Web App架构
Web App 架构分为两种:一种是工程架构,一种是项目架构。
工程架构则主要有以下几个方面的内容:
1, 解放生产力,我们希望在开发项目的过程中把全部目光都放到书写业务代码上,不需要去考虑一些重复性的工作,如文件复制,浏览器刷新等内容。 这些重复性的劳动,我们希望构造工程帮我们解决掉。
2, 围绕枝术方案去搭建开发环境。开发webapp时,我们有很多技术方案可以选择,比如vue, react. 但是这些技术方案,它们都有各自特定的语法,如使用vue时,我们用.vue文件,使用react时我们用的是jsx , 而这些语法呢? 浏览器又都不支持。所以还要进行编译,编译成浏览器认识的js文件, 让它们能够在浏览器中运行。我们工程要解决的编译问题。
3, 保证项目质量。最基本的就是代码规范,每一个项目,每一个团队都会考虑定制一套代码规范。项目成员之间容易熟悉代码,看懂代码, 比如使用editor config, 其次就是提前发现我们代码中的bug , 如eslint配置. 最后就是代码提交,git commit 预处理, 代码中有错误,不能提交态码。
如果你用vue 或 react 开发过项目,你会发现,这不就是vue-cli或create-react-app 脚手架工具帮我们做的事情吗?确实是,但它们太通用了,有时候不满足我们特定项目的需求,所以还要进行修改,这就需要我们有工程架构的能力,需要学一下前端构建工具。说起前端构建工具,你可能听说过gulp, grunt, webpack 等,但现在应该是webpack的天下了,我们只要学习webpack 就可以了。
项目架构:考虑的是,业务代码如何分层, 更好地实现网页功能, 为将来项目的扩展性留有一定空间。
1, 技术选型。
要不要使用框架,使用哪一个框架? 这还是要根据需求的大小来决定的,平时我开发项目是使用的vue, 有一天接到一个需求是一个静态的宣传页面,附带有几个动态效果,相对简单一点,并且网上也有现成的实现方案,我就没有框架,直接Jq 就实现了,也挺快的。
对于框架来说,现在主要有三大框架,Angular, React, Vue,到底使用哪一个框架呢?其实,这三个框架从本质来说都一致了,都是组件化,虚拟DOM的思想,不同的只是三个框架的语法,三个框架各自编程的思想。所以具体使用哪个框架,就看你的熟练和掌握程度。
Angular 没有用过,不好评价,只是看过文章介绍,了解到它是一个大而全的框架,什么都给你提供好了,你不用选择用什么的问题。但是它的学习曲线比较陡峭,因为它首先用的就是TypeScript 语法,到现在,我也没有学习TypeScript.
React vue 都简单用过,相对于Angular的大而全,它们只是解决一个问题,就是视图层view。两者对比,Vue 简单一点。Vue 的语法简单, 它的模版和handlebars等模版语法很像,js 的书写,只要会ES5 完全没有问题。但React 就不一样了,它上来就是ES6 的class语法, 并且还发明了jsx 语法,在js中可以书写类html的语法,刚开始学的时候,也是比较难以入手, 学习React 之前,最好先学习,ES6 及 ES6+的语法。
React 和Vue 只解决视图的问题,那整个程序运行过程中的状态变化,要怎么处理? Vue 官方提供了vuex, React 官方并没有提供相应的状态管理,现有解决方案是Redux, 当然还有Mobx. 它们都是单向数据流的思想,只是实现方案不太一致。这种单向数据流的思想是最为重要的,确实和以前的开发大不一样,思想的的变化,确实需要时间,只能一点一点的去适应。相对而言,vuex 是相对好理解的,但我当时也花了1-2个月的时间才算是明白。Redux 则是函数式编程的思想,最主要的还有一个中间件的思想。Mobx也学了一点,但不知道它要实现的思想, 在项目中没有用过。
当涉及到单页应用的时候,vue 和React 都有相应的router, vue是vue-router, React则是React-router, 它们的不同点是vue-router使用的是配置文件,react-router 则是完全组件化的思想,但内部的思想都是一样的,学会一个,另外一个也就差不多了。
2, 整个项目文件的组织方式
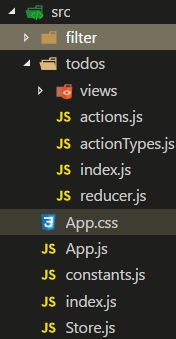
在深入学习React 和Redux 一书中,它对此有过说明,对于组件化开发来说,按照功能角色进行组织比较合理,也就是把完成同一功能的代码放到一个目录下,这个目录包含实现该功能的各个角色的代码。在React中,不同的角色就是reducer, actions 和视图。拿TodoList 应用为例,它有两个功能就是TodoList 和Filter. 所以文件目录就可以如下组件

注意,每一个目录或功能模块下,都有一个index.js文件,它的主要作用是,把该模块下的所有角色都导入到该文件下,再统一导出,相当于给外界提供一个接口。当外界想使用这个功能模块时,只需要导入index.js 就可以了,我们模块内部的内容,它没有必要知道, 这样,即使我们模块内部做任何改动,只要保证index.js 暴露出去的接口不变,就没有任何问题。
不同的功能模块之间的依赖关系应该简单而清晰,也就是所谓的保持模块之间低耦合; 一个模块应该把它自己的功能封装好,让外界不要太依赖于自己内部的结构,这样不会因为内部的变化而影响外部模块的功能,这就是所谓高内聚。
Web App架构的更多相关文章
- 大型互联网架构概述 关于架构的架构目标 典型实现 DNS CDN LB WEB APP SOA MQ CACHE STORAGE
大型互联网架构概述 目录 架构目标 典型实现 DNS CDN LB WEB APP SOA MQ CACHE STORAGE 本文旨在简单介绍大型互联网的架构和核心组件实现原理. 理论上讲,从安装配置 ...
