SpringMVC整合freeMarker实现页面静态化+SpringMVC配置多视图
一、背景
1、什么是FreeMarker
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写
FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序
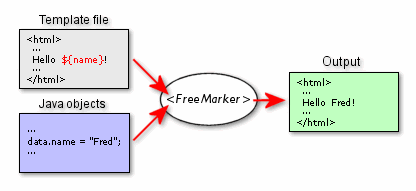
虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据(如下图)
2、FreeMarker特性
- 能够生成各种文本:HTML、XML、RTF、Java源代码等等
- 易于嵌入到你的产品中:轻量级;不需要Servlet环境
- 插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等
- 你可以按你所需生成文本:保存到本地文件;作为Email发送;从Web应用程序发送它返回给Web浏览器
二、整合
本示例是在spring的基础上整合freeMarker,所以对于spring的部分配置不重点关注;
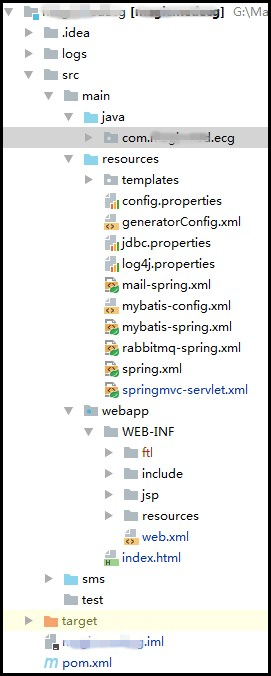
1、项目目录结构

其中:springmvc-servlet是spring与freeMarker整合配置文件,而WEB-INF下的文件夹中,ftl为freeMarker的模板,jsp为spring的模板,resource为一些静态文件;
2、pom.xml中加入freeMarker的依赖
<!-- freemarker模板 -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
3、springmvc-servlet中的配置
<!-- 配置Jsp视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.InternalResourceView" />
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
<property name="order" value="1" />
</bean> <!-- 配置freeMarker的模板路径 -->
<bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/WEB-INF/ftl/" /><!--注意这儿不要添加classpath-->
<property name="defaultEncoding" value="utf-8" />
<property name="freemarkerVariables">
<map>
<entry key="xml_escape" value-ref="fmXmlEscape" />
</map>
</property>
<property name="freemarkerSettings">
<props>
<prop key="template_update_delay">0</prop>
<prop key="default_encoding">UTF-8</prop>
<prop key="number_format">0.##########</prop>
<prop key="date_format">yyyy-MM-dd</prop>
<prop key="datetime_format">yyyy-MM-dd HH:mm:ss</prop>
<prop key="locale">zh_CN</prop>
<prop key="classic_compatible">true</prop>
<prop key="template_exception_handler">ignore</prop>
</props>
</property>
</bean>
<bean id="fmXmlEscape" class="freemarker.template.utility.XmlEscape"/> <!-- 配置freeMarker视图解析器 -->
<bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.freemarker.FreeMarkerView"/>
<property name="contentType" value="text/html;charset=UTF-8"></property>
<property name="requestContextAttribute" value="request" />
<property name="exposeSpringMacroHelpers" value="true" />
<property name="exposeRequestAttributes" value="true" />
<property name="exposeSessionAttributes" value="true" />
<property name="cache" value="true" />
<property name="prefix" value="" />
<property name="suffix" value=".ftl" />
<property name="order" value="0"/>
</bean>
其中:
1)jsp视图解析器与freeMarker视图解析器中的order属性,只有在spring项目多视图时才配置。上面配置中把freemarker的order设置为0,jsp为1。意思是找view时,先找ftl文件,再找jsp文件做为视图;
2)我感觉配置中最重要的属性是templateLoaderPath,即ftl模板的位置。没有这个属性的支持,其他的属性不起作用。我按照网上的一个配置给他的value加了classPaht,结果spring找不到ftl模板位置,让我吃了不少苦头。所以classPath不能有。我的建议是,在spring整合freeMarker时,暂时先不用管jsp是不是404,freeMarker配置完成后,先来一个小示例,如果跳转之后,出现404并且路径后面有jsp,那证明要么是templateLoaderPath属性有问题,要么是order属性有问题。而且跳转成功后看看flt页面${}中的数据有没有解析,如果没有也是不成功的。等到ftl页面显示正常,再考虑jsp与ftl两种视图共存的问题吧。
4、ftl模板。在WEB-INF/ftl下新建test.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body> 姓名:${userName}
<br/>
年龄:${userAge} </body>
</html>
5、后端代码。跳转到test.ftl
@Controller
public class FreemarkerController { @RequestMapping("/test")
public String sayHello1(ModelMap map){
map.put("userName","小明");
map.put("userAge",23);
return "test";
} }
6、浏览器显示

备注:Idea和Eclipse为了开发方便,都有ftl的插件,各位有兴趣可以看看。
到此为止,已经成功整合了SpringMVC和Freemarker!
SpringMVC整合freeMarker实现页面静态化+SpringMVC配置多视图的更多相关文章
- 页面静态化技术Freemarker技术的介绍及使用实例.
