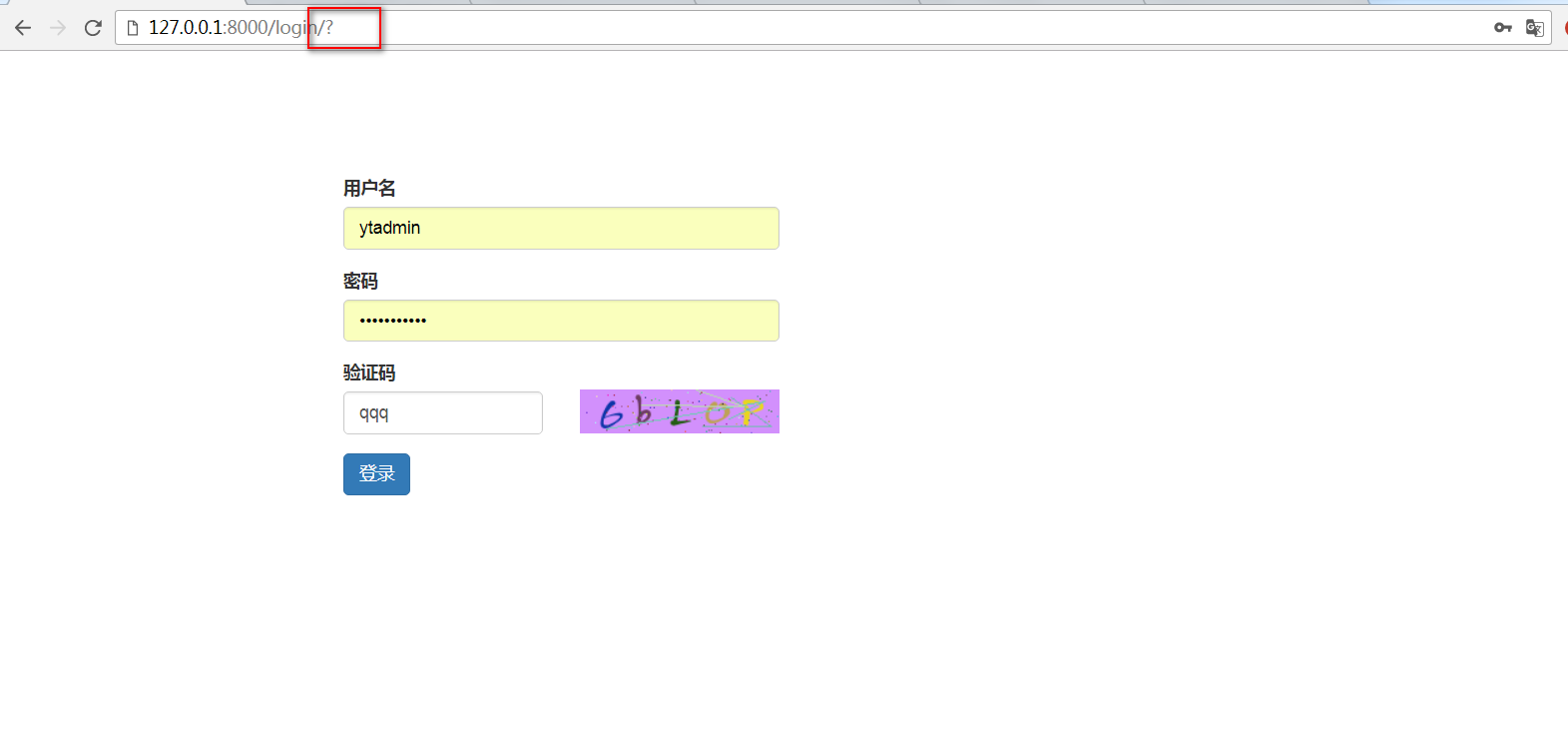
使用Ajax错误的全页面刷新问题

.png)
<button type="button" class="btn btn-primary loginBtn">登录</button>
$(".loginBtn").click(function () {
$.ajax({
url:"/login/",
type:"GET",
data:{
user:$("#user").val(),
password:$("#pwd").val(),
checkpwd:$("#checkpwd").val()
},
success:function (data) {
console.log(data);
alert(data)
}
})
})
</script>
使用Ajax错误的全页面刷新问题的更多相关文章
- jquery刷新页面的实现代码(局部及全页面刷新)
局部刷新: 这个方法就多了去了,常见的有以下几种: $.get方法,$.post方法,$.getJson方法,$.ajax方法如下 前两种使用方法基本上一样 下面介绍全页面刷新方法:有时候可能会用到 ...