- Windows Azure HandBook (7) 基于Azure Web App的企业官网改造
<Windows Azure Platform 系列文章目录> 1.用户场景: C公司是全球大型跨国连锁餐厅,在世界上大约拥有3万间分店.其IT系统主要部署其海外数据中心,或者租用其他ID ...
- html5文章 -- HTML5开发实例-网易微博手机Web App开发过程
HTML5在国内外越来越受到互联网开发团队的青睐.国外,谷歌兴致勃勃地开发Chrome Web Store,微软发布了支持使用HTML5技术开发的“Irish Spring”主题网站,诺基亚斥巨资购得 ...
- Web App时代的缓存机制新思路
Web App常见架构 以WebQQ例,WebQQ这个站点的所有内容都是一个页面里面呈现的,我们看到的类似windows操作系统的框架,是它的顶级容器和框架,由AlloyOS的内核负责统筹和管理,然后 ...
- 对Native App与Web App的一些思考
前言 Native App:C/S架构,使用原生技术(Java/Objective-C/Swift)实现. Web App:B/S架构,使用浏览器技术来实现,广义上也包括phoneGap以及DP正在尝 ...
- Android开发—— Native 与 Web 之架构抉择
前 言 移动App是对URL和搜索引擎的革命,当今移动App开发貌似出现两大阵营:Native 和 Web,各自都认为自己才是未来的趋势,Native操作流畅.迅速,Web开发周期相对较短,还能轻松跨 ...
- Web App和Native App 谁将是未来
未来是Web App的天下,还是Native App的天下?作为设计师,我们是应该努力把客户端的体验提升到最优,还是在网页应用层面上做更多的设计?这个一直是大家关心的话题.那么,我们首先应该立体的认识 ...
- 全 Javascript 的 Web 开发架构:MEAN
http://developer.51cto.com/art/201404/434759.htm 全 Javascript 的 Web 开发架构:MEAN 引言 最近在Angular社区的原型开发者间 ...
- 如何设计和实现一个web app
web app简介 web app其实不算是什么新鲜的东西,相比于传统的web和传统的app,web app这种web和app相结合的产物有的优点如下: 1. 开发上web app更有便捷性,ios开 ...
随机推荐
- Java中的会话Cookie&&Session
会话技术 会话: 一次会话中包含多次请求和响应. 一次会话:浏览器第一次给服务器资源发送请,会话建立,直到有一方断开为止 功能:在一次会话的范围内的多次请求之间共享数据 方式: 客户端会话技术:coo ...
- How to Apply Patches to a WLS 8.1 Environment
APPLIES TO: Oracle Weblogic Server - Version 8.1 to 8.1Information in this document applies to any p ...
- BIM与GIS
BIM行业是建筑与IT结合而形成的一个新兴行业,既然能说是行业,说明它包含的内容非常丰富,懂一点和完全懂是两码事,就好像一滴水和一片大海的范围一样.现在国内有很多高校开设了BIM专业,并对口招收了学生 ...
- reStructuredText文件语法简单学习
reStructuredText 是一种扩展名为.rst的纯文本文件,通过特定的解释器,能够将文本中的内容输出为特定的格式 1. 章节标题 章节头部由下线(也可有上线)和包含标点的标题组合创建,其中下 ...
- FFmpeg AVPacket相关主要函数介绍
1.AVPacket相关函数介绍 操作AVPacket的函数大约有30个,主要分为:AVPacket的创建初始化,AVPacket中的data数据管理(clone,free,copy),AVPacke ...
- mssql 存储过程调用另一个存储过程中的结果的方法分享
转自:http://www.maomao365.com/?p=6801 摘要: 下文将分享"一个存储过程"中如何调用"另一个存储过程的返回结果",并应用到自身的 ...
- Mina的IoBuffer改造成Netty的ByteBuff
背景:部标GPS通讯底层全部改造成基于Netty服务器实现的,现将Mina的依赖移除,修改过程中有用到缓冲区的读写.现做了如下修改: 原有基于Mina的IoBuffer对字节读写封装代码如下: pac ...
- python3 判断数据类型
def estType(): eventList = [1, 'Tom', {'name': 'Lucy', 'age': 16, 'grade': 98}] print(type(eventList ...
- Linux AIDE(文件完整性检测)
一.AIDE的概念 AIDE:Advanced Intrusion Detection Environment,是一款入侵检测工具,主要用途是检查文档的完整性.AIDE在本地构造了一个基准的数据库,一 ...
- mysql 的远程链接字符
默认情况下,mysql只允许本地登录,如果要开启远程连接,则需要修改/etc/mysql/my.conf文件. 一.修改/etc/mysql/my.conf找到bind-address = 127.0 ...
