sublime和vscode 格式化Json ——两步走

1、问题来源
最近做数据匹配任务,需要生成很多json文件,但是每个json文件又太大,想要逐字段(key)检查,实在是太费眼,而且容易看错。因此每次生成的json文件,都要将其放置网站https://www.bejson.com/,然后再选择格式化校验转换格式,这样实在麻烦,而且一旦电脑连接不上网络,就没法使用了。
因此打算用sublime或者vscode将json数据格式化,正好sublime中有json格式化的插件Pretty JSON,因此开始着手准备
2、sublime安装插件方式
(1)sublime中安装
打开 Sublime,command + shift + p-> Install package,搜索 Pretty JSON,安装,有的sublime搜索不到,因此需要手动安装。
(2)手动安装插件Pretty JSON.sublime-settings
首先找到电脑sublime软件的插件位置,Sublime Text→ Preference → Browse Packages ,然后显示简介。对于mac电脑,路径显示插件位置在
/Users/didi/Library/Application Support/Sublime Text 3/Packagesgit clone下载软件:首先在终端中cd到插件位置,然年后输入命令
git clone https://github.com/dzhibas/SublimePrettyJson.git,下载之后,将其中的Pretty JSON.sublime-settings放置到/Users/didi/Library/Application Support/Sublime Text 3/Packages/User下,重新打开sublime
3、使用方式
打开json文件,选中其中一段json,输入以下快捷键:
macOS:
command + ctrl + jWindows:
ctrl + alt + j
4、扩展:对于软件vscode
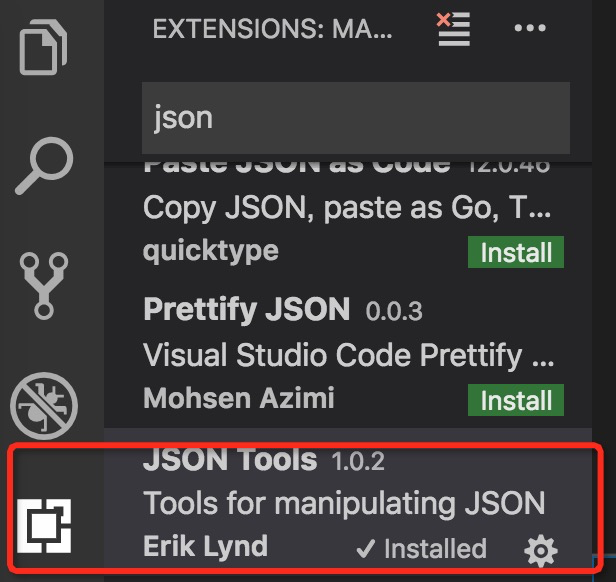
首先打开vscode,然后在扩展栏输入json,选择Json Tools,选择install,安装完成之后,选择一个json文件,使用快捷键ctrl + alt + M(对于macOS,快捷键为Command + option + M)

sublime和vscode 格式化Json ——两步走的更多相关文章
- sublime 3 安装格式化JSON插件
转自 https://blog.csdn.net/sweettool/article/details/72677784 一.首先下载SublimePrettyJson插件包 https://g ...
- 批量格式化json
单个文件格式化工具: vscode和sublime都有格式化json的插件. 但是笔者遇到的情况是有几百个文件需要格式化,不可能每个文件都打开,进行分别格式化. 于是写了一个python脚本,非常强大 ...
- [转]Sublime Text 3安装Json格式化插件
1.安装Package control 首先需要安装Package control,如果已经安装请跳过此步骤.按Ctrl+Shift+p打开命令搜索框,输入PC,点击图中条目安装,如下图: 成功后 ...
- vue项目中vscode格式化配置和eslint配置冲突
问题描述 使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行.空格.单双引号.分号等各种格式问题 因为我的 vscode 安装使 ...
- vsCode格式化插件
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 背景 近来研究前端,然后一直在百度上找VScode格式化(ESlint)的插件,结果找了半天都不靠谱.目前没有一 ...
- vscode格式化Vue出现的问题:单引号变双引号 格式化去掉分号
学习vue框架时,发现在使用vscode格式化vue代码时,出现单引号变成了双引号问题(导致和EsLint要求不一致),从而导致报错!!!!好坑啊!!! 解决方法如下 在文件根目录下创建 .prett ...
- yformater - chrome谷歌浏览器json格式化json高亮json解析插件
yformater是一款chrome浏览器插件,用来格式化(高亮)服务端接口返回的json数据. 实际上小菜并不是第一个写这种插件的,但是现有的chrome json格式化插件实在是不太好用,索性小菜 ...
- python 格式化 json输出
利用python格式化json 字符串输出. $ echo '{"json":"obj"}' | python -m json.tool 利用python -m ...
- C#格式化JSON字符串
很多时候我们需要将json字符串以 { "status": 1, "sum": 9 }这种方式显示,而从服务端取回来的时候往往是这样 {&quo ...
随机推荐
- web前端设计最好用的工具
一.FSCapture FastStone Capture(FSCapture)是经典好用的屏幕截图软件,还具有图像编辑和屏幕录制两大功能,可以捕捉全屏图像,或者活动窗口.窗口内的控件对象截图.支持手 ...
- 漫谈GUI开发—各种平台UI开发概况
前言: 在看这边文章前,可以建议看下:图形界面操作系统发展史——计算机界面发展历史回顾 从CS到BS,现在的前端开发,其实也是GUI开发范畴.现今 各平台的UI开发概况 HTML&CSS,Wi ...
- Vue与React的异同
众所周知,前端现在最火的两个框架是Vue和React了.通过一段时间的学习与项目上的实践,我想通过比较他们之间的异同点来发现以后在项目的技术选型中知道怎么抉择用哪个.有一点说明的是他们各自有自己的优势 ...
- 【数据结构】算法 Maximum Subarray
最大子数组:Maximum Subarray 参考来源:Maximum subarray problem Kadane算法扫描一次整个数列的所有数值,在每一个扫描点计算以该点数值为结束点的子数列的最大 ...
- centos7 源码安装php7
因为php安装需要编译,所以服务器应该保证gcc和g++环境的安装 1. 首先释放安装包: tar -xvzf php-7.0.5.tar.gz cd php-7.0.5 2. 接下来进行参数配置,配 ...
- Can't find msguniq. Make sure you have GNU gettext tools 0.15 or newer installed
Python Django生成国际化和本地化.po文件步骤1.在settings文件中,添加一下内容: LANGUAGES = ( ('zh-hans', ugettext_lazy('Simplif ...
- Qt3D Shader
--------------------------------------------------- Qt3D ShaderPrograme Qt3D GLSL 渲染器 Shader示例可参考: h ...
- 按Enter登录,Esc退出
回车登录,下图处,选择登录按钮的方法 下图是按ESC
- clean exit - waiting for changes before restart
在使用nodemon的时候,针对于同一个文件一次使用还好,当多次使用的时候就会出现这样的情况: 解决办法: nodemon clean exit 原因: 可能是因为缓存造成的:
- tensorflow的简单操作
import tensorflow as tf c1 = tf.constant([[3,3]]) c2 = tf.constant([[3],[2]]) product = tf.matmul(c1 ...
