css 制作菜单
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素类型转换</title>
<style type="text/css">
.menu{
width:694px;
height:50px;
/*background-color:cyan;*/
margin:50px auto; /* 居中显示 */
font-size:0; /* 清除间隙 */ } .menu a{
width:98px;
height:48px;
background-color:#fff;
display:inline-block; /* 转换为内联块元素 */
border:1px solid gold; /* 设置边框 */
font-size:16px; /* 清除间隙 */
margin-left:-1px; /* 合并左边框 */
text-align:center; /* 水平居中 */
line-height:48px; /* 设置行高 */
text-decoration:none; /* 取消下划线 */
color:pink; /* 设置文字颜色 */
font-family:"Microsoft YaHei"; /* 设置字体 */
} .menu a:hover{
background-color:gold;
color:#fff;
}
</style>
</head>
<body>
<div class="menu">
<a href="#">首页</a>
<a href="#">公司简介</a>
<a href="#">解决方案</a>
<a href="#">公司新闻</a>
<a href="#">行业动态</a>
<a href="#">招贤纳士</a>
<a href="#">联系我们</a>
</div>
</body>
</html>
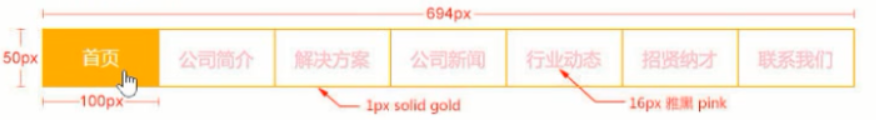
页面效果:

css 制作菜单的更多相关文章
- Adobe Edge Animate –使用css制作菜单
Adobe Edge Animate –使用css制作菜单 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. 效果图:
- 学习CSS制作菜单列表,举一反三
1.普通的二三级菜单 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&qu ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- css制作漂亮彩带导航条菜单
点击这里查看效果:http://keleyi.com/keleyi/phtml/divcss/17.htm 效果图: 以下是源代码: <!DOCTYPE html PUBLIC "-/ ...
- DIV+CSS制作二级横向弹出菜单,略简单
没有使用JavaScript控制二级菜单的显示,结果如上图所示. 代码如下: <!DOCTYPE html> <html> <head> <meta char ...
- 个人练习:使用HTML+CSS制作二级菜单
最近一直在学习HTML+CSS,刚看完如果制作下拉菜单部分,就想着做一个练练手. 先上成品图: 就是上面这个效果,横向菜单选项能点击,鼠标放在上面也能展开二级菜单,二级菜单也能点击,点击后就会在底下的 ...
- CSS技巧分享:如何用css制作横排二级下拉菜单
原文:CSS技巧分享:如何用css制作横排二级下拉菜单 导航菜单是每个网站所必备的功能,也是每个学习制作网站的朋友所必须接触的,如何用css样式制作一个简单漂亮的二级下拉菜单呢,下来小编就一步一步教大 ...
- 利用DIV+CSS制作网页过程中常用的基本概念及标签使
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体.颜色.背景.图片等的控制,使网页能够完全依照设计者的想法来显示. CSS可以控制网页的显示, ...
- JS+css滑动菜单简单实现
JS+css滑动菜单 制作一个简单的滑动菜单,当鼠标指向菜单标题时,滑出二级菜单.移开时二级菜单隐藏.目标很简单,实践时有一些细节需要注意,比如鼠标移向二级菜单的 过程中,二级菜单消失了.还有定位出错 ...
随机推荐
- usb输入子系统键盘(四)
目录 usb输入子系统键盘 设计思路 内核的上报代码 完整代码 title: usb输入子系统键盘 tags: linux date: 2018/12/20/ 17:05:08 toc: true - ...
- 金融量化分析【day113】:聚宽自带策略
一.策略代码 # 导入函数库 from jqdata import * # 初始化函数,设定基准等等 def initialize(context): # 设定沪深300作为基准 set_benchm ...
- JAVA实现C/S结构小程序
程序功能: 客户端向服务器发送一个本地磁盘中的文件, 服务器程序接受后保存在其他位置. 客户端实现步骤: 创建一个客户端对象Socket,构造方法中绑定服务器的IP地址 和 端口号 使用Socket对 ...
- ArcMap修改粘滞移动容差防止要素在选择时无意拖动移动
粘滞移动容差将设置一个最小像素数,鼠标指针必须在屏幕上移动了此最小距离时,所选要素才会实际发生移动. 设置粘滞移动容差的结果是延迟移动所选要素,直到指针至少移动了这段距离.此方法可用于在使用“编辑”工 ...
- [物理学与PDEs]第2章习题4 习题 3 的变分
设 ${\bf u}$ 为满足第 3 题中条件的解. 证明 ${\bf u}$ 为如下变分问题 $$\bex \min_{{\bf w}\in A}\cfrac{1}{2}\int_\Omega |{ ...
- [物理学与PDEs]第1章第7节 媒质中的 Maxwell 方程组 7.2 媒质交界面上的条件
通过 Maxwell 方程组的积分形式易在交界面上各量应满足交界面条件: $$\beex \bea \sez{{\bf D}}\cdot{\bf n}=\omega_f,&\sex{\omeg ...
- gitlab升级迁移(二)
前面我们写了一篇gitlab升级迁移的文章(https://www.cnblogs.com/liangyou666/p/9434158.html),这次我们主要是讲另一种升级迁移方法和其中遇到的一些问 ...
- java8 list和map的forEach
list forEach示例 public class HelloWorld { public static void main(String[] args) { List<User> l ...
- JavaScript事件的属性列表
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript.下面是一个属性列表,可将之插入 HTML 标签以定义事件的 ...
- 用Python进行SQLite数据库操作
简单的介绍 SQLite数据库是一款非常小巧的嵌入式开源数据库软件,也就是说没有独立的维护进程,所有的维护都来自于程序本身.它是遵守ACID的关联式数据库管理系统,它的设计目标是嵌入式的,而且目前已经 ...