- JQuery局部刷新与全页面刷新
局部刷新: 这个方法就多了去了,常见的有以下几种: $.get方法,$.post方法,$.getJson方法,$.ajax方法如下 前两种使用方法基本上一样 $.get(”Default.php”, ...
- jQuery、js全页面刷新方法
下面介绍全页面刷新方法:有时候可能会用到 window.location.reload()刷新当前页面. parent.location.reload()刷新父亲对象(用于框架) opener.loc ...
- 【Jquery】jquery刷新页面(局部及全页面刷新)
下面介绍全页面刷新方法:有时候可能会用到window.location.reload()刷新当前页面.parent.location.reload()刷新父亲对象(用于框架)opener.locati ...
- JS实现页面刷新方法
下面介绍全页面刷新方法:有时候可能会用到 window.location.reload()刷新当前页面. parent.location.reload()刷新父亲对象(用于框架) opener.loc ...
- 解决angular2页面刷新后报404错误
如果你的angular项目部署到一个tomcat容器里面,localhost:8080是JavaWeb的主页,localhost:8080/driver/login是你angular2项目的登陆地址. ...
- 使用ajax和history.pushState无刷新改变页面URL onpopstate(转)
Javascript代码 var htmlData1 = $.ajax( { url: "/getXXXResponse", async: false }).re ...
- 分页功能实现之通过ajax实现表单内容刷新
拿代码来说话 我们的需求就是点击翻页功能,实现表格内容局部刷新且能够翻到对应的页面上,不明白? 那么就看看下面的图,需要达到的效果如下所示: 现在要实现的功能就是把红线框起来的表单内容 在点击翻页的时 ...
- ajax请求成功后js刷新当前页,当前页是post查询结果(用post请求进行搜索筛选)的问题
下面的一个ajax操作,原先操作成功会刷新当前页,保证用户看到的数据是最新的,一般情况不会出现问题.$.ajax({ url: url + "/addTeacherAuth", / ...
随机推荐
- Vue中父子组件通讯——组件todolist
一.todolist功能开发 <div id="root"> <div> <input type="text" v-model=& ...
- AGC-018 C
题意: 有$X + Y + Z$个人,第$i$个人有$Ai$个金币,$Bi$个银币,$Ci$个铜币. 选出$X$个人获得其金币,选出$Y$ 个人获得其银币,选出$Z$个人获得 其铜币,在不重复选某个人 ...
- .net core 2.x - 日志 - to elasiticsearch
记录日志到elasticsearch(es),下面简写es,然后我们可以通过kibana可视化的观察日志信息以及统计分析等. 1.起源 年中旬时候,公司有个需求是需要分析用户的地址,需要先分词处理然后 ...
- 查看CentOS版本信息
今天小编将给大家详细讲解查看CentOS版本信息的命令. (一) 查看已经安装的CentOS版本信息 1.cat /etc/issue 查看版本 cat 缩写concatenate cat命令可以 ...
- Failed to start component [StandardEngine [Catalina].StandardHost[localhost].StandardContext[/项目名]]
问题: 最近几天在做一个小项目,今天中午本来想启动tomcat打开看看项目的,没想到项目突然无法打开,页面总是显示404 tomcat报错如下:Failed to start component [S ...
- 安装Visual C++ 6.0后报错:应用程序无法正常启动(0xc0000142)
最近在安装Visual C++ 6.0时,本来想用个中文版的,结果刚安装好就报了这个错误 百度后发现是由于汉化后的Visual C++ 6.0与win10不兼容造成的 解决办法就是替换程序,把中文版的 ...
- django-request对象
HTTP 应用的信息是通过 请求报文 和 响应报文 传递的,关于更多的相关知识,可以阅读<HTTP权威指南>获得. 其中 请求报文 由客户端发送,其中包含和许多的信息,而 django 将 ...
- 2017-10-22—发光二极管
LED与 LD的差别在工作原理上的差别:LED是利用注入有源区的载流子自发辐射复合发光,而LD是受激辐射复合发光.在结构上的差别:LD有光学谐振腔,使产生的光子在腔内振荡放大,LED没有谐振腔.性能上 ...
- Python3的桌面程序开发利器:Eric6的环境搭建、使用
本文旨在通过一个简单的demo,介绍基于Python3.PyQT5的环境下开发桌面应用程序的一种方案,当然开发Python的桌面应用程序不止是PyQT 这一种方案,还可以使用Python自带的Tkin ...
- VS2013使用滚动条缩略图、双击选中高亮、配色方案、代码竖虚线(缩进标尺)
1.双击代码或选中代码高亮,用以下插件,反应很灵敏,我安装的是第三个 2.代码编辑器的滚动条缩略图是VS自带的,需要打开菜单----工具----选项,如下图设置: 3.VS默认的选中颜色,需要打开菜单 ...
