document.documentElement.clientHeight和document.body.clientHeight区别
首先了解下document
HTML DOM 节点
在 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点:
- 文档是一个文档节点。
- 所有的HTML元素都是元素节点。
- 所有 HTML 属性都是属性节点。
- 文本插入到 HTML 元素是文本节点。are text nodes。
- 注释是注释节点。
Document 对象
当浏览器载入HTML 文档,它就会成为 Document 对象。
Document对象是HTML文档的根节点。
Document对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
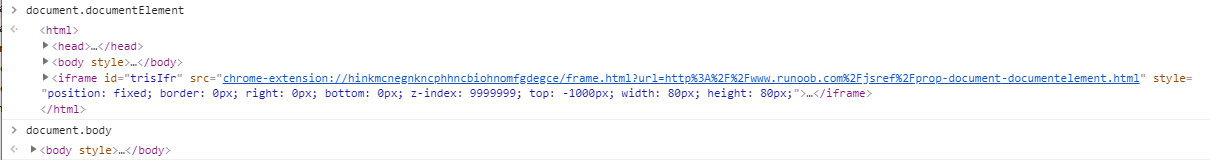
通过document访问页面内的元素,document.documentElement返回html dom中的root 节点 即<html>,document.body返回html dom中的body节点 即<body>。

所以document.documentElement是<html></html>元素,document.body是<body></body>元素。如果发现两个高度不一样,是css设置的问题,你的html高度不一定高于body。
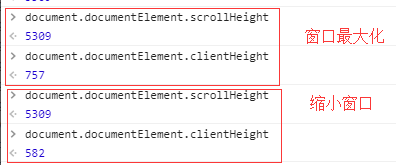
用body查看,其中clientHeight即为body的css高度

用documentElement,其中clientHeight即为html的css高度

网上很多说document.documentElement.clientHeight或者document.body.clientHeight为可见高度,其实这要看body或者html标签的css怎么设的,当body的height(css设定)一开始就和scrollHeight相等时,是不能作为可见高度的。
document.documentElement.clientHeight和document.body.clientHeight区别的更多相关文章
- 不同浏览器对document.documentElement和document.body的scrollheight ,scrollTop,clientHeight以及判断滚动条是否滚动到页面最底部 【转载】
前段时间学习怎么写一个瀑布流的时候,就接触到document.documentElement和document.body的区别,然后今天查资料的时候看到这篇博客,遂转载记录在此. 两种特殊的文档属性可 ...
- document.body.clientHeight与document.documentElement.clientHeight
当你的网页有: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- IE/FF/Chrome下document.documentElement和document.body的 scrollHeight/scrollTop/clientHeight 以及判断滚动条是否已拉到页面最底部
DTD已声明 IE document.documentElement.scrollHeight 浏览器所有内容高度 ,document.body.scrollHeight 浏览器所有内容高度 docu ...
- document.body、document.documentElement和window获取视窗大小的区别
来源:http://www.ido321.com/906.html 在w3school关于window对象的介绍中,介绍了获取浏览器窗口大小的三种方法(浏览器的视口,不包括工具栏和滚动条). 对于In ...
- document.documentElement和document.body区别
body是DOM对象里的body子节点,即body标签, documentElement 是整个节点树的根节点root, 详细介绍请看本文,感兴趣的朋友可以参考下 区别: body是DOM对象里的 ...
- document.documentElement和document.body区别介绍
document.documentElement和document.body区别介绍 * 区别 body是DOM对象黎明的body子节点,即标签 docummentElement 是整个树的根节点ro ...
- document.documentElement和document.body区别以及获取浏览器的宽高
原文:http://www.jb51.net/article/41410.htm 1.区别: body是DOM对象里的body子节点,即 <body> 标签: documentElemen ...
- 【转】document.documentElement和document.body的区别
转自:http://www.cnblogs.com/ckmouse/archive/2012/01/30/2332070.html 网页中获取滚动条卷去部分的高度,可以通过 document.body ...
- document.documentElement和document.body的区别
网页中获取滚动条卷去部分的高度,可以通过 document.body.scrollTop 来获取,比如使div跟着滚动条滚动: <div id="div" style=&qu ...
- document.body 与 document.documentElement区别介绍
什么是document.body? 返回html dom中的body节点 即<body> 什么是 document.documentElement? 返回html dom中的root 节点 ...
随机推荐
- H.264学习--1
1.宏块(Macro Block):一个编码图像首先要划分成多个块(4x4 像素)才能进行处理,显然宏块应该是整数个块组成,通常宏块大小为 ...
- 论文阅读(XiangBai——【PAMI2018】ASTER_An Attentional Scene Text Recognizer with Flexible Rectification )
目录 XiangBai--[PAMI2018]ASTER_An Attentional Scene Text Recognizer with Flexible Rectification 作者和论文 ...
- windows下python环境安装
虽然是windows下安装的方式,但是linux也差不多哈: 1,首先安装python 这个是菜鸟教程的安装介绍页面,其实很清晰了:http://www.runoob.com/python3/pyth ...
- uva 10123 - No Tipping dp 记忆化搜索
这题的题意是 在双脚天平上有N块东西,依次从上面取走一些,最后使得这个天平保持平衡! 解题: 逆着来依次放入,如果可行那就可以,记得得有木板自身的重量. /********************** ...
- postman+newman+jenkins 接口自动化问题
声明:个人原创,转载请注明 1.安装postman工具 下载地址:https://www.getpostman.com/点击下载,选择自己的系统,我的是windows系统,64位 2.postman ...
- Java EE开发技术课程第三周
一.分析Filter例子: @WebFilter(filterName="log",urlPatterns={"/*"})//创建一个LOgFilter类pub ...
- ROS中使用Kinect摄像头和usb摄像头
1.安装的一些包 kinect用的freenect: $ sudo apt-get install ros-indigo-freenect-launch $ sudo apt-get install ...
- Java8-对map过滤
1.对map按值过滤返回值 public class TestMapFilter { public static void main(String[] args) { Map<Integer, ...
- iOS进阶之使用 NSURLProtocol 拦截 HTTP 请求(转载)
这篇文章会提供一种在 Cocoa 层拦截所有 HTTP 请求的方法,其实标题已经说明了拦截 HTTP 请求需要的了解的就是 NSURLProtocol. 由于文章的内容较长,会分成两部分,这篇文章介绍 ...
- k8s基本对象及架构
一.基本对象 pod pod是最小的部署单元,一个pod由一个或多个容器组成,pod中的容器共享存储和网络,在同一台docker主机上运行. service service是一个应用服务的抽象,定义了 ...
