Vue中使用mui方法
第一步 下载
下载网址:http://dev.dcloud.net.cn/mui/ui/
点击GitHub进行下载

第二步 Vue中引入Mui
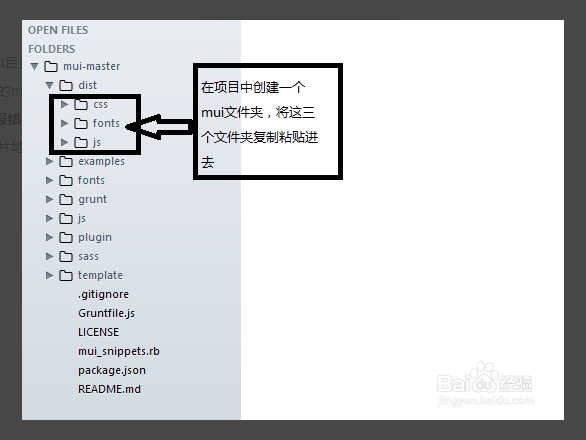
将下载好的文件解压 把文件中dist中的三个文件复制到自己的项目中

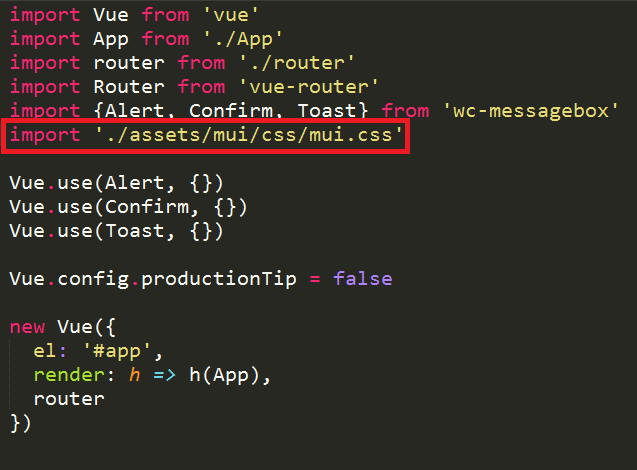
在main.js代码中引入mui 例:

第三步 注意:
引入后可能会报错 ERROR in ./static/mui/fonts/mui.ttf 1:0
在网上搜索了很多种方法都没有解决
我的解决方法是 删除fonts文件夹 并把mui.css中的引入mui.ttf的部分删除掉(因为我用不到font这部分,所以用了这么强制的办法)
第四步 接下来就可以引入自己需要用到的部分啦
注意 因为vue是单页面应用程序 所以可能有一些默认样式会覆盖掉自己写的样式哦!
Vue中使用mui方法的更多相关文章
- vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them的错误
在vue中引入mui的js文件的时候,报如下的错误: 那是因为我们在用webpack打包项目时默认的是严格模式,我们把严格模式去掉就ok了 第一步:npm install babel-plugin-t ...
- vue中代理实现方法
vue中代理实现方法如下: const path = require('path'); function resolve(dir) { return path.join(__dirname, dir) ...
- vue中methods一个方法调用另外一个方法
转自http://blog.csdn.net/zhangjing1019/article/details/77942923 vue在同一个组件内: methods中的一个方法调用methods中的另外 ...
- vue中的watch方法 实时同步存储数据
watch 监视模式里面有个独特的方法handler 注意要加上deep: true.deep为true时,当对象的key值改变时也监听 当值发生改变被watch监视到触发了事件 开始执行handle ...
- vue中封装axios方法
axios基本配置 使用方法 import axios from 'axios' // 创建axios实例 const service = axios.create({ baseURL: proces ...
- 关于Vue中,在方法中使用(操作)子组件获取到的数据
已知,子组件通过props获取父组件传过来的数据,而这个数据是无法在created.mounted生命周期中使用的,只能在beforeUpdated或者updated获取到: 但是如果我们要使用这个数 ...
- 必备技能六、Vue中实现全局方法
现实背景:很多时候我们会在全局调用一些方法. 实现方式两种:官网的实现use方法,然后你也可以用野路子直接在Vue.prototype上面定义. 先说野路子,因为其实野路子就是最根本的实现方式,官方的 ...
- vue中使用mui滑动条无法正常滑动
需要引入 `mui.min.js` 引入之后浏览器会报错,mui.min.js中的'caller', 'callee', and 'arguments'是不严格模式的js,而webpack中是严格模 ...
- vue中封装公共方法,全局使用
1.以封装的合并单元格为例,首先建立一个util.js 2.在main.js中引用 3.直接在使用该方法的地方调用就可以了
随机推荐
- Java 使用jxl对Excel进行操作
一个作业需要对excel数据进行离散化,想起好像可以用java对excel数据进行处理,因此学习使用, 在网上也有很多人对这个内容解释,但是还是觉得有些杂,就自己整理了一些别人写的内容. /***** ...
- 软件工程——四则运算py(我小学的时候怎么没用过这东西?)
题目:实现一个自动生成小学四则运算题目的命令行程序 github地址:https://github.com/ILTHEW/wc.git 主编:黄晖朝3116005178 助手:朱健栋311600520 ...
- ie8遇到的那些事
IE一直是我们津津乐道的浏览器,他的奇葩想必各位在开发之路上都不断的遇到了,其恶心程度就不必说了,我们公司主要是IE的浏览器,这次我就把我遇到的不兼容问题列举下来,欢迎大家补充.此举只发表IE8以上的 ...
- 简单的jQuery hide()方法演示
<!DOCTYPE html><html><head><meta charset="utf-8"> <title>jQu ...
- 常见Python脚本
---恢复内容开始--- 1.请按照这样的日期格式(xxxx-xx-xx)每日生成一个文件,例如今天生成的文件为2019-04-26.log, 并且把磁盘的使用情况写到到这个文件中. import t ...
- Chromedriver executable needs to be in path 解决办法
执行webdriver.Chrome()时报错:Chromedriver executable needs to be in path. 原因可能是为有安装Chromedriver 可能是Chrome ...
- 推荐好用的css调试工具,两个
一:Emmet LiveStyle(http://livestyle.io/) CSS,LESS和SCSS的第一个双向实时编辑工具. 官网说只适用与谷歌跟sublime,可以自行测试 1.subl ...
- 小程序二层嵌套循环数据:微信小程序开发(交流QQ群:604788754)
WXML: <view class="martop15"> <view class="titlebox"> .二层嵌套循环 </v ...
- 软件测试第一次试验JUnit
一.Junit, hamcrest以及eclemma的安装 对于Junit和hamcrest的安装,我并没有从下载Junit和hamcrest相关的jar包然后通过build path导入到项目中,而 ...
- QT + OpenCV + MinGW 在windows下配置开发环境
由于研究项目需要,最近开始接触C++界面设计,关于“QT + OpenCV + MinGW在windows下配置开发环境”着实让人头疼,单次配置时间相当长,也十分不容易,本人第一次配置成 ...
