learn-ES6基础语法1-let&const
1、let
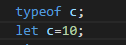
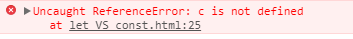
① 使用let声明的变量,所声明的变量只能在命令所在的代码块内有效。


同样在代码块内的a和c,c在代码块内就可以输出,a在代码块外就找不到了。
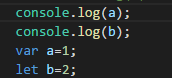
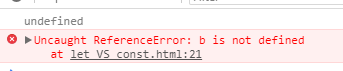
② 使用let命令声明的变量在域解析的时候不会被提升。


从结果可以看出,a是undefined,b报错。此时的console.log(a);var a=1;就相当于var a; console.log(a); a=1;解析时声明提前了,而let不会声明提前,因此直接报错。
再来两个例子看一下:


即使在全局声明了变量,如果在函数内又声明了一次的话,只会执行函数体内的,不受外部影响。


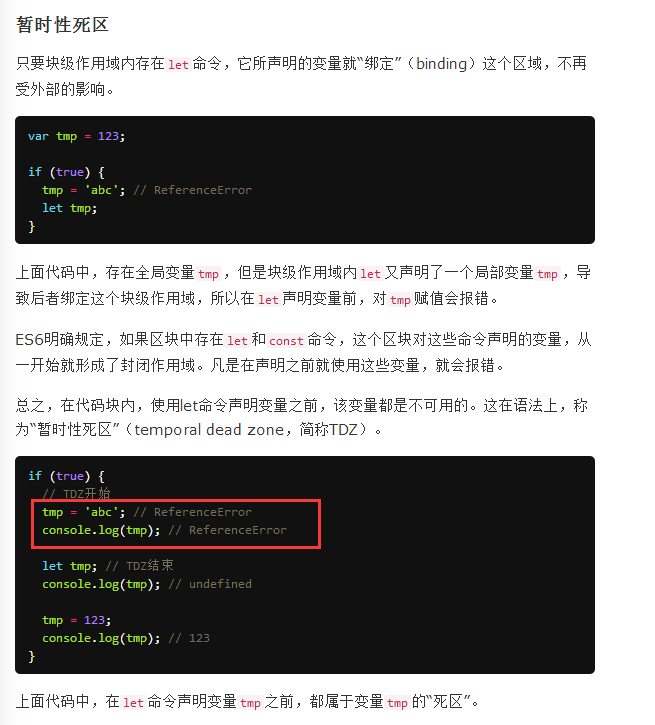
阮一峰老师的经典示例图---暂时性死区:

③ let 不允许在同一个作用域下声明已经存在的变量


声明完直接就报错了。
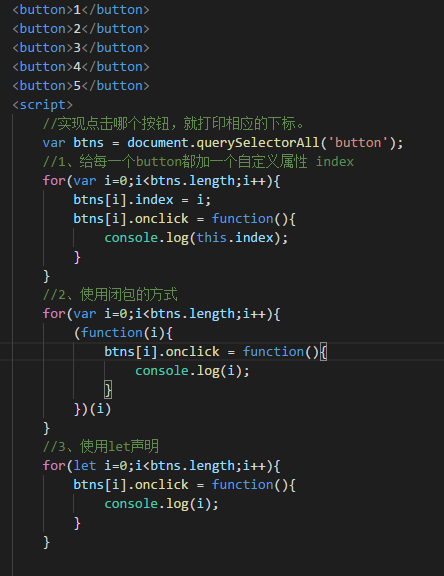
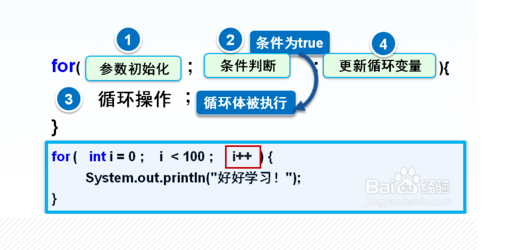
④ let 在for循环中的应用


三种方式都能实现,但是最方便的还是let了。
let在for循环中的,在循环语句(判断条件)之内是一个父作用域,在循环体(被执行的语句)之中是一个子作用域。

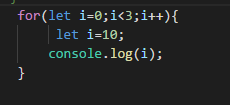
当循环体之内有声明的let时,循环语句之内的let不起作用:


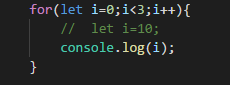
循环体之内没有重新声明,则执行循环语句之内的let:


2、 const
const具备let的3条特点(1、所声明的常量只在代码块中有效;2、声明的常量不会被提升;3、不能声明已经被声明的常量或者变量),同时还具备以下两点:
1、声明常量的时候必须赋值


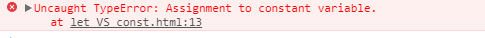
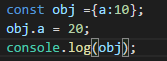
2、声明的常量存储简单的数据类型时候后不可改变其值,如果存储的是对象,那么引用不可以被改变,至于对象里面的数据如何变化,是没有关系的。




learn-ES6基础语法1-let&const的更多相关文章
- ES6基础语法
1. 什么是ECMAScript ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association ...
- 前端es6基础语法
1.let.const.var var是声明全局的变量,作用域是全局,const是声明全局的常量,不能修改,而let是块级变量只在当前声明的作用域中生效: { var a = 10; let b = ...
- 从零开始学 Web 之 ES6(四)ES6基础语法二
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 从零开始学 Web 之 ES6(五)ES6基础语法三
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- ES6 基础知识-----简记 let const
ES5中只有函数作用域和全局作用域,声明变量使用var,在es6中添加声明变量 let const let 声明块级作用域变量, let 不存在变量提升 var命令会发生”变量提升“现象,即变量可以在 ...
- (三)ES6基础语法。。。freecodecamp笔记
ECMAScript6 ECMAScript 是 JavaScript 的标准化版本,它旨在统一语言的规范和功能.所有主流的浏览器或者 Javascript 的运行环境都支持这个规范,因此 ECMAS ...
- 从零开始学 Web 之 ES6(六)ES6基础语法四
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 【ES6基础】let、const命令和变量的结构赋值
ES5声明变量(2):var .function ES6声明变量(6):var.function.let.const.import和class 1.let命令和const命令 (1)let和const ...
- ES6基础之let、const
es6的块级作用域通俗的讲就是一对花括号中的区域(声明对象的花括号不是块级作用域),块级作用域可以嵌套. let: 1.le声明的变量只在当前(块级)作用域内有效. 2.let声明的变量不能被重复声明 ...
- es6 基础语法
var c= 1 <!--都不能预解析-->let a = 1//const不能修改变量const b = 1 箭头函数 =>var c = function fun(a, b) { ...
随机推荐
- Asp.Net MVC+EF+三层架构
架构图: 使用的数据库: 一张公司的员工信息表,测试数据 解决方案项目设计: 1.新建一个空白解决方案名称为Company 2.在该解决方案下,新建解决方案文件夹(UI,BLL,DAL,Model) ...
- Oracle中 “ORA-14551: 无法在查询中执行 DML 操作” 如何解决
在编写一个数据库函数时,方法实现需要查询后进行修改,出现ora-14551的错误 create or replace function fun_DxcBillSn(tabType integer,ta ...
- Go-ethereum源码解析-Part I
1. 整体概览 makefile CANDY: .PHONY: geth android ios geth-cross swarm evm all test clean 已知phony 目标并非是由其 ...
- Unity配置安卓开发环境
1. 首先要安装JDK,从网上下载即可,我用的版本如下图 注意:此时要保存JDK的路径信息,后面需要使用2. 配置环境变量,计算机右键点属性->高级->环境变量3. 在系统中新建环境变量 ...
- 关于async 中return 和 return await 的差异
小七平时在使用ES2017的 async功能经常会有如下: const bluebird = require('bluebird'); async function doSomething() { a ...
- Python 随笔-1
python的发展史: python 2.7 July 3,2010 目前业内主流使用的工业版本 主讲3.0 32bit = 内存的最大寻址空间为2*32 4G的空间 6 ...
- IIS10安装IIS URL重写模块2伪静态组件提示需要IIS7.0以上版本。
解决方法: 打开注册表 HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\InetStp 双击右边MajorVersion,默认的数值是a,修改成9,然后再安装 ,安装完成后 ...
- java 秒时间格式化
public static String durationFormat(Integer totalSeconds) { if (totalSeconds == null || totalSeconds ...
- Datatables一些常见的JS用法(多与表格有关)
**********************--倒--序--上--升--(方便新增.更新)*********************** (3)给 动态生成 的 行 内按钮,添加点击事件(多用于分页情 ...
- 【转】QT 添加外部库文件
转自:Qt 添加外部库文件 LIBS += D:\Code\Opengltest\OpenGL32.Lib D:\Code\Opengltest\GlU32.Lib # 直接加绝对路径 LIBS += ...