一.FreeMarker简介 1.动态网页和静态网页差异 在进入主题之前我先介绍一下什么是动态网页,动态网页是指跟静态网页相对应的一种网页编程技术.静态网页,随着HTML代码的生成,页面的内容和显示效 ...
- SpringBoot2 整合FreeMarker模板,完成页面静态化处理
本文源码:GitHub·点这里 || GitEE·点这里 一.页面静态化 1.动静态页面 静态页面 即静态网页,指已经装载好内容HTML页面,无需经过请求服务器数据和编译过程,直接加载到客户浏览器上显 ...
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- JavaWeb页面静态化之使用freemarker模板生成一个html静态页面
题外话: 页面静态化(展示数据从JSP页面变成HTML页面)实现方式-->模板技术 从本质上来讲,模板技术是一个占位符动态替换技术.一个完整的模板技术需要四个元素:①模板语言(使 ...
- 二、freemarker.controller半自动静态化+Tomcat虚拟资源映射
描述:本内容主要是讲2个tomcat之间同时共享一个静态话页面,统一入口是springMVC的一个controller,静态化的更新只需要传false.true.把完成的web项目放入a.b服务器To ...
- 【转】使用Freemarker实现网页静态化
使用Freemarker实现网页静态化 2017年08月20日 20:45:51 阅读数:1981 1.1. 什么是freemarker FreeMarker是一个用Java语言编写的模板引擎,它基于 ...
- JAVAEE——宜立方商城10:使用freemarker实现网页静态化、ActiveMq同步生成静态网页、Sso单点登录系统分析
1. 学习计划 1.使用freemarker实现网页静态化 2.ActiveMq同步生成静态网页 2. 网页静态化 可以使用Freemarker实现网页静态化. 2.1. 什么是freemarker ...
- Thymeleaf实现页面静态化
如果用户所有的请求,都需要Thyleaf渲染后直接返回给用户,后台就存在大量的查询操作,数据库的压力就会骤然上升,请求的时间就会延长,带来极不好用户体验,现在市面上流行的就是页面的静态化处理,下面就来 ...
- FreeMarker实现网页静态化
1.FreeMarker实现网页静态化. FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出.FreeMarker与Web容器无关,即在Web运行时,它并不知道Servl ...
随机推荐
- C# 应用Excel条件格式(一)
Excel中的条件格式功能是个十分强大且方便的功能,通过对使用条件格式功能可以在很大程度上改进表格的设计和可读性,用户可以指定单个或者多个单元格区域应用一种或者多种格式,如此一来,也在大大提高了表格的 ...
- Java开发笔记(二十五)方法的输入参数
前面通过main方法介绍了方法的定义形式,对于方法的输入参数来说,还有几个值得注意的地方,接下来分别对输入参数的几种用法进行阐述.一个方法可以有输入参数,也可以没有输入参数,倘若无需输入参数,则方法定 ...
- OOCSS(面向对象的CSS)总结
按钮样式库:buttons.css /* vue */ [v-cloak]{display: none} /* 滚动条 */ ::-webkit-scrollbar { width: 6px; hei ...
- arcgis api 3.x for js 共享干货系列之二自定义 Navigation 控件样式风格(附源码下载)
0.内容概览 自定义 Navigation 控件样式风格 源码下载 1.内容讲解 arcgis api 3.x for js 默认的Navigation控件样式风格如下图:这样的风格不能说不好,各有各 ...
- 解决centos7.0安装mysql后出现access defind for user@'localhost'的错误
在使用yum 安装完mariadb, mariadb-server, mariadb-devel后 1. rpm -qa | grep maria 查看maria相关库的是否在进程中 2. net ...
- linux下磁盘存储空间不足
把自己平时遇到的问题分享给大家 Question:linux系统Ubuntu下面有一个Trash,当我们删除文件后,清空Trash,过一段时间发现磁盘空间不足 Answer:其实我们并没有真正的删除文 ...
- Http 压测工具 wrk 基本使用
Http 压测工具 wrk 基本使用 Intro wrk 是一款现代HTTP基准测试工具,能够在单个多核CPU上运行时产生显着负载.它将多线程设计与可扩展事件通知系统(如epoll和kqueue)结合 ...
- ASP.NET Core 入门教程 6、ASP.NET Core MVC 视图布局入门
一.前言 1.本教程主要内容 ASP.NET Core MVC (Razor)视图母版页教程 ASP.NET Core MVC (Razor)带有Section的视图母版页教程 ASP.NET Cor ...
- SQL语句中不同的连接JOIN
为了从两个表中获取数据,我们有时会用JOIN将两个表连接起来.通常有以下几种连接方式: JOIN or INNER JOIN(内连接) : 这两个是相同的,要求两边表同时有对应的数据,返回行,任何 ...
- CF_#478_Div.2_Hag's Khashba
做的正儿八经的计算几何题不多,慢慢来吧. 题目描述: http://codeforces.com/contest/975/problem/E 大意就是说给你一个凸多边形,一开始1,2两点有钉子固定在墙 ...