vue中computed计算属性与methods对象中的this指针
this 指针问题
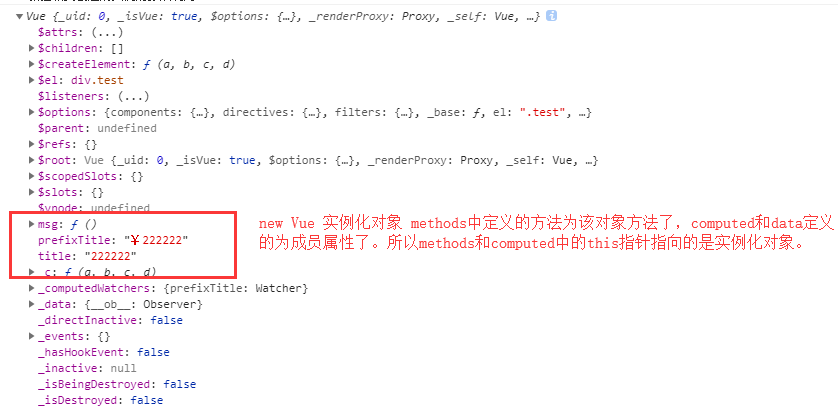
methods与computed中的this指针 应该指向的是它们自己,可是为什么this指针却可以访问data对象中的成员呢?
因为new Vue对象实例化后data中的成员和computed中的成员为实现化对象属性了,而methods中定义的方法为实现化对象方法了。这时this指针指向的是这个实现化对象。
let v = new Vue({
el: '.test',
data: {
title: "121213"
},
methods: {
msg() {
alert(this.title); // ?? this 指针
}
},
computed: {
prefixTitle() {
return "¥" + this.title;// ?? this 指针
}
}
});

vue中computed计算属性与methods对象中的this指针的更多相关文章
- Vue中computed(计算属性)、methods、watch的区别
实现效果:字符串的动态拼接 methods方法 html: <div id="app"> <!-- 监听到文本框数据的改变 --> <input ty ...
- Vue中computed计算属性
话不多说,使用方法直接上代码//在模板中调用computedTest这个函数,切记不要在函数后添加()<template> <div class="home"&g ...
- Vue的computed计算属性是如何实现的
一个开始 有如下代码,full是一个计算属性,开始,他的值是'hello world',1s后,msg变成了‘I like’, full的值同步变成了'I like world';其原理解析来看一下. ...
- Vue之computed计算属性
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
- vue的computed计算属性
computed可定义一些函数,这些函数叫做[计算属性] 只要data里面的数据发生变化computed会同步改变 引用[计算属性]时不要加 () ,应当普通属性使用 例:console.log(t ...
- Vue的computed(计算属性)使用实例之TodoList
最近倒腾了一会vue,有点迷惑其中methods与computed这两个属性的区别,所以试着写了TodoList这个demo,(好土掩面逃~); 1. methods methods类似react中组 ...
- vue.js初探:计算属性和methods
在vue.js中,计算属性和methods方法的函数相同时,两者的最终执行结果都是相同的.然而不同的是,计算属性是基于它的依赖缓存.计算属性只有在它的相关依赖发生改变时才会重新取值.这就意味着只要 m ...
- 小白学习vue第三天,从入门到精通(computed计算属性)
computed计算属性 <body> <div id="app"> <div>{{myName}}</div> </div& ...
- vue-methods方法与computed计算属性的差别
好吧,我就是单纯的举个例子:实现显示变量 message 的翻转字符串 第一种:methods:我们可以通过在表达式中调用方法来达到同样的效果: 第二种:computed:计算属性 上面的2中方法都实 ...
随机推荐
- JAVA 热文
Java技术面试篇 Javase基础面试题(1) Javase基础面试题(2) Javase基础面试题(3) Javase基础面试题(4) Javase基础面试题(5) Javaweb面试题(6) J ...
- C#等同于正则表达式的写法
不用写正则表达式,用C#自带的方法 用char 自带的函数实现 /// <summary> /// 只能由数字和大小写字母组成 /// </summary> /// <p ...
- hadoop基础操作
通过hadoop上的hive完成WordCount 启动hadoop Hdfs上创建文件夹 上传文件至hdfs 启动Hive 创建原始文档表 导入文件内容到表docs并查看 用HQL进行词频统计,结果 ...
- Java作业五(2017-10-15)
/*3-6.程序员;龚猛*/ 1 package zhenshu; import java.util.Scanner; public class text { public static void m ...
- Lesson 28 No parking
Text Jasper White is one of those rare people who believes in ancient myths. He has just bought a ne ...
- CSS Media媒体查询使用大全,完整媒体查询总结
前面的话 一说到响应式设计,肯定离不开媒体查询media.一般认为媒体查询是CSS3的新增内容,实际上CSS2已经存在了,CSS3新增了媒体属性和使用场景(IE8-浏览器不支持).本文将详细介绍媒体查 ...
- [Swift]LeetCode692. 前K个高频单词 | Top K Frequent Words
Given a non-empty list of words, return the k most frequent elements. Your answer should be sorted b ...
- centos7中安装、配置、验证、卸载redis
本文介绍在centos7中安装.配置.验证.卸载redis等操作,以及在使用redis中的一些注意事项. 一 安装redis 1 创建redis的安装目录 利用以下命令,切换到/usr/local路径 ...
- 【JMeter】(2)---HTTP压测
JMeter---HTTP压测 一.创建线程组 右击-->添加-->Threads(Users)-->线程组 下面对比较重要的几个参数,讲解下: 名称: 就是给你这个线程组起名字. ...
- 『离散化 discrete』
离散化(discrete) 离散化可以说是一个很基础的算法吧,但是有些时候还是很好用很有必要的算法. 离散化的排序的一个运用,具体地讲,离散化算法是将无穷大集合中的若干个元素映射到有限大小的集合中,以 ...
