接受的数据类型是否一致, 大多时候都是因为两者数据类型 ...
- pyspider+PhantomJS的代理设置
环境:pyspider0.3.9 PhantomJS2.1.1,均为最新版 进程用supervisor托管的. 其中需要加的几个地方: webui进程: pyspider -c config.json ...
- Thymeleaf 的 onclick
th:onclick="'javascript:openBox(\''+${curCabNo}+'\',\''+${box.no}+'\')'" 真的难受 ,有没有好办法!!!!
- .Net Core 在Linux服务器下部署程序--(4). 前端ReactWeb应用部署
确认第二步中的软件已经安装完成 Nodejs前端Web服务器 Zip与UnZip压缩包软禁 nrm前端包源管理器 PM2前端Web程序守护进程 创建部署文件夹 如果已经执行过( 3. 租户平台后端程序 ...
- dom4j创建和解析xml文档
DOM4J解析 特征: 1.JDOM的一种智能分支,它合并了许多超出基本XML文档表示的功能. 2.它使用接口和抽象基本类方法. 3.具有性能优异.灵活性好.功能强大和极端易用的特点. 4.是一个开 ...
- web安全—sql注入漏洞
SQL注入-mysql注入 一.普通的mysql注入 MySQL注入不像注入access数据库那样,不需要猜.从mysql5.0以上的版本,出现一个虚拟的数据库,即:information_schem ...
- 【导航】FPGA相关
[博客索引] FPGA相关 数字电路实现上,较多的经验是基于Xilinx/Altera的FPGA,使用Verilog语言,实现光传输SDH.OTN通信协议,DDR3控制器应用,以及视频分割.合并.sc ...
- go学习笔记(一)
